今回はIllustratorでリアルな瞳を描くチュートリアルです!
とても長いチュートリアルです。前編・後編合わせて画像が150枚近くあります。作業時間も結構かかる(1~2時間?)と思うので、暇な時にだらだら眺めて使えそうなところだけ使う、てな感じで役に立ててもらえれば幸いです!
※わりとグループ化のステップをすっ飛ばしていますが、グループ化は大切です。適宜グループ化を行うようにして下さい。

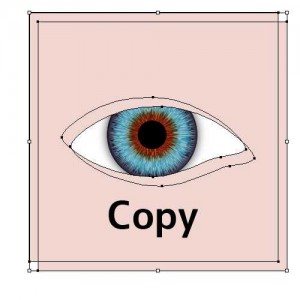
完成予定図 使用ソフト:Illustrator5.1
後編はコチラ→Illustratorでリアルな目・瞳を描くチュートリアル(後編)
では早速いってみましょうッ!!
Step1 白目を描く
楕円ツールで基礎となる円を描きます。この円が白目部分になりますよ。

楕円形ツール/Ellipse
幅/W: 600px 高さ/H: 600px
グラデーションツール/Gradient
色左から
R:255 G:250 B:255
R:204 G:196 B:204
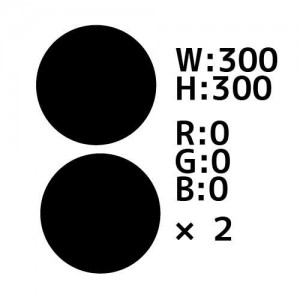
Step2 黒目を描く
一回り小さな円を描いて、黒目を作っていきましょう。

楕円形ツール/Ellipse
幅/W:300px 高さ/H:300px
R:0 G:0 B:0
コピペして合計2つ(円A、円B)にしておきます。
円Aに光彩(外側)をかけます。

光彩(外側)/Outer Glow
描画モード/blending modes:通常/Normal
ぼかし/Blur:15px
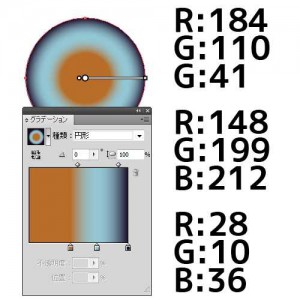
円Bにグラデーションで色を付けます。

グラデーションツール/Gradient
色左から
R:184 G:110 B: 41
R:148 G:199 B:212
R: 28 G: 10 B: 36

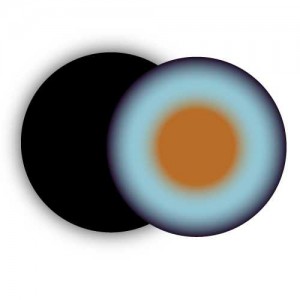
並べるとこんな感じ。
今考えると、別に一つの円で良かった気もしますが、スルーして下さい。続いて、瞳孔を描きます。

楕円形ツール/Ellipse
幅/W:95px 高さ/H:95px
R:0 G:0 B:0

おい!鬼太郎!すべて表示させると、こんな感じ。
続いて虹彩を描いていきます。黒目のシワシワですね。
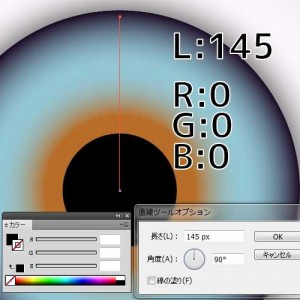
直線ツールを選択した状態で、瞳孔の中心をクリック、線の下端が瞳孔の中心に来るようにして下さい。

直線ツール/Line Segment
長さ/L:145px
角度/A:90°
線/Stroke:なし
塗り/Fill:R:0 G:0 B:0
※線なし、塗り黒です。注意して下さい!
で、これを回転コピーで増やしていきます。
回転の中心を線の下端にします。
(よくわからない方はコチラのチュートリアルをどうぞ)

回転ツール/Rotate
角度/A:2°
中心:下端
コピー/Copy

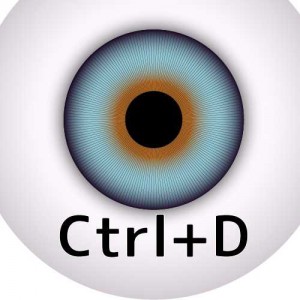
Ctrl+Dを繰り返して綺麗に一周させましょう。こういうショートカットキーも覚えていきたいものです。

Ctrl+Gでグループ化。
さぁ、いよいよシワシワさせていきましょう!ラフを使えばあっという間に出来上がります!

