今回はアピアランスで作る市松模様の線のチュートリアルです。
アピアランスで出来ているので、グラデーションが使えたり、バリエーション作りが簡単!ぜひ、お試しください!
※このチュートリアルは2015/1/28に行われた第162回バンフーセミナーにてご紹介した内容に加筆(主に冗談部分・補足・注意)を加えたものです。

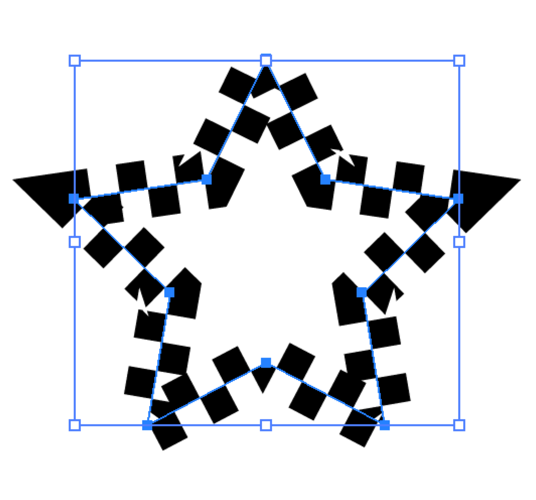
完成予定図
使用ソフト:Illustrator CC2014
(CS6動作確認済み。CS5からできると思います)
Step0
・以下のパネルを表示させておいてください。
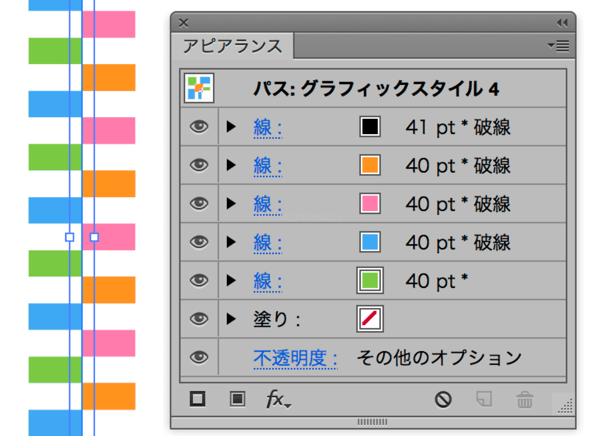
アピアランスパネル
・チュートリアルで使用しているIllustratorはCC2014、ツールの名称などはCC2014にあわせています。
・カラーモードはRGB、基本単位はpxを使用しています。
Step1 線プロファイルをつくる
市松模様をつくる準備として、線の位置を調整するための線プロファイルを作っていきます。
※このステップは以前ご紹介した
『【Illustrator】オープンパスで線の位置を変更する(内側・外側)方法』
とほぼ同じ内容のものです。
すでに線プロファイルを作っている場合は、このステップを飛ばしてください。
線プロファイルをつくる
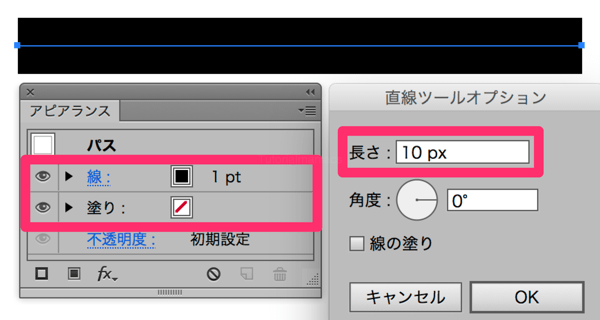
まずは、直線ツールで直線をひきます。

