未だ熱の下がらないsakimitamaです。こんにちは。辛い。今回もハロウィンネタで攻めてみます。しかし、こんなにのんびりペースで行くと、温めているハロウィンネタを全て記事にする前にハロウ
ィンが終わってしまいそうですね。遠い目。
さて、今回はIllustratorでコウモリを描きます。あまりにも単純なので2種類にしてみました。えっへん。羽を横に広げたバージョン(A)と、上に高く広げたバージョン(B)。どちらも簡単なんで、ぜひ試してみて下さい。

完成予定図 使用ソフト:Illustrator5.1
ではまず、羽を横に広げたコウモリ君(A)からどうぞ。
目次
(A)Step1 コウモリの原型と、中心線を描く
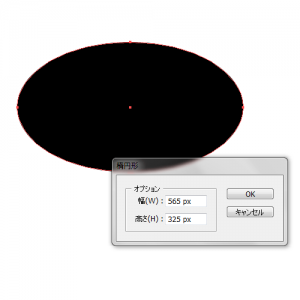
楕円でコウモリの原型を描きます。自分で描いたコウモリをトレースしているので、中途半端な数字になってしまっています。めんごめんご。

楕円形ツール
幅:565px 高さ:325px
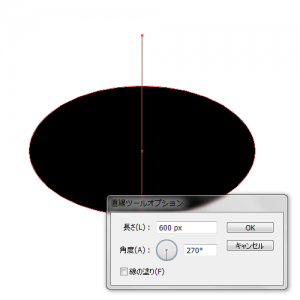
次に、中心線を作りましょう。左右対称のコウモリを描くため、左側だけ作って、最後に反転コピーを行います。この中心線はガイドとしてだけではなく、図形を分割するときにも使います。

直線ツール
長さ: 600px 角度:270°
(A)Step2 図形を描いて原型を型抜く
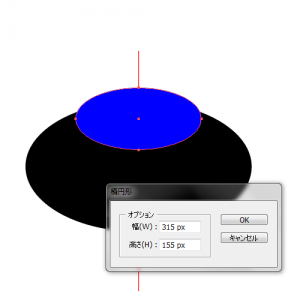
楕円形ツールで型抜する図形を描いていきましょう。パスファインダーツールを上手く使えば、絵を描くのが苦手な人でも、簡単にイラストを描くことが出来ます。

楕円形ツール
幅: 315px 高さ: 155px
※色はわかりやすく青にしていますが、何色でも構いません。背景色と揃えると完成形のイメージがしやすくなるとおもいます。
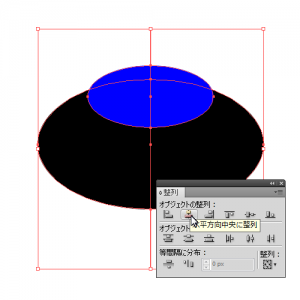
整列ツールを使い、原型・中心線・型抜き図形を水平方向に揃えておきます。

整列>水平方向中央に整列
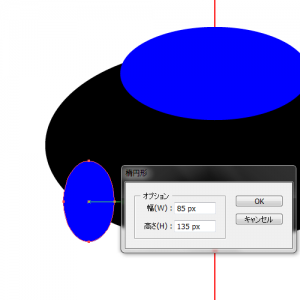
同様に小さめの楕円を描いて型抜きの準備をしていきましょう。