効果>パスの変形>ラフ
Effect > Distort & Transform >Roughen
サイズ/S:2%
詳細/D:7inch
ポイント:丸く/M
図のようにならない時は、線と塗りの設定が【線:なし 塗り:黒】になっているかどうかを確認して下さい。

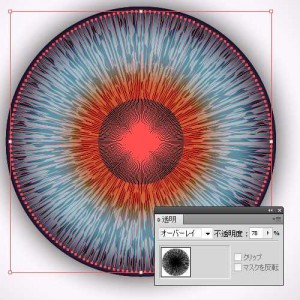
透明/transparency
オーバーレイ/Overlay
不透明度/Opacity:78%
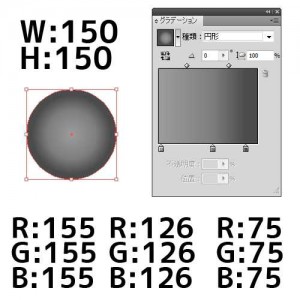
続いて、虹彩に深みを出すためちょっと効果をつけます。

楕円形ツール/Ellipse
幅/W:150px 高さ/H:150px
グラデーションツール/Gradient
R:155 G:155 B:155
R:126 G:126 B:126
R:75 G:75 B:75
このままだと輪郭がくっきりして目についてしまうので、ラフをかけて自然に見えるようにします。

効果>パスの変形>ラフ
Effect > Distort & Transform >Roughen
サイズ/S:10%
詳細/D:26inch
ポイント:ギザギザ/N
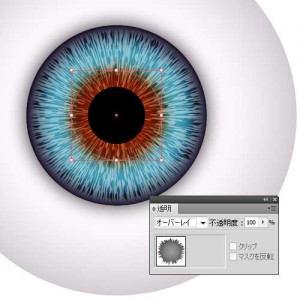
オーバーレイ効果をつけて……

透明/transparency
オーバーレイ/Overlay
これで、目玉の基礎は完成です!
Step3 目の周りを描く
目の周りの皮膚の部分を描いていきます。目の周りもリアルにやっていくとキリがないので、今回はあっさりめにしています。
まずは楕円形ツールで基本の形を作成。

楕円形ツール/Ellipse
幅/W:610px 高さ/H:265px
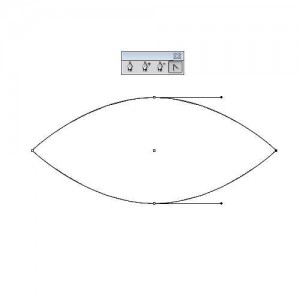
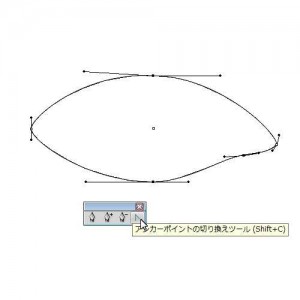
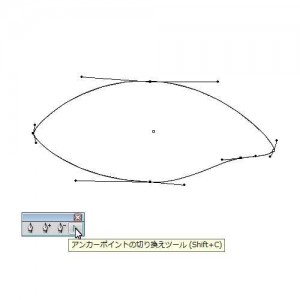
両端をアンカーポイントの切り替えツールでクリックして、目の形にします。

アンカーポイントの切り換えツール/Convert Anchor Point
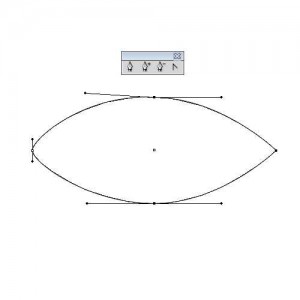
左側のコーナーポイントを切り換えツールドラッグしてちょっとだけカーブを付けます。