直線ツール/Line Segment
長さ/Length:10px
角度/Angle:0°
線の塗り/Fill Line:なし
線幅/Weight:1px
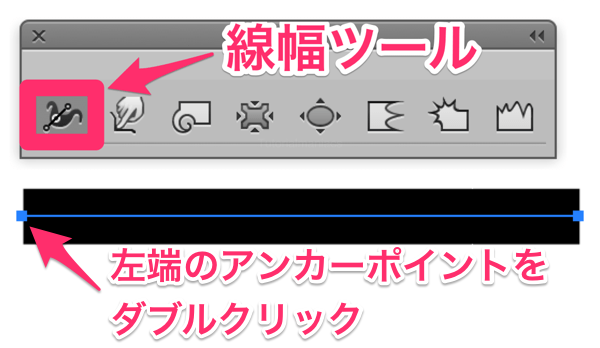
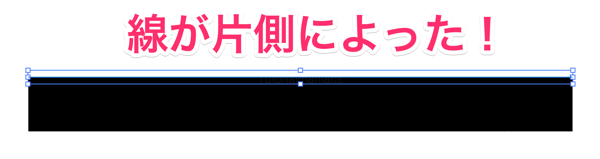
線幅ツールを選択し、左端のアンカーポイントをダブルクリック。
線を片側によせていきます。

線幅ツール/Width tool

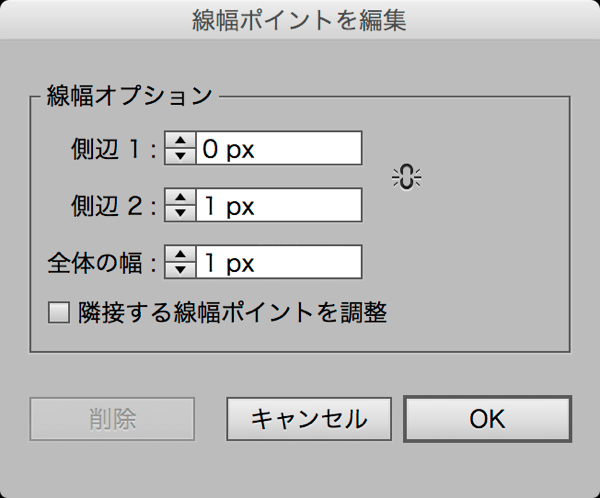
側辺1/Side1:0px
側辺2/Side2:1px
全体の幅/Total Width:1px

斜めの線が出来ました。
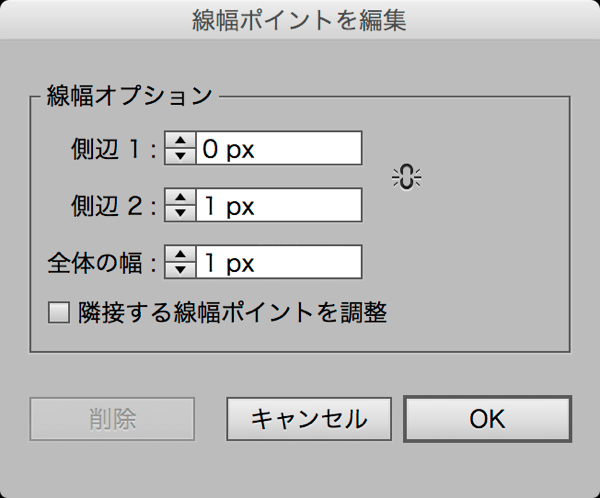
右端も同様に。

側辺1/Side1:0px
側辺2/Side2:1px
全体の幅/Total Width:1px

オープンパスでも線の位置を調整するプロファイルのできあがり!
線幅プロファイルに登録する
作ったカスタムプロファイルを、いつでも使えるように登録していきましょう。
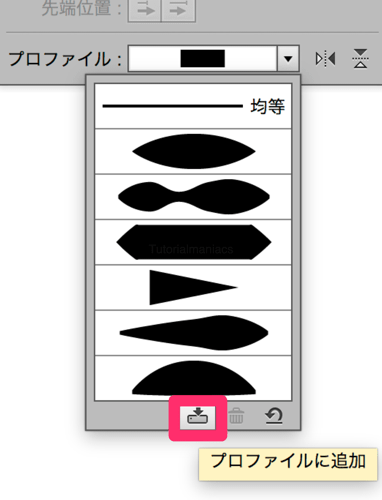
線パネル一番下、プロファイルの右側▼をクリック、ポップアップメニューを表示し、先ほど作った線プロファイルをリストに追加します。

