あぴあらんすの ちからって すげー!
というわけで、またアピアランス。今回は立体的な吹き出しです。アピアランスなので、吹き出しだけでなくお好きな図形にパパっと使える優れモノ。シールとかワッペンぽくもなりますね。フラットデザインが流行っているので、まぁ、アレですけど、まだまだ需要はあると思います。っていうか、あってください。お願いします。
Step1 吹き出しをつくる
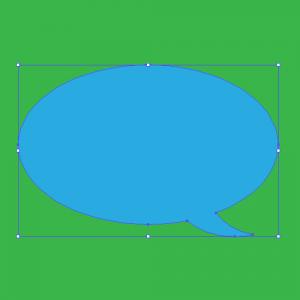
楕円形ツールで吹き出しの土台を作っていきましょう。アピアランスの事だけ知りたい方はStep2へどうぞ。

楕円形ツール/Ellipse
幅/W:650px 高さ/H:350px
続いて吹き出しのシュッとした部分をつくります。今回は楕円形を2つ作って型抜く方法で作っていきます。

楕円形ツール/Ellipse
幅/W:300px 高さ/H:200px

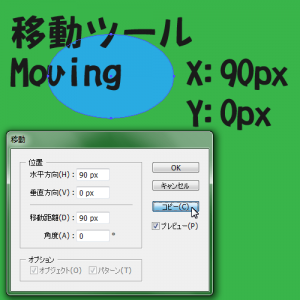
移動ツール/Moving
水平方向(X):90px
垂直方向(Y):0px
コピー/Copy

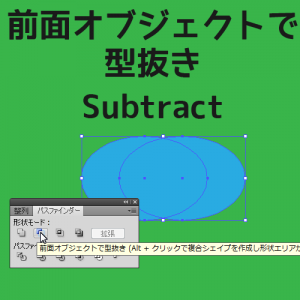
効果>パスファインダー>前面オブジェクトで型抜き
Effect > Pathfinder > Subtract

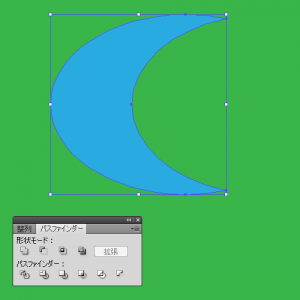
お月様のような形が出来あがりました。
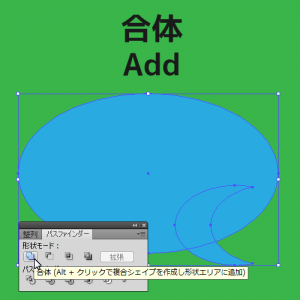
それぞれを好きな位置に配置して、合体。

効果>パスファインダー>合体
Effect > Pathfinder > Add

なんということでしょう。無難な形の吹き出しが出来あがりました。
Step2 縁とドロップシャドウを追加する
このステップでは吹き出しの縁と、立体感を出すドロップシャドウをつけていきます。
まずはアピアランスパネルを表示しましょう。
ウインドウ>アピアランス
Window > appearance
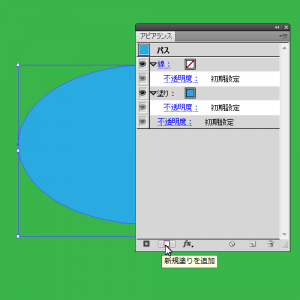
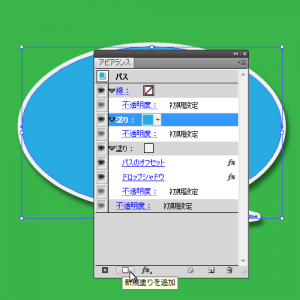
アピアランスパネル下メニューの新規塗りを追加ボタンをクリック、新しい塗りを追加。

新規塗りを追加/Add New Fill button

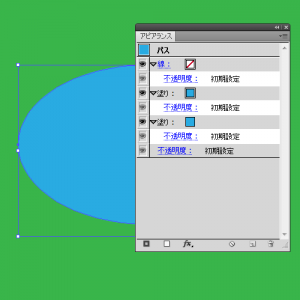
新しい「塗り」が追加されました。
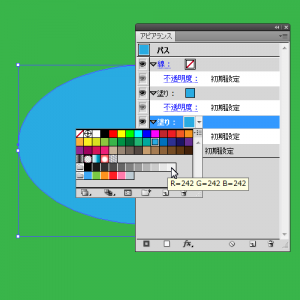
一番下の塗りを選択し、色を変更します。