アンカーポイントの切り換えツール/Convert Anchor Point
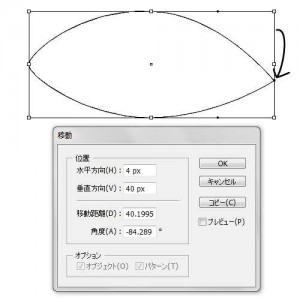
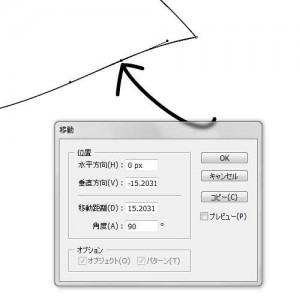
右端のコーナーポイントを選択、移動ツールで図のように移動させましょう。

移動/Moving
水平方向/H:4px
垂直方向/V:40px
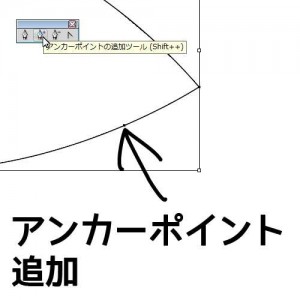
今、移動したポイントの左、図のあたりにアンカーポイントを追加。

アンカーポイントの追加ツール/Add Anchor Point
追加したアンカーポイントを移動。

移動/Moving
水平方向/H:0px
垂直方向/V:-15px
へんな数字になってしまっていてごめんなさい。
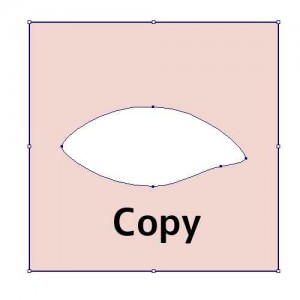
で、切り換えツールで図のように整えます。

アンカーポイントの切り換えツール/Convert Anchor Point
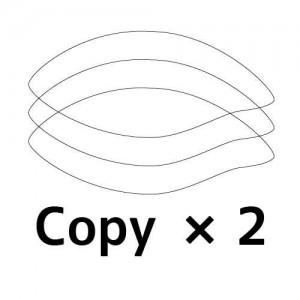
この形はこの後もいろいろ使うので、コピーを繰り返して合計3つ作っておきましょう。

コピー/Copy
輪郭A、B、Cとしておきます。
今度は皮膚を作っていきます。まずは長方形ツールで、皮膚の部分を作成。

長方形ツール/Rectangle
幅/W:830px 高さ/H:830px
R:241 G:214 B:207
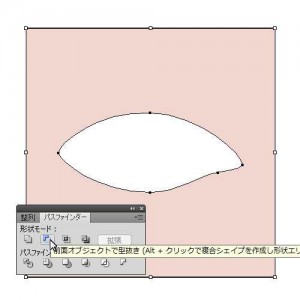
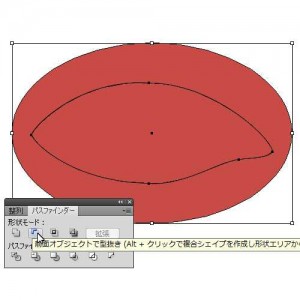
輪郭Aと、長方形の中心を揃えて……

効果>パスファインダー>前面オブジェクトで型抜き
Effect > Pathfinder > Subtract
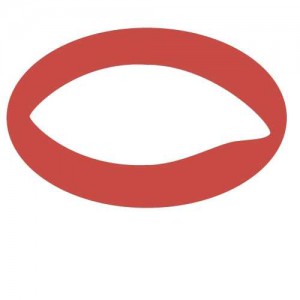
できあがったら、コピー。チラッ。

コピー/Copy
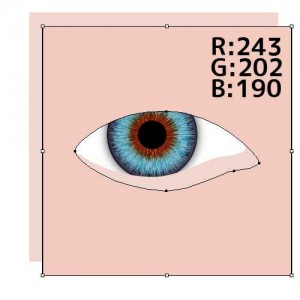
皮膚っぽく見えるようにテクスチャをつけていきます。新しくコピーした方のオブジェクトの色を変更。

R:243 G:202 B:190

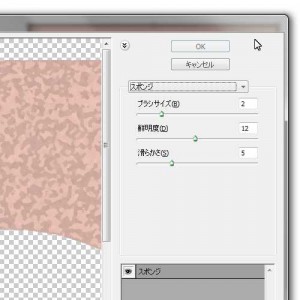
効果>アーティスティック>スポンジ
Effect > Artistic > Sponge
ブラシサイズ/b:2
鮮明度/D:12
滑らかさ/S:5

