あぴあらんすの ちからって すげー!
最近アピアランスの存在を知り、その便利さに日々涙しているsakimitamaです、こんにちは。
さて今回はアピアランスを使って、奥行のある背景を描いてみましょう。ちょこっとグラデーションを付けるだけで、アイキャッチ画像もそれっぽくなります。簡単に色の調整が出来るのでオススメ!ぜひお試し下さい。

完成予定図
使用ソフト:Illustrator CS5.1
Step1 基本の図形を描く
別に四角でなくとも良いのですが、グラデーションを付ける時にわかりやすいので、とりあえず四角で。

長方形ツール/Rectangle
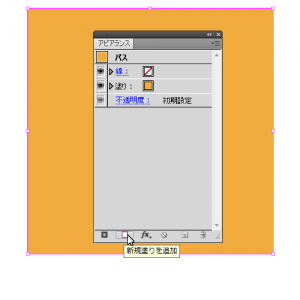
Step2 新規塗りを追加する
ウインドウ→アピアランスにチェックを入れてアピアランスパネルを表示させます。
アピアランスパネル下メニューの新規塗りを追加ボタンをクリックして、新しい塗りを追加します。

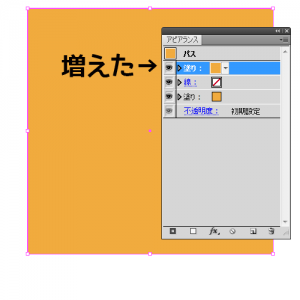
無事増えましたね。
Step3 塗りにグラデーションと効果をつける
先ほど追加した「塗り」にグラデーションをかけます。

グラデーションツール/Gradient
角度/A:-45°
R:180 G:180 B:180
R: 0 G: 0 B: 0
続いて、一番上の「塗り」の三角をクリック、詳細を表示し、「不透明度:」という文字をクリック
透明パネルが開くので、通常からオーバーレイに変更します。

透明/transparency
オーバーレイ/Overlay

完成です、お疲れ様でした。
色によってはオーバーレイでは効果が出ない時もありますので、その時は乗算にして不透明度を調整して下さい。
乗算だと、下の色を選びませんが、影になる方の色がくすむのでお好みでうまく使い分けて下さい。
乗算の場合はグラデーションの色を
R:255 G:255 B:255
R:170 G:170 B:170
くらいにするとちょうどいいと思います。

2番めの「塗り」の色を変えるだけで、簡単に様々な色のグラデーションを作ることが出来ます。

グラデーションを線形から円形に変えて、色を下の様に変更するとこんな感じ。真ん中にコンテンツを置けば映えそうですね。
R:210 G:210 B:210
R:110 G:110 B:110
(オーバーレイの場合)

アピアランスなので、四角以外の形にも簡単に同じ効果をつけることも可能。これでアイキャッチ作成作業も捗りますね!