プロファイルに追加/Add to Profiles
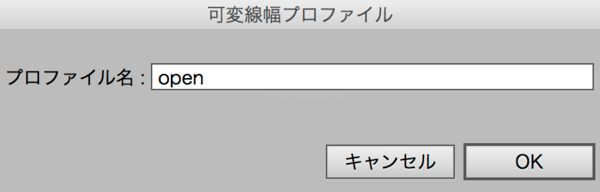
わかりやすいように名前を付けてOK。(今回はOpenと名づけました)

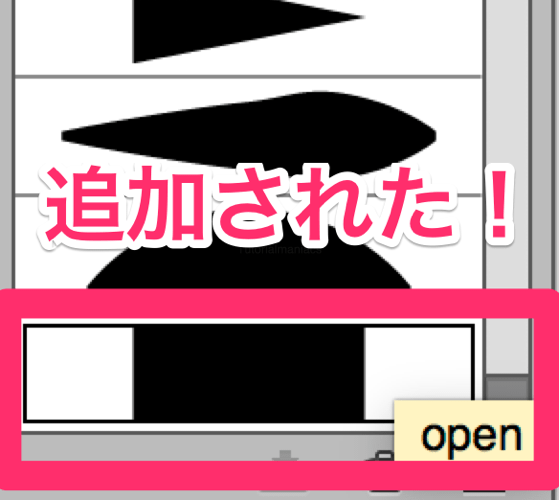
これで、いつでもカスタムプロファイルを適用することができるようになりました。

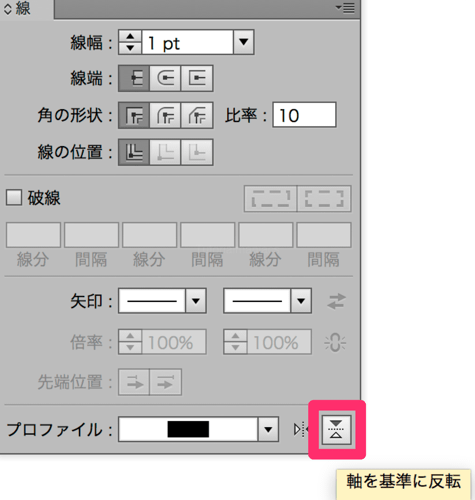
線の位置の切り替えについて
線の位置を切り替えたい場合は、線パネル右下の「軸を基準に反転」を使用してください。内側・外側の様な感覚で切り替えられます。

さぁ、できあがったプロファイルを使って、市松模様を描いていきましょう!
Step2 市松模様の下半分をつくる
このステップでは破線を使い、市松模様の下半分を描いていきます。