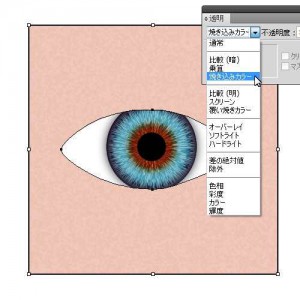
透明/transparency
焼き込みカラー/Color Burn
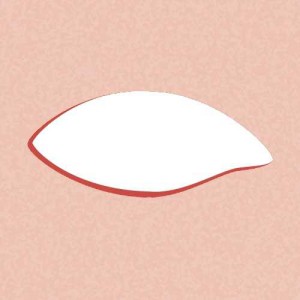
で、皮膚っぽっくなりました。
が、このままだとPhotoshop効果がかかったオブジェクトがギザギザしてしまう(拡大するとわかると思います)ので、マスクをかけます。
再び、元のオブジェクトをコピー。

コピー/Copy
コピーしたオブジェクトでクリッピングマスク。右クリックのメニューではクリッピングマスクが出てこないと思うので、図のように上メニューからクリッピングマスクを作成して下さい。

クリッピングマスク/Clipping masks
これで、拡大しても安心☆
Step4 まぶたの内側を描く
まぶたの内側の肉々しい部分を描いていきます。
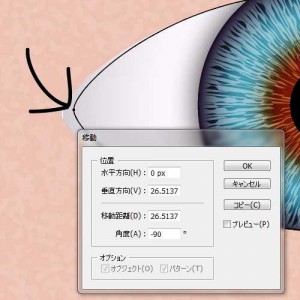
輪郭Bの左のアンカーポイントを選択、移動。

移動/Moving
水平方向/H:0px
垂直方向/V:26px
また変な数字で申し訳ないです……。
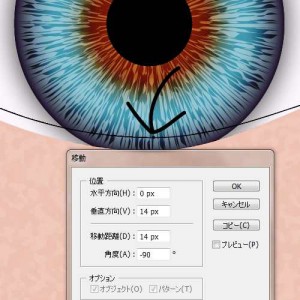
続いて同じように下のアンカーポイントも移動。

移動/Moving
水平方向/H:0px
垂直方向/V:14px
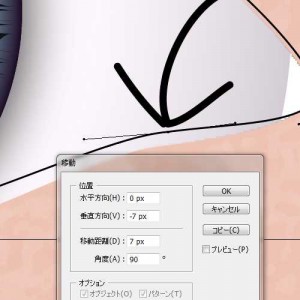
図の位置のポイントを選択、これも移動。

移動/Moving
水平方向/H:0px
垂直方向/V:-7px
あとは、アンカーポイントの切り換えツールで調整してこんな感じにします。

アンカーポイントの切り換えツール/Convert Anchor Point
まぶたの内側の輪郭が出来あがりました。
楕円形ツールで、肉の色をつけていきましょう。

楕円形ツール/Ellipse
幅/W:700px 高さ/H:450px
R:201 G:75 B:69
はい、こちらも同様に中心を合わせて、型抜き。

効果>パスファインダー>前面オブジェクトで型抜き
Effect > Pathfinder > Subtract

型抜かれたのがこちら。

重ねてみたのがこちら。
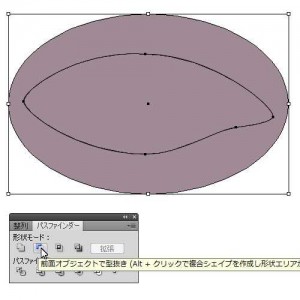
Step5 瞳に落ちる影を描く
瞳に落ちる影を描きます。「濃い」影と「薄い影」の2種類、まずは濃い影から。
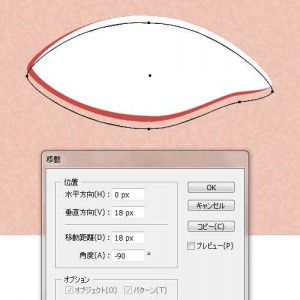
輪郭Cを奥からごそごそと取り出して、移動させます。