楕円形ツール
幅: 85px 高さ: 135px

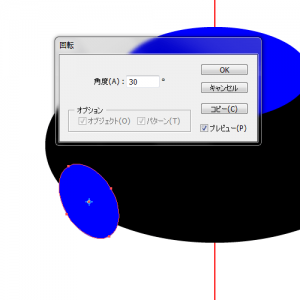
回転ツール
角度:30°

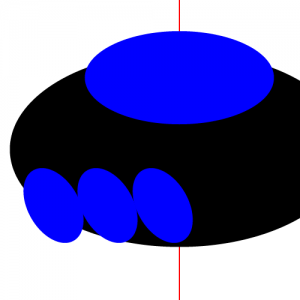
出来上がったら、3つに複製。
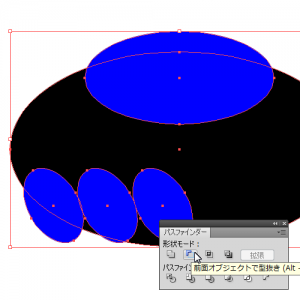
いよいよ、型抜き。型抜きといえば縁日。短気な私は一度も綺麗に抜けたことがありません。あれって根気を養うのによさそうな遊びですよね。もうちょっと真剣にやればよかったな……。大人の型抜きとかあったらちょっと欲しいです。
原型・型抜き図形を選択して型抜きします。この時、中心線を選択しないように注意して下さい。

パスファインダー>前面オブジェクトで型抜き

型抜かれました。
(A)Step3 頭と身体を描く
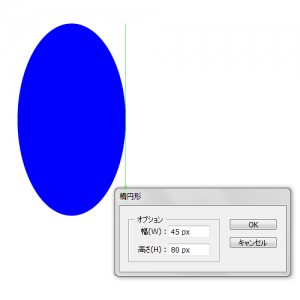
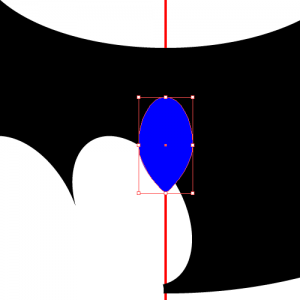
楕円ツールでコウモリの頭と身体を作っていきます。

楕円形ツール
幅: 45px 高さ: 80px

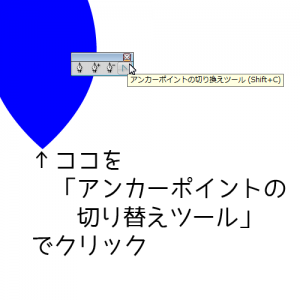
アンカーポイントの切り替えツールで楕円の下端をクリックし、尖らせて下さい。

このへんに配置。
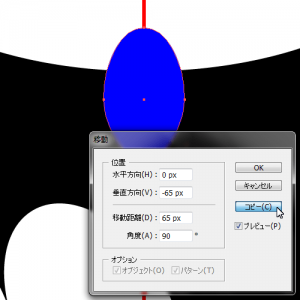
続いて頭。また楕円を描くのも面倒なので、さっき作った身体を移動・コピーしてしまって下さい。

移動ツール
水平方向: 0px 垂直方向: -65px コピー

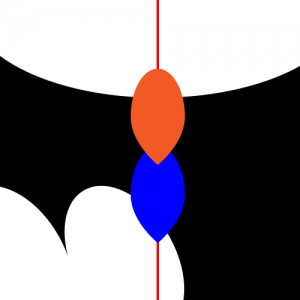
出来上がりはこんな感じ。
※重なり具合がわかりやすいように色を変えました。実際には黒で描いて下さいね。
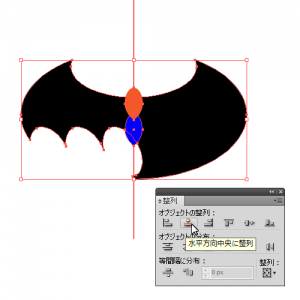
原型・頭・身体を選択して整列。

整列>水平方向中央に整列
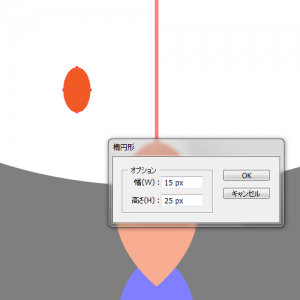
忘れちゃいけないコウモリの耳を描いていきます。

楕円形ツール
幅: 15px 高さ: 25px

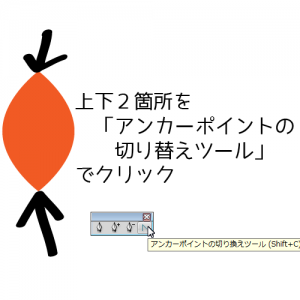
上下2箇所をアンカーポイントの切り替えツールでクリックして尖らせ、回転ツールで回転。