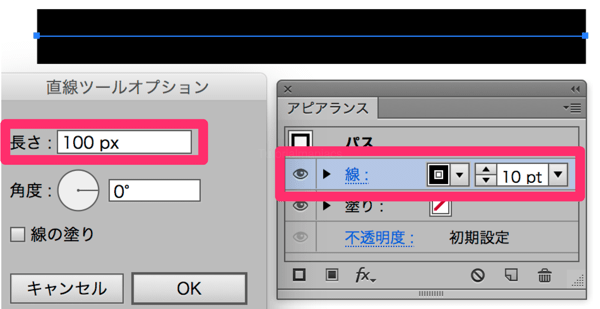
直線ツール/Line Segment
長さ/Length:100px
線の塗り/Fill Line:なし/none
線幅/Weight:10pt
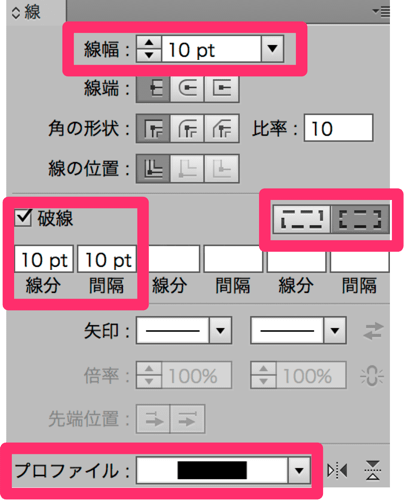
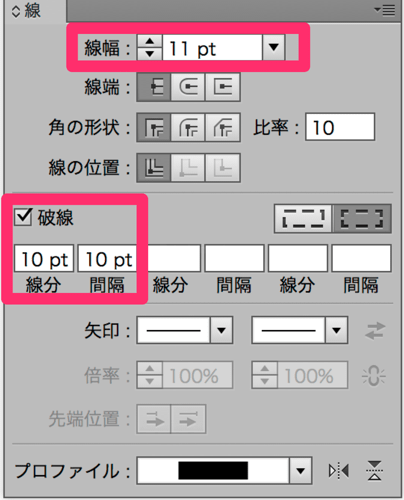
次に、アピアランスパネルの“線:”という文字をクリックして、線パネルを開き、破線の設定・角の設定・プロファイルの変更を行います。

線幅/Weight:10pt
破線/Dashed Line
線分/dash:10pt
間隔/gap:10pt
長さを調整しながら、線分をコーナーやパス線端に合わせて整列
Aligned dashes to corners and path ends, adjusting lengths to fit
プロファイル/Profile:open(Step1で作ったプロファイル)
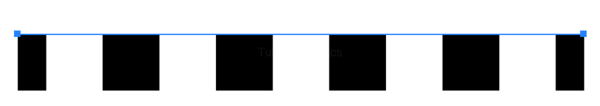
市松模様の下半分の完成です。

Step3 市松模様の上半分をつくる
上半分は、下半分と互い違いの線にするため、実線を破線で抜いていくという方法を取ります。
Illustrator側で、破線のスタート位置を設定できれば簡単なんですけどね。
実線を描く
まずは、実線を描いていきます。
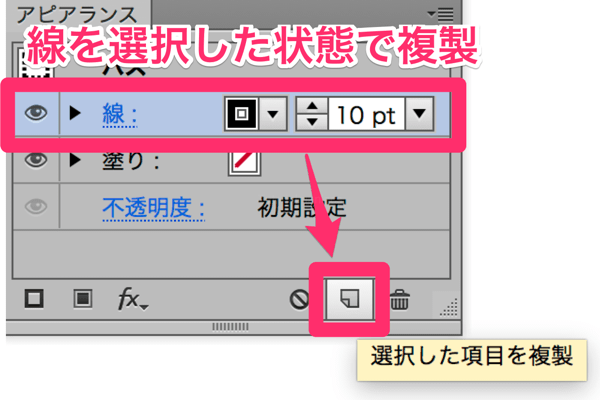
アピアランスパネルで、線を選択した状態で、アピアランスパネルの右下[選択した項目を複製]をクリック。線を複製します。

選択した項目を複製/Duplicate Selected Item
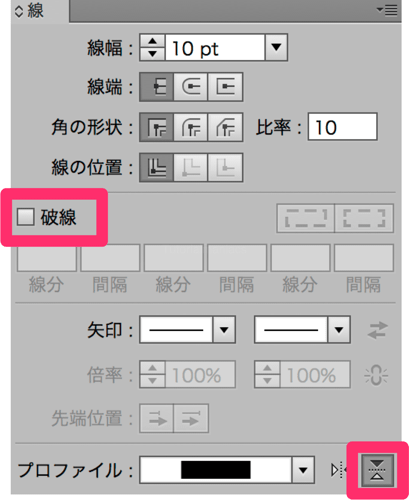
線が増えたら、線パネルを開き、破線の設定・プロファイルの位置を変更。