移動/Moving
水平方向/H:0px
垂直方向/V:18px
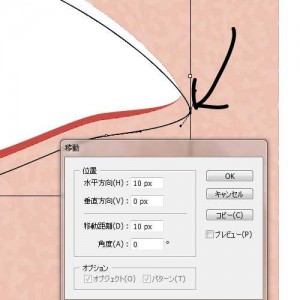
右のアンカーポイントを選択、移動。

移動/Moving
水平方向/H:10px
垂直方向/V:0px
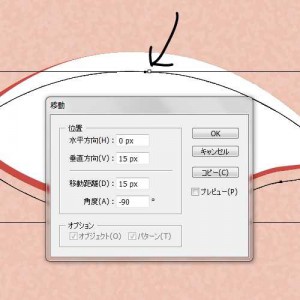
上のアンカーポイントを選択、移動。

移動/Moving
水平方向/H:0px
垂直方向/V:15px
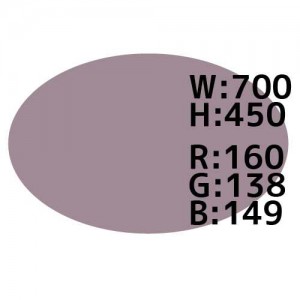
影部分を楕円形ツールで作成。

楕円形ツール/Ellipse
幅/W:700px 高さ/H:450px
R:160 G:138 B:149
で、型抜き。キツネ、ネコ、コブタ……。

効果>パスファインダー>前面オブジェクトで型抜き
Effect > Pathfinder > Subtract
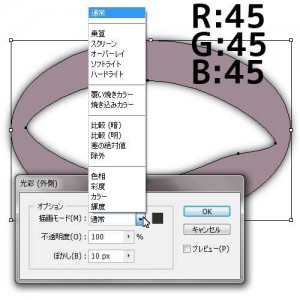
このままだとちょっとくっきりすぎるので、ぼかしを入れます。

光彩(外側)/Outer Glow
描画モード/M:通常/Normal
ぼかし/B:10px
R:45 G:45 B:45
オブジェクトに乗算効果をかけます。

透明/transparency
乗算/Multiply

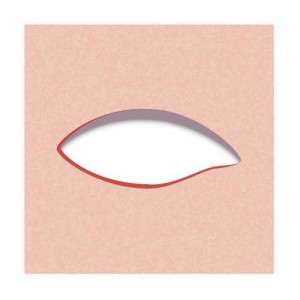
重ねるとこんな感じ。ちょっとそれっぽく見えてきましたか?
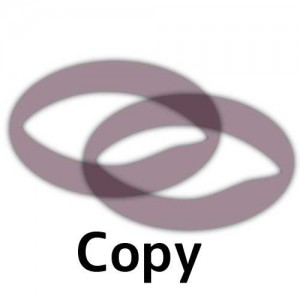
続いて、薄い影です。先ほど作ったオブジェクトをおすぎ、いや、ピー……あ、すみません、コピーで。

コピー/Copy
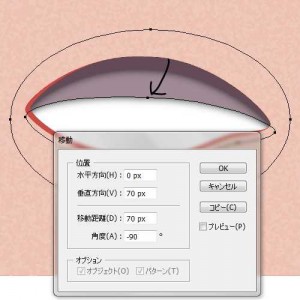
矢印のアンカーポイントを選択、移動。

移動/Moving
水平方向/H:0px
垂直方向/V:70px
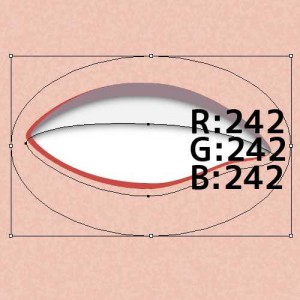
ちょっと色が濃いので淡くします。

R:242 G:242 B:242
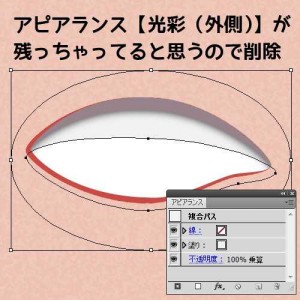
このままだと、アピアランスが残ってしまっているので、削除。