回転ツール
角度:30°

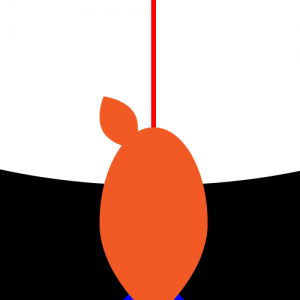
こんな感じで配置。
(A)Step4 パスファインダーとリフレクトツールで完成させる
さて、小物は全て出来上がったのでさっさと完成させてしまいましょう。
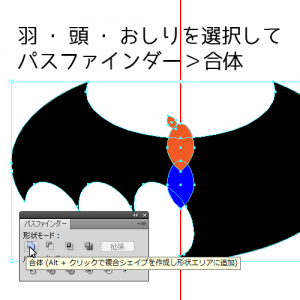
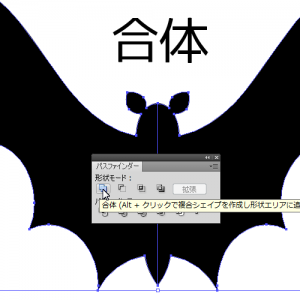
原型・頭・身体を選択してパスファインダー合体。おやおや、表現がブレていますね ……。いつになったら完璧なチュートリアルが出来るようになるのでしょう。まったく。
※今回も中心線を選択しないように注意して下さい。

パスファインダー>合体
続いて、コウモリを真っ二つにぶった斬ります!
中心線・コウモリを選択して

パスファインダー>分割
無事分割できたら、不要なパスを削除しておいて下さい。
次に、反転コピーを行います。オブジェクトの右端を反転の中心に指定しておいて下さい。ツールを選択後、中心にしたい場所をAltを押しながらクリックすればOKです。

リフレクトツール
垂直 コピー
軸:オブジェクト右端
こんな感じでコウモリがあらわれたと思うので、2つをくっつけてしまいます。

パスファインダー>合体

無事1匹めが完成しました。おつかれさまです。
続いて2匹めにいってみましょう。
(B)Step1 コウモリの原型と中心線を描く
さて、2匹め。作り方は1匹めと基本的に同じなので、さらっと行きます。

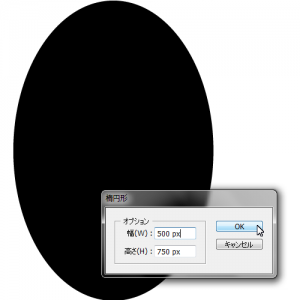
楕円形ツール
幅: 500px 高さ: 750px
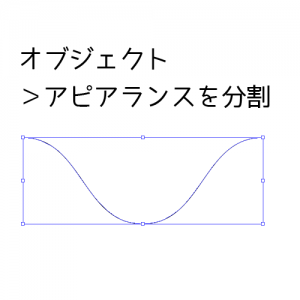
パスの変形を使って、なめらかな曲線を描きましょう。

直線ツール
長さ: 500px

効果>パスの変形>ジグザグ
大きさ: 90px (入力値)
折り返し:1
ポイント:滑らかに

オブジェクト>アピアランスを分割
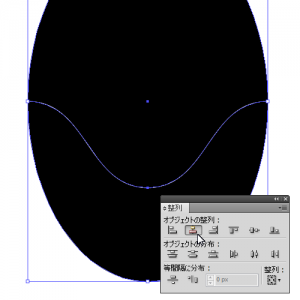
出来上がった曲線と先ほど描いた楕円を揃えて、分割。

整列>水平方向中央に整列

パスファインダー>分割
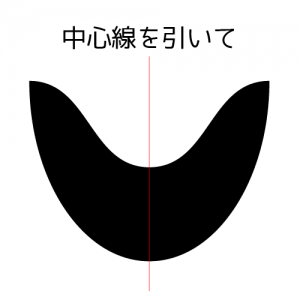
分割できたら、不要なオブジェクトを削除。続いて中心線を引きます。

