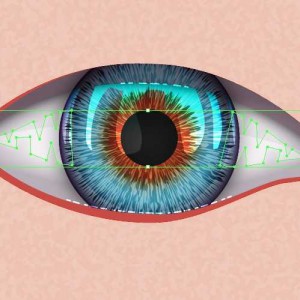
さて、今回は前回に引き続き「Illustratorでリアルな目を描くチュートリアル」です!今回は主に目尻・目頭、瞳への映り込み等細部を描いていきます。では早速いってみましょう。

完成予定図 使用ソフト:Illustrator5.1
前編のチュートリアルはコチラ→Illustratorでリアルな目・瞳を描くチュートリアル(前編)
目次
Step1 黒目への映り込み
黒目への景色の映り込みを作ります。一応それっぽくなる手順を説明しますが、線を引くのが得意な人は最初から黒目の上に線を引いたほうがいいとおもいます。(元も子もない)

長方形ツール/Rectangle
幅/W:200px 高さ/H:100px
ビル群を見つめているイメージの映り込みを作りたいので、長方形ツールや、多角形ツールで建物を描いていきます。

長方形ツール/Rectangle
多角形ツール /Polygon

効果>パスファインダー>前面オブジェクトで型抜き
Effect > Pathfinder > Subtract
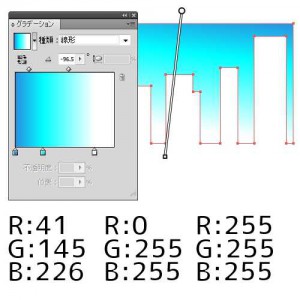
空の色をつけていきます。さわやか~。

グラデーションツール/Gradient
角度/A:-96.5°
R: 41 G:145 B:226
R: 0 G:255 B:255
R:255 G:255 B:255

透明/transparency
オーバーレイ/Overlay

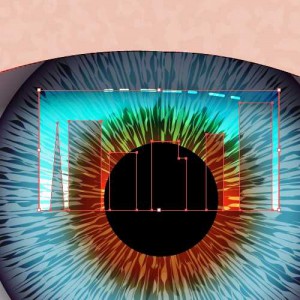
こんな感じで配置。
目玉は球体なので、そこに写り込んだ景色は歪みます。その歪みを表現するために今回は膨張ツールを使ってみました。
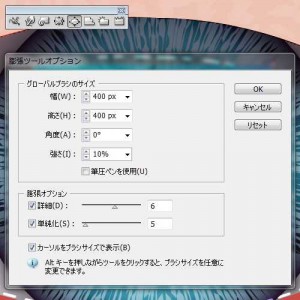
まずはグローバルブラシの設定をして。

膨張ツール /Bloat
幅/W:400px
高さ/H:400px
角度/A:0°
強さ/I:10%
詳細/D:6
単純化/S:5
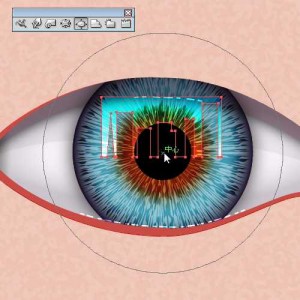
図の辺りをカチカチクリック。

膨張ツール /Bloat

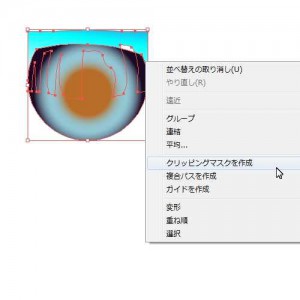
いい感じで歪みましたね。でも、このままだと黒目からはみ出してしまっているので、クリッピングマスクを作ります。
暗い影をコピー。

コピー/Copy
さらに黒目をコピー。

コピー/Copy
この2つを重ねて型抜き。

効果>パスファインダー>背面オブジェクトで型抜き
Effect > Pathfinder > Minus Back
出来上がった図形と、映り込みを選択してクリッピングマスクを作成。

クリッピングマスク/Clipping masks

外の景色にみえますかね?どうでしょう。
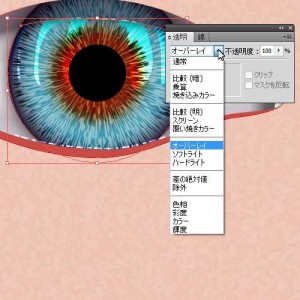
続いて「映り込みと、クリッピングマスクのグループ」に効果をつけます。

透明/transparency
オーバーレイ/Overlay
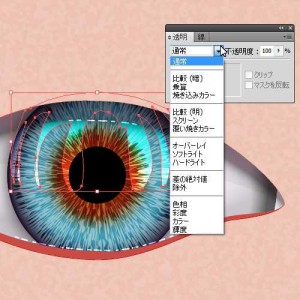
映り込みそのものは通常のままです。

透明/transparency
通常/Normal
わかりにくくてすみません。こんな感じで、映り込みそのものは通常、クリッピングマスクとセットになったレイヤーはオーバーレイにして下さい。

黒目(通常/Normal)
–映り込み(オーバーレイ/Overlay)
—-クリッピングマスク
—-映り込み(通常/Normal)
Step2 瞳孔への映り込み
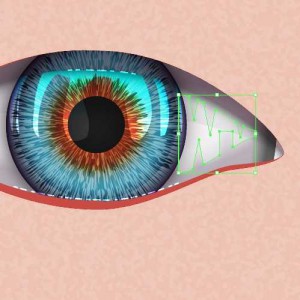
まぁ、このままでも良いのですが、瞳孔へも映り込みがあるとグググッと質感が出るので、瞳孔への映り込みを作っていきます。
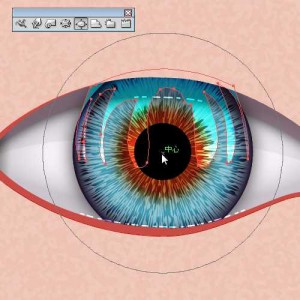
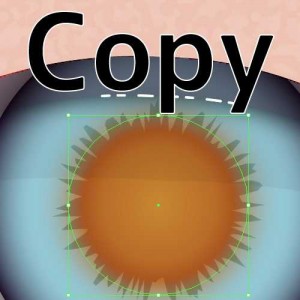
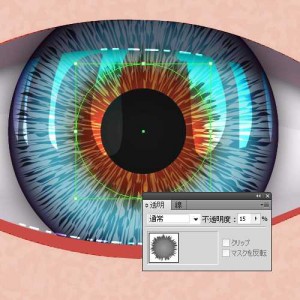
虹彩に深みを出すために作ったギザギザオブジェクトをコピー。

コピー/Copy
効果を入れて、黒目へ映り込みを反映させます。

透明/transparency
通常/Normal
不透明度/Opacity:15%
こうすることで、瞳孔部分への映り込みが反映されます。ただ、若干瞳孔部分が濁ってしまうので、どうしても真っ黒がいい!という方は、型抜いたりして反映させて下さい。
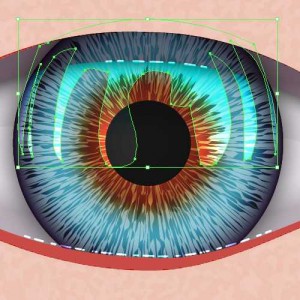
で、いまさらながらビル群のパスを微調整。この辺はお好みでお願いします。

アンカーポイントの切り換えツール/Convert Anchor Point
それっぽく見えるコツは
- 空が適度に見えること
- 瞳孔への映り込みも適度にあること
かなー、と今回描いていて感じました。
Step3 黒目の立体感を出す
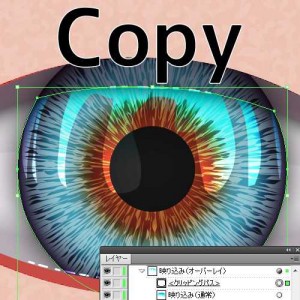
続いて、黒目部分の立体感を出していきます。さきほど作ったクリッピングマスクのパスをコピー。

コピー/Copy
写真を取るのを忘れてしまいましたが、縮小。
拡大・縮小ツール/Scale
縦横比を固定/U
拡大・縮小/S:90%
グラデーションとオーバーレイ効果をかけます。

グラデーションツール/Gradient
R:165 G:165 B:165
R:130 G:130 B:130
R: 95 G: 95 B: 95
透明/transparency
オーバーレイ/Overlay
Step4 白目への映り込み
次は、白目への映り込み。白目って湿っているので、よーくみると若干光っているんですよね。なので、レイヤーを重ねて光ってる感じを出していきます。ま、これもパスを引いたほうが(以下略。
三角形を描きます。適当でいいです。

三角形/triangle
幅/W:95px 高さ/H:150px

R:180 G:180 B:180
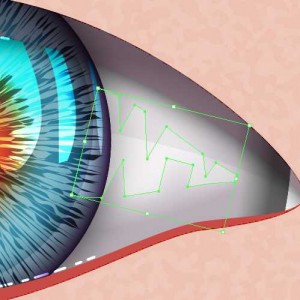
黒目の時と同じように、型抜きするための図形を描いていきます。

長方形ツール/Rectangle
多角形ツール /Polygon
で、型抜き。

効果>パスファインダー>前面オブジェクトで型抜き
Effect > Pathfinder > Subtract
目玉の球体に合わせてこちらも歪ませていきます。まずは、回転。

回転ツール/Rotate
角度/A:-90°
今回はワープオプションを使ってみます。

効果>ワープ>でこぼこ
Effect > Rasterize > Bulge
水平方向/H
カーブ/B:40%
水平方向/O:-35%
垂直方向/E:0%
こんなもんかなー、ってところでアピアランスを分割。

オブジェクト>アピアランスを分割
Object > Expand Appearance
アピアランスを分割後に、効果をかけていきます。これの順番を間違えると、後からかけた効果も分割されてしまい、レイヤーグループになったりします。分割のタイミングには気をつけて下さい。

透明/transparency
オーバーレイ/Overlay
光彩(外側)/Outer Glow
描画モード/M:通常/Normal
ぼかし/B:6px

こんな感じで配置。

角度を変えたり、大きさを変えたりして微調整。
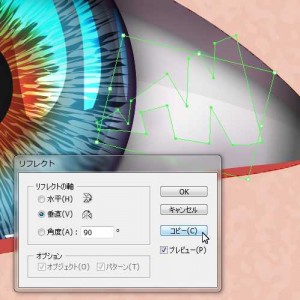
反対側用にリフレクトコピー。

リフレクトツール/Reflect
垂直/V
コピー/Copy

配置してみました。んー、どうでしょう。
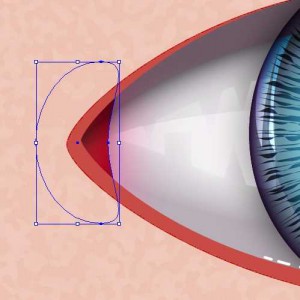
Step5 目尻と目頭を描く
さて、目玉の方も出来上がってきたので、目尻と目頭を作りましょう。
まずは楕円形ツールで基礎となる図形を作ります。

楕円形ツール/Ellipse
幅/W:135px 高さ/H:135px
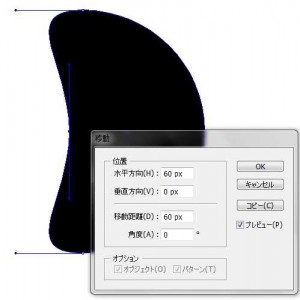
左側のアンカーポイントを選択、移動。豆っぽい形を作ります。

移動/Moving
水平方向/H:60px
垂直方向/V:0px
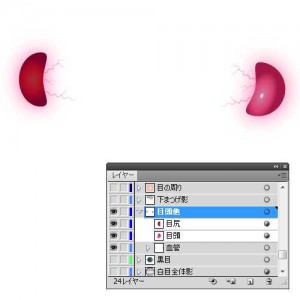
豆ができたら、肉っぽい色をつけていきます!豆と肉って相性抜群!

グラデーションツール/Gradient
角度/A:-9°
縦横比/Aspect Ratio:175%
R:255 G:255 B:255
R:210 G:116 B:154
R:217 G: 62 B:112
R:162 G: 23 B: 70
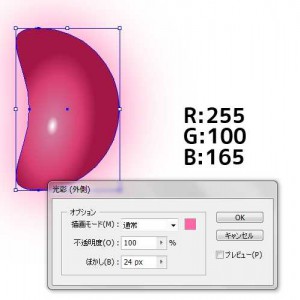
血管が透けてる感じを出すために、光彩(外側)をかけます。これ大切。

光彩(外側)/Outer Glow
描画モード/M:通常/Normal
不透明度/O:100%
ぼかし/B:24px
R:255 G:100 B:165
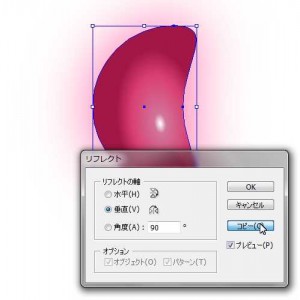
目頭の完成です。目頭を元に目尻を作ります。リフレクトコピー。

リフレクトツール/Reflect
垂直/V
コピー/Copy
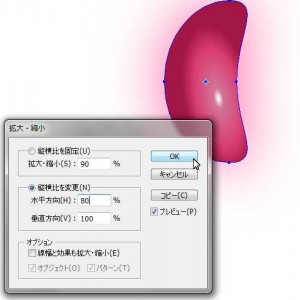
縮小ツールで少し細くします。

拡大・縮小ツール/Scale
縦横比を変更/N
水平方向:80%
垂直方向:100%
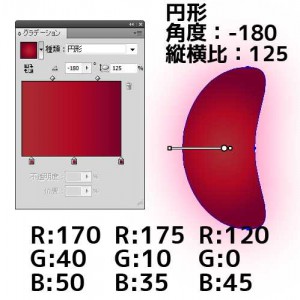
目尻用の色をつけます。あんまり見えないので適当でいいです。

グラデーションツール/Gradient
角度/Angle:-180°
縦横比/Aspect Ratio:125%
R:170 G:40 B:50
R:175 G:10 B:35
R:120 G: 0 B:45
目尻が出来あがりました。部品は完成です。さっそく配置しましょう!
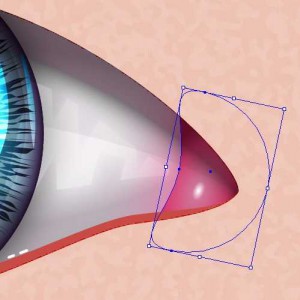
目頭を回転させて配置。

回転ツール/Rotate
角度/A:-13°

こんな感じ。
(撮影時まだ皮膚テクスチャにクリッピングマスクをかけていなかったので、まぶたの縁が若干ギザギザしていますね、わかりますか?)

目尻はこんな感じ。あんまりグラデーションの意味がありませんでしたね。どんまい!

おぉ、ちょっとそれっぽくなってきたと思いませんか?思いますよね?思ってるって言って!!
Step6 目の血管を描く
僕らはみんな生きている!生きているからチュートリアルが楽しんだ!というわけで、生きている人間の証、血管を描いていきます。
の、前に毛のブラシを作ります。このブラシは後でまつげにも使います。もともと毛っぽいブラシを持っている方はそれを使っていただいて構いません。
多角形ツールで三角形を描き、

多角形ツール /Polygon
半径/R:100px
辺の数/S:3
回転ツールで向きを変えて、

回転ツール/Rotate
角度/A:-90°
一気に細くして、毛のようなオブジェクトをつくります。

拡大・縮小ツール/Scale
縦横比を変更/N
水平方向/H:100%
垂直方向/V: 2%
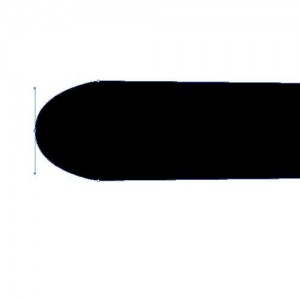
でも、このままだと生え際がとんがってしまうので、尻尾の方の真ん中にパスを追加

アンカーポイントの追加ツール/Add Anchor Point
移動させて、アンカーポイントの切り替えツールで丸くします。

移動/Moving

アンカーポイントの切り換えツール/Convert Anchor Point
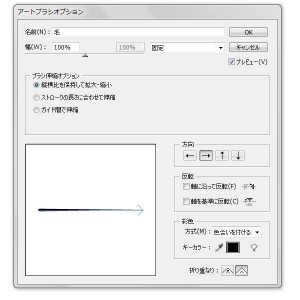
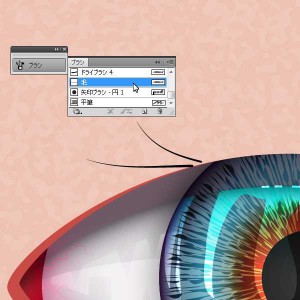
オブジェクトを選択して、新規ブラシを登録します。

新規ブラシ/New Brush

アートブラシ/art brushes
幅/W:100% 固定/Fixed
縦横比を保持して拡大・縮小/Scale Proportionately
色合いをつける/Tints
キーカラー/Keycolor:黒/Black
無事、ブラシが出来上がったら、早速血管を描いていきます。
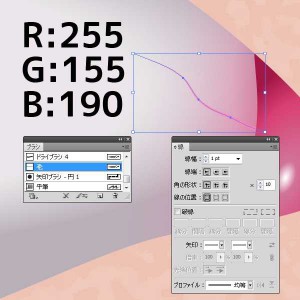
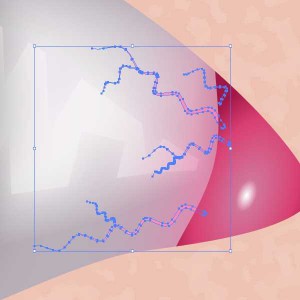
ブラシツールで適当に線を描きます。

ブラシツール/Paintbrush
R:255 G:155 B:190
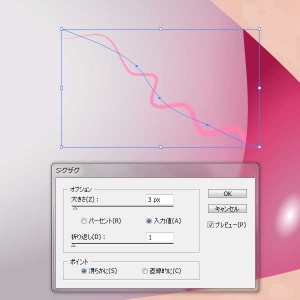
血管のうねうね加減を出すために、ジグザグ効果をかけます。簡単にそれっぽくなるので、我ながらいいチュートリアルだと思っています。

効果>パスの変形>ジグザグ
Effect > Distort & Transform > Zig Zag
大きさ/Z:3px (入力値/A)
折り返し/D:1
ポイント/Point:滑らかに/S
パスによって見え方が変わってくると思うので、適宜数値を変えて描いていってくださいね。
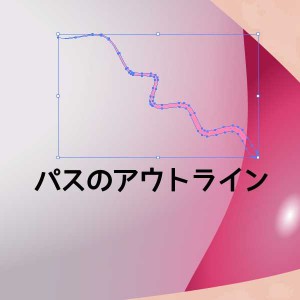
アウトライン化。

パスのアウトライン/Outline Stroke
同じ手順でこちょこちょ描いていきます。

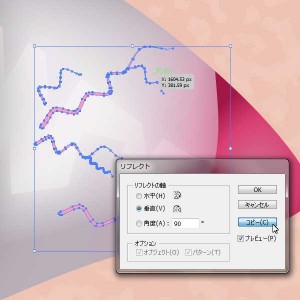
反対側にも置きたいけど、また描くのが面倒なのでリフレクトコピー。

リフレクトツール/Reflect
垂直/V
コピー/Copy

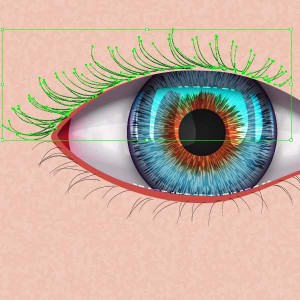
配置してみました。ちょっと生きものっぽくなってきましたね。やっぱり血管は大切です!
(すみません、画質が荒くてよくわからないですねw)
Step7 まつ毛と、まつ毛の影と、ハイライトを描く
さて、そろそろチュートリアルも終盤に差し掛かってきました。ここまで読んでる人いるんでしょうかね?
先ほど作った毛ブラシを使ってシャカシャカまつ毛を描いていきましょう。

シャカシャカ

はい、こんな感じ。ドロップシャドウとか入れるといいかもしれませんね、私は入れるの忘れちゃったんですけど!
下まつ毛も描いちゃいました。下まつ毛は線幅を細くして華奢な感じをだして下さい。今、朝の6時ですよ。いつになったら終わるんだ!このチュートリアル!

線幅/weight:0.25pt
続いて、黒目に映るまつ毛の影を描きます。
まずは上まつ毛をコピー。

コピー/Copy
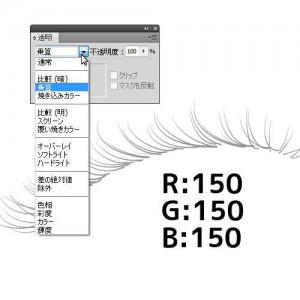
色を薄くして、効果をかけます。

透明/transparency
乗算/Multiply
R:150 G:150 B:150
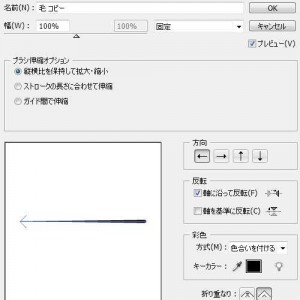
ブラシの設定を変更します。

軸に沿って反転/Flip Along

逆さまになりました。
まつ毛のグループを解除して、整列。
整列が済んだら、球体に映り込んでる感を出すために歪ませます。今回はエンベロープを使って歪ませてみましょう。いろんな事にチャレンジチャレンジ!

楕円形ツール/Ellipse
幅/W:300px 高さ/H:300px
(黒目のコピーでもいいんですけど、アピアランスを消すのが面倒くさいので描きました)

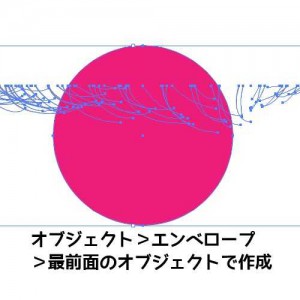
オブジェクト>エンベロープ>最前面のオブジェクトで作成
Object > Envelope Distort > Make With Top Object

どじゃーん。
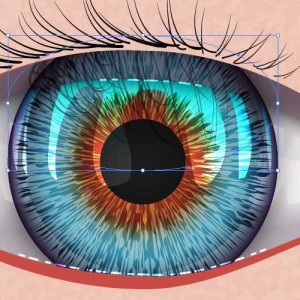
このままではアレなんで、変形。

拡大・縮小ツール/Scale
縦横比を変更/N
水平方向/H:100%
垂直方向/V: 50%

重ねてみました。はみ出ていますね。めん(略……マスクを作ります。
黒目をコピー。

コピー/Copy
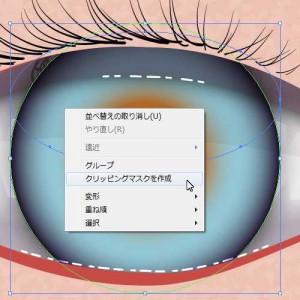
まつ毛の影とコピーした黒目を選択してクリッピングマスクを作成。

クリッピングマスク/Clipping masks

どうでしょう。なんか、瞳に立体感が出てきたと思いませんか?
最後に瞳にハイライトを入れます。命を吹き込むというやつですね。レイヤーの位置としては黒目グループに入れてください。

楕円形ツール/Ellipse
幅/W:40px 高さ/H:20px
R:255 G:255 B:255

Illustratorで描くリアルな目・瞳の完成です!!!!!
Step8 まとめ
いやー、長かった!本当に長かった!というわけで、最後にレイヤーのご紹介。勝手に名前をつけていたり、レイヤーグループ化しているので、あまり参考にならないかもしれませんがどうぞ。

白目レイヤー。
(もうお気づきかもしれませんが、これ、無くても見た目は変わりません。でも途中まで白目が無いのも嫌なので基本の白目として作ってあります。)
長々とお疲れ様でした!こうした大作はなかなか難しいですね……。今回は自分で描いておいて、どうしても自分で再現できない部分があったので、次回はもうすこしチュートリアル作成スキルをアップさせて挑みたいです。
前編チュートリアルはコチラ→Illustratorでリアルな目・瞳を描くチュートリアル(前編)

最後までお付き合いいただき、本当にありがとうございました。これからもチュートリアルマニアックスをよろしくお願いいたします。