破線のチェックを外す/Uncheck Dashed Line
軸を基準に反転/Flip Across
凸凹した線ができあがりました。

破線をつくる
続いて抜く用の破線をつくります。
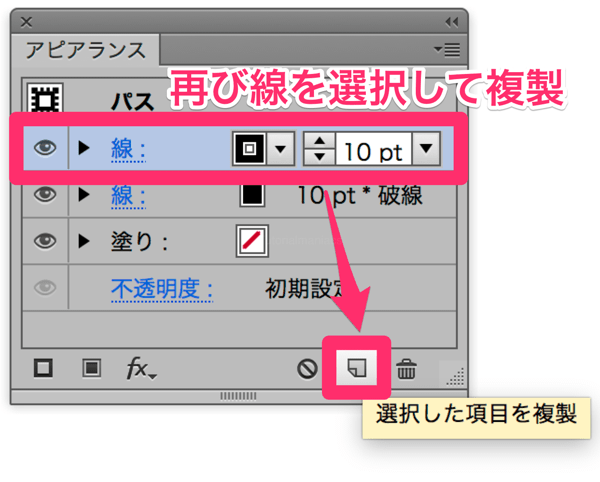
先ほどと同じように、一番上の線を選択した状態で、複製。

選択した項目を複製/Duplicate Selected Item
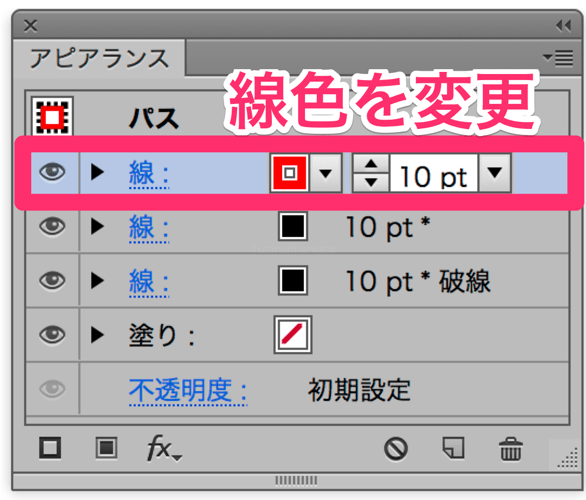
この後の作業がしやすいように、線の色をわかりやすい色に変更します。(実際には何色でも構いません)

線/Stroke:赤/red
線パネルを開いて、線幅を+1、破線にチェックをいれます。

線幅/Weight:11px
破線/Dashed Line
線分/dash:10pt
間隔/gap:10pt
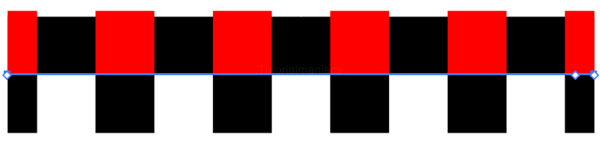
なんとも言えない線ができあがりました。

実線を破線で抜く
黒い実線を赤い破線で抜いて市松模様を完成させましょう。
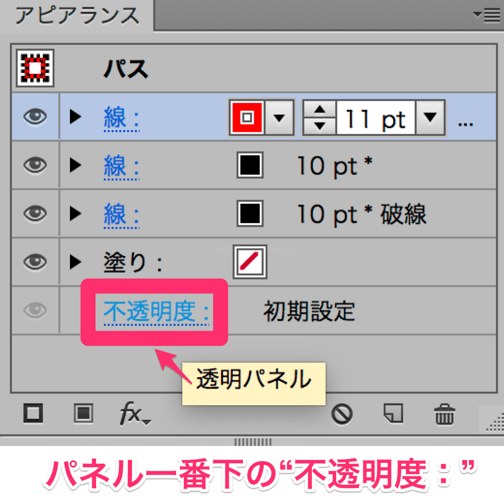
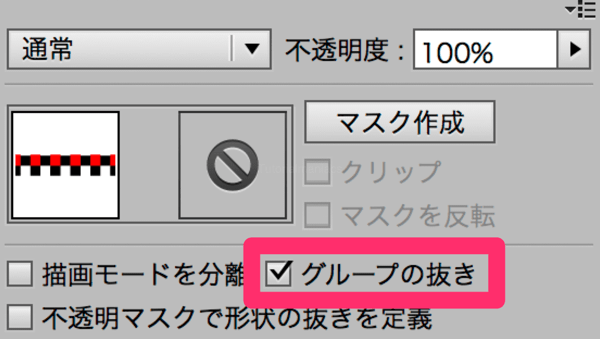
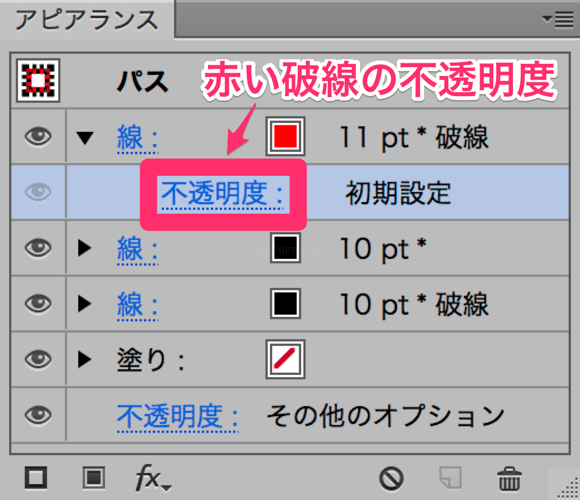
アピアランスパネルの一番下、“不透明度:”という文字をクリックして、このアピアランス全体の透明パネルを表示、グループの抜きを何回かクリックして、チェックが入った状態にしてください。


グループの抜き/Knockout Group:オン/On
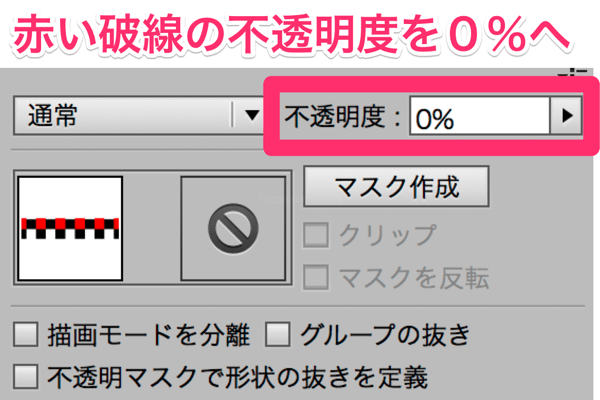
最後に、一番上の赤い破線の透明パネルを開き、透明にしてあげると……


不透明度/Opacity:0%
市松模様が完成しました!

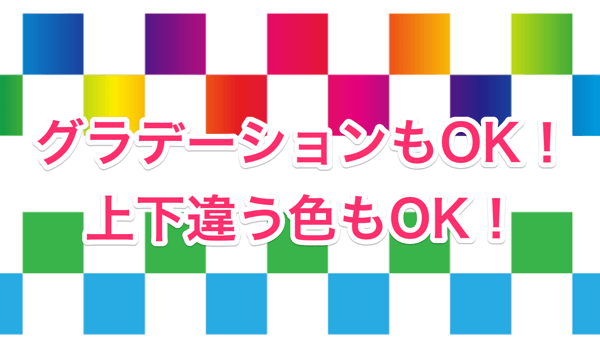
グラデーションが使えたり、上下異なる色を設定できたり、破線の設定を変えたりとバリエーションつくりも簡単!

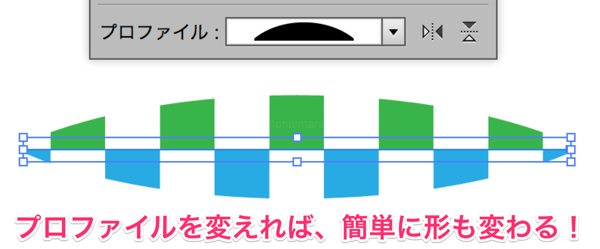
線プロファイルの形を変えたパターン。

ブラシを作れよ、4色市松模様。

てな感じで、いろいろいじって遊んでみてくださいね〜。
解説:グループの抜き
さて、「グループの抜き」という機能。今まで使ったことがなくて、何が起こったかわからない!という方のため、簡単に解説したいと思います。
“グループの抜き”は簡単に言うと
「グループ内で重なった部分があった場合、下の要素は表示しませんよ」
という機能。
言葉だけだとよくわからないので、具体的にどんな事が起こっているのか、今回の例で見ていくことにしましょう。
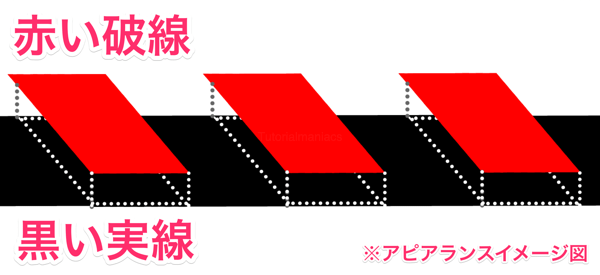
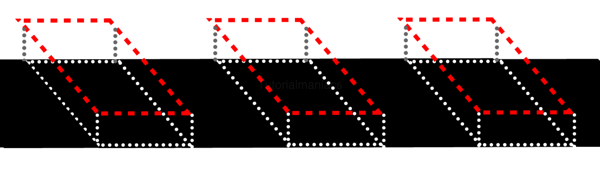
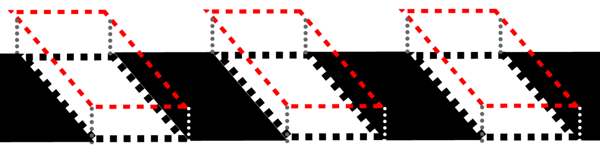
下の図は、市松模様の上半分、アピアランスの上下関係をイメージ化したものだと思ってください。

通常(グループの抜きOFF)だと、この様に赤い破線が重なった黒い実線の部分も、見えないだけで表示されています。
この状態で、赤い破線を透明にしても、黒い実線が見えるようになるだけ。

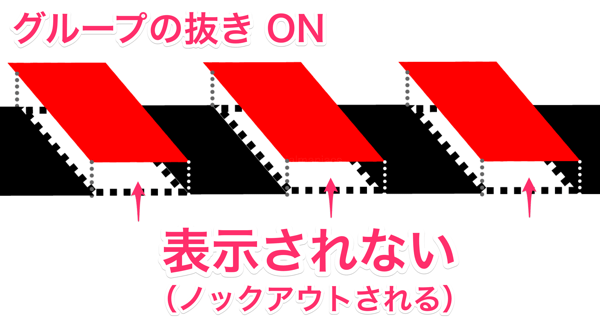
では、グループの抜きをONにしてみましょう。

赤い破線で隠された部分が、表示されなくなりました。
グループの抜きは「グループ内で重なった下の部分を表示しない機能」です。
グループの抜きは「グループ内で重なった下の部分を表示しない機能」です。
大事なことなので二回言いました。
ちなみに、「グループの抜き」は英語版だと「Knockout Group(ノックアウトグループ)」DTPの方にはこちらの表現のほうがしっくりくるかもしれません。
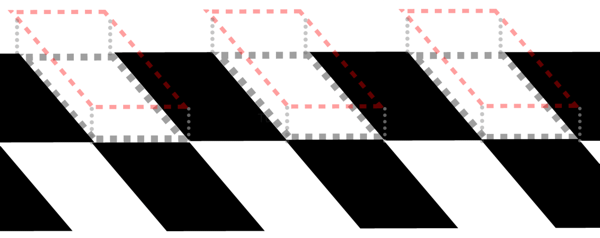
というわけで、グループの抜きをONにすると、赤い破線と重なった黒い実線の部分はマスクされたように表示されなくなります。
この状態で、赤い破線を透明にしてあげると……

赤い破線→透明(不透明度:0%で透明)
黒い実線→表示されない(グループの抜き)
となり、抜いたような効果を得ることができるのです。
下半分と合わせれば市松模様のできあがり!

つまり……
こんなセクシーイラスト(グループ)のバスタオルを透明にする機会を得られたとしても、

「グループの抜き」がONになっていたら……

ガッデム!!
(グループの抜き、なんて恐ろしい機能なの……)
※ちなみに「非表示」だと、抜きの対象外になるので、この画像を思う存分楽しむことができます☆
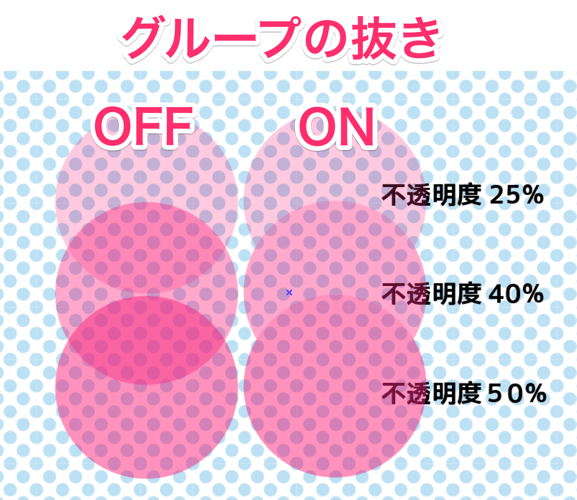
冗談はさておき、グループの抜きという機能、透明や描画モードをグループ外にだけ適用させたい時にとても便利な機能です。
こんな風に、異なる不透明度を使いたい場合にも、実際にパスを抜く必要はありません。

ごいすー、超ごいすー。
これを機に、ぜひ使ってみてくださいね!
補足
今回は、抜き用オブジェクトを「不透明度を0%にする」という方法をとっていますが、「白:乗算にする」でも同様に抜くことができます。使いやすい方をお使いください。
注意
さて、今回もやっぱり注意することがあります。毎度毎度、ごめんなさいね。
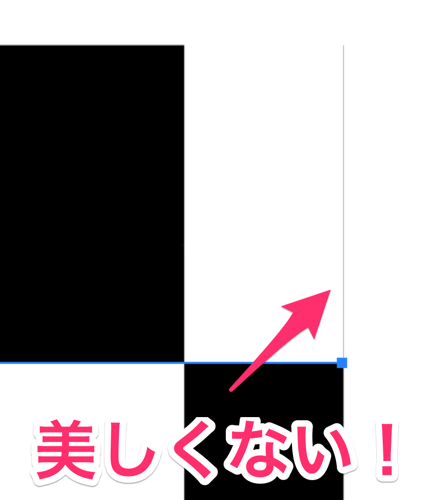
注意1:端が汚い!
オープンパスの場合、線の端にヘアラインが出ます。端っこは使わないでください。

線と平行に出るヘアラインは、赤い破線(抜く用の破線)の線幅を少し太くすることで回避しているのですが、線の端にでるヘアラインはどうにもできませんでした。
「Web用に保存」でもバッチリ残ったので、印刷でも出ると思います。ご注意ください。
注意2:角や急なカーブには使えない!
他の線幅プロファイルと同様に、コーナーポイント・急なカーブでは上手く働きません。残念ですが、諦めてください。

参考サイト
今回は下記のサイトにチュートリアルのヒントをいただきました。ありがとうございました。
Illustrator / 透明と描画モード
http://helpx.adobe.com/jp/illustrator/using/transparency-blending-modes.html
【Illustrator & InDesign】グループの抜きでテキスト飾り(その1)
http://pocketdtp.blog16.fc2.com/blog-entry-465.html
というわけで、アピアランスで作る市松模様のチュートリアルはおしまい。
簡単な割に、手間かかってる風に見えるお得な技なので、ぜひお試しくださいね!

お疲れ様でした!(99%でも結構透けるんですね……)