(B)Step2 型抜く
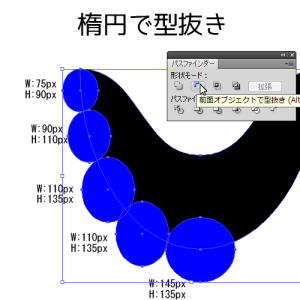
図のように小さな楕円をいくつも描いてコウモリの形を作っていきます。

楕円上から
幅: 75px 高さ: 90px
幅: 90px 高さ: 110px
幅: 110px 高さ: 135px
幅: 145px 高さ: 135px
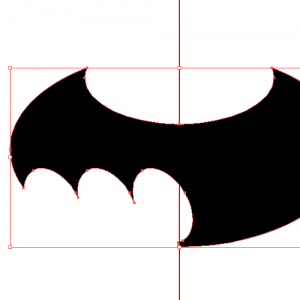
出来上がったら、型抜き。
パスファインダー>前面オブジェクトで型抜き
(B)Step3 頭と身体をつくる

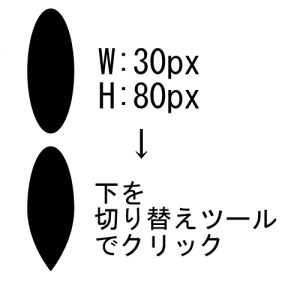
身体
楕円ツール
幅: 30px 高さ: 80px
アンカーポイントの切り替えツールで下端をクリック

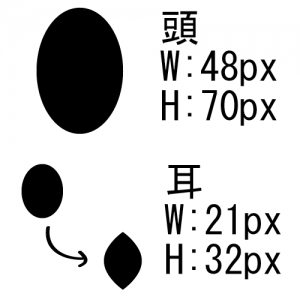
頭
楕円ツール
幅: 48px 高さ: 70px
耳
楕円ツール
幅: 21px 高さ: 32px
アンカーポイントの切り替えツールで上下端をクリック

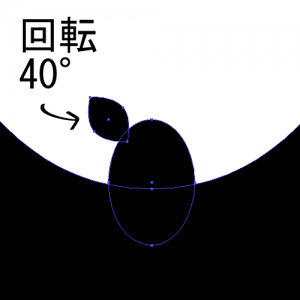
耳を40°回転させて図のように配置。
(B)Step4 パスファインダーとリフレクトツールで完成させる
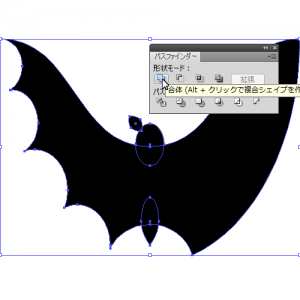
耳・頭・身体・羽を選択して、合体。

パスファインダー>合体
※中心線は選択しません。
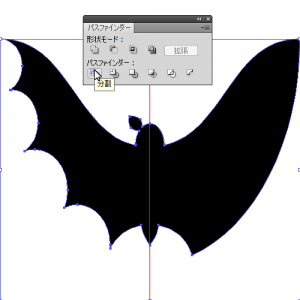
出来上がったオブジェクトと中心線を選択、分割。

パスファインダー>分割

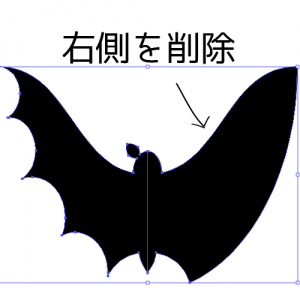
不要な右側を削除。
リフレクトツールで垂直反転コピー。

リフレクト
垂直 コピー
軸:オブジェクト右端
出来上がったら、左右を選択して合体。

パスファインダー>合体
完成です。お疲れ様でした!

楕円のサイズを変えるだけで、いろいろバリエーションができるので、いろいろやってみて下さいね!ハッピーハロウィン!