光彩(外側)/Outer Glow → 削除/Delete

全部重ねてみました。時々こうやって全体を確認すると、ちょっとモチベーション上がるんですよね。
Step6 瞳に写る光を描く(線)
光があれば影がある!というわけで、次は光!瞳の上下に写る光の線を描きます。まずは上の光から。
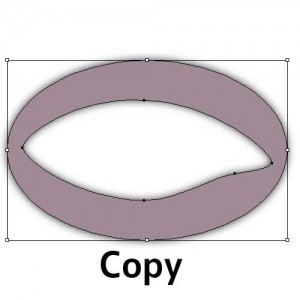
さっき出てきた濃い影をコピー。

コピー/Copy
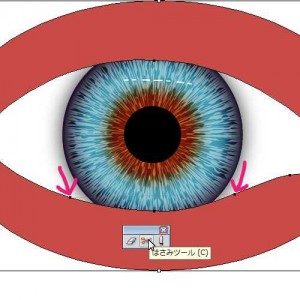
はさみツールを使って、ピンクの矢印部分をカット。

はさみツール/Scissors
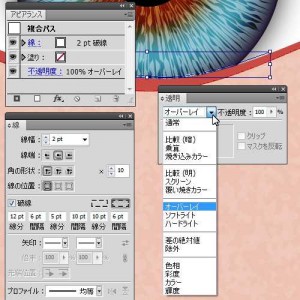
余分なパスを削除して、残ったパスに色々効果をつけていきましょう。

透明/transparency
オーバーレイ/Overlay
線幅/weight:2pt
丸型線端/Round Cap
破線/dashed lines
12 6 5 10 10 6
続いて、下の線。やり方は上と同じ。
まぶたの内側の肉をコピー。っていうとなんかおどろおどろしいですね。

コピー/Copy
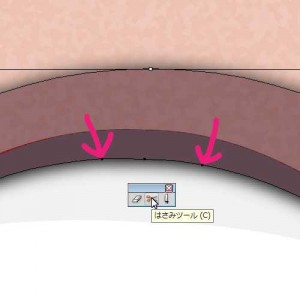
ピンクの矢印の間をはさみでちょっきん。

はさみツール/Scissors
余分なパスをコピーして、ほんの少し上へ移動。

移動/Moving
水平方向/H:0px
垂直方向/V:-2px
移動が済んだら、同じように効果をかけます。

透明/transparency
オーバーレイ/Overlay
線幅/weight:2pt
丸型線端/Round Cap
破線/dashed lines
12 6 5 10 10 6
光が入るとやっぱりちょっと違いますよね。
Step7 白目に影をつける
さぁ、前編最後のStepです!ガンバッテ誰よりも!ガンバッテ輝いて!
白目を2回コピー。白目A、B。

コピー/Copy

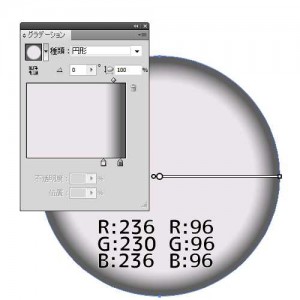
白目A
グラデーションツール/Gradient
R:236 G:230 B:236
R:96 G:96 B:96

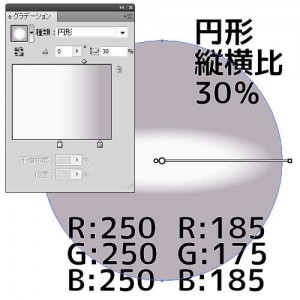
白目B
グラデーションツール/Gradient
縦横比/Aspect Ratio:30%
R:250 G:250 B:250
R:185 G:175 B:185

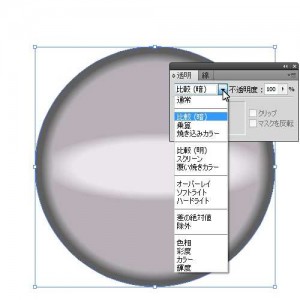
白目B
透明/transparency
比較(暗)/Darken
はい、ここまでで基本の部分は終了です。長いことお疲れ様でした。

後編は主に目尻・目頭や、立体感を出すための光の表現がメインになります。やることは地味ですが、ワンステップごとにそれっぽくなっていくので、ぜひお試し下さい。
何はともあれ、お疲れ様でした!
後編のチュートリアルはコチラ→Illustratorでリアルな目・瞳を描くチュートリアル(後編)