R:242
G:242
B:242
一番下なのでまだ見えませんね。
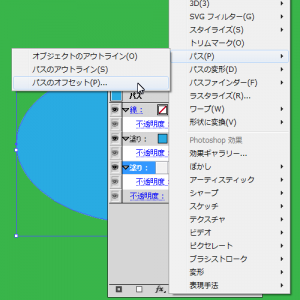
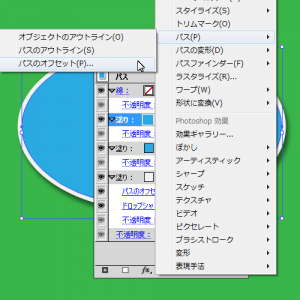
続いてパスのオフセットを行い、縁を作っていきましょう。

新規効果を追加>パス>パスのオフセット
Add Effect > Path > Offset Path

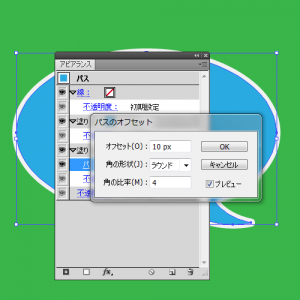
オフセット(O):10px
角の形状(J):ラウンド
角の比率(M):4
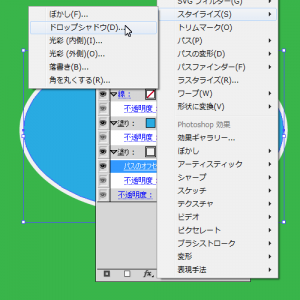
続いて立体感といえば、この御方、ドロップシャドウさんの登場です。

新規効果を追加>スタイライズ>ドロップシャドウ
Add Effect > Stylize > Drop Shadow

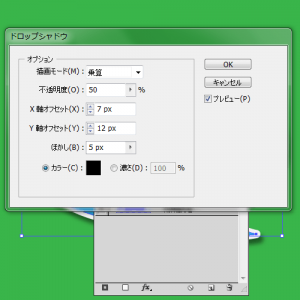
描画モード(M):乗算/Multiply
不透明度(O):50%
X軸オフセット(X):7px
Y軸オフセット(Y):12px
ぼかし(B):5px
カラー(C):黒/Black
Step3 グラデーションを重ねる
より立体感を出したいので、一番上にグラデーションをかけます。何も効果がかかっていない「塗り」(上の「塗り」)を選択した状態で、再び新規塗りを追加。新規塗りリターンズ。

新規塗りを追加/Add New Fill button
続いて、一番上の「塗り」に先ほどと同様のオフセットを適用させます。(コピー→ドラッグ&ドロップでもOKです)

新規効果を追加>パス>パスのオフセット
Add Effect > Path > Offset Path
オフセット(O):10px
角の形状(J):ラウンド
角の比率(M):4
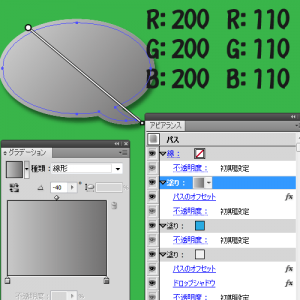
「塗り」にグラデーションを適用させます。

グラデーションツール/Gradient
角度/A:-40°
R:200 G:200 B:200
R:110 G:110 B:110
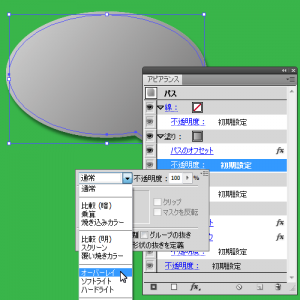
続いて、塗りに効果を適用させます。
「不透明度:」という文字をクリック、透明パネルを開いて通常からオーバーレイに変更します。

透明/transparency
オーバーレイ/Overlay

出来あがりました。
※前回同様、オーバーレイでは白などの明るい色にはうまく効果が現れません。うまくいかないなーという時は、描画モードを乗算にして不透明度で調整してください。不透明度をいじるのが嫌な場合は、グラデーションの色を薄めにしてみてください。
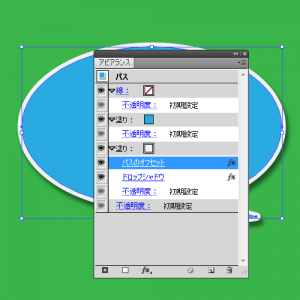
アピアランスパネルはこんな感じ。

塗りA:グラデーションの加減を調整する時に使います。
塗りB:基本の色を変更する時に使います。
塗りC:縁の線色・線幅を変更する時に使います。
(ここでオフセット幅を変更したら、塗りAのオフセット幅も同様に変更してください。)
線 :使用していません。

塗りBと塗りCを変更してみました。簡単ですね。

いろんな形に適用させてみました。こんな感じで様々な効果を追加していくことで、よりカッコイイ、イケてる吹き出しを作ることが出来ます。アピアランス作りはとても楽しいので、ぜひ自分だけのオリジナルアピアランスを作ってみてくださいネ!