少し前にCS6の新機能を使った円形グラデーションの作り方をご紹介したのですが→【Illustrator】円形グラデーションの描き方(CS6以降)
「なんだ……CS6からか……残念」
てな感じのリアクションがあったので、今回はCS6より前のバージョンでもできる方法をご紹介します!
今回の方法は最終的にグラデーションがラスタライズされてしまいます。印刷に使う場合などには、ご注意ください!

使用ソフト:AdobeIllustratorCC
(シンボル機能と3D機能があればできます)
グラデーションのシンボルをつくる
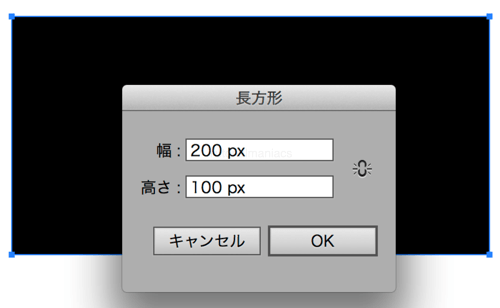
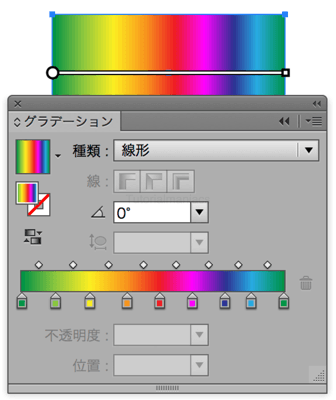
長方形を描き、塗りに好きなグラデーションを適用します。

長方形ツール
Rectangle(M)
幅(W):200px
高さ(H):100px

グラデーション/Gradation
左端と右端を同じ色にするのがポイント。
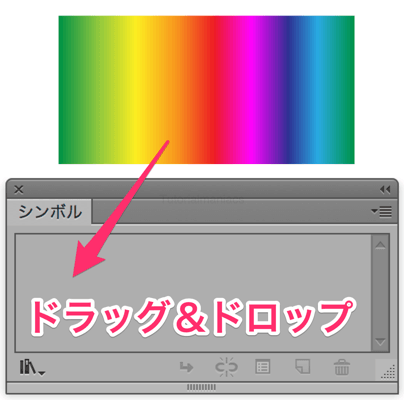
続いて虹色長方形をシンボル化します。シンボルパネル(Shift + Ctrl + F11/Shift+Cmd+F11)にドラックアンドドロップ。
虹色長方形って、すごく語感がいいですよね。

ウィンドウ>シンボル
Window > Symbol
(Shift + Ctrl + F11/Shift+Cmd+F11)
ドラッグアンドドロップ
drag-and-drop
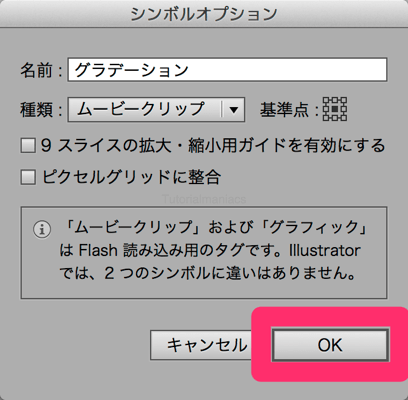
マッピングに使うだけなので特に何も変更せずにOK。

無事登録出来ました。

3D機能で円すいを作ってマッピング
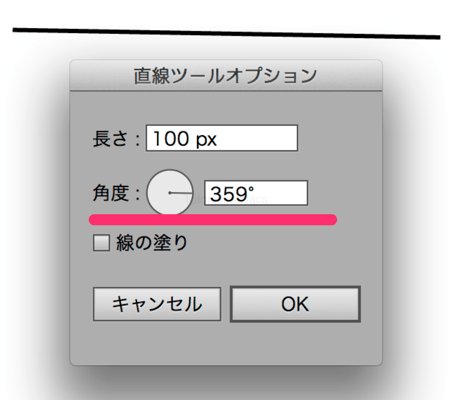
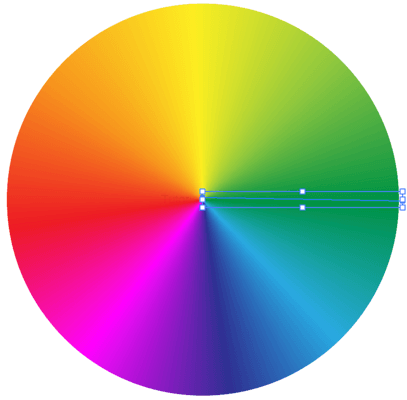
続いて3D機能を使って円すいを作っていきましょう。直線ツールで、1度だけ傾いた直線を描きます。

直線ツール/Line Segment
長さ/Length:100px
角度/Angle:359°
線の塗り/Fill Line:none
ここからはアピアランスパネルを使います。アピアランスパネルを開いておきましょう。

ウィンドウ>アピアランス
Window > Appearance
(Ctrl+F6 ・Shift+F6)
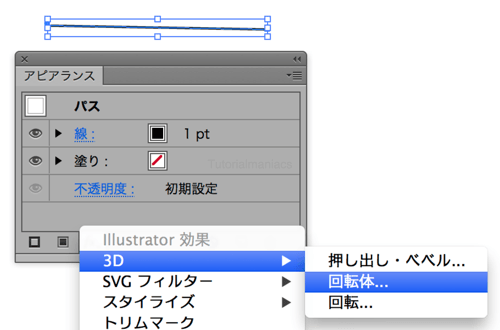
先ほどの直線を選択して、アピアランスパネル下メニューの新規効果を追加ボタン[Fx]をクリック、3D効果をかけます。

新規効果を追加>3D>回転体
Effect > 3D > Revolve
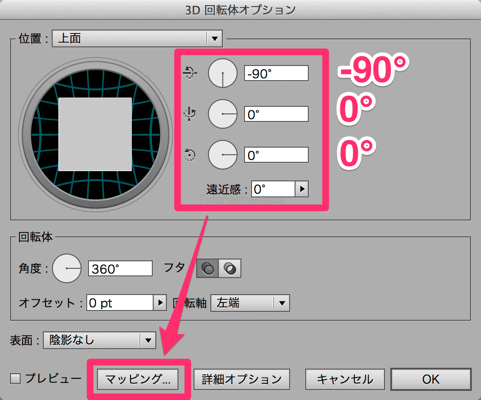
位置を上面にして、マッピングをクリック。

位置:上面
マッピング/Mapping
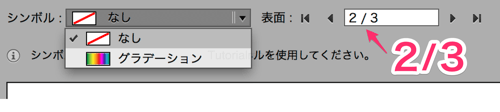
2つめの面に、先ほど作ったグラデーションオブジェクトを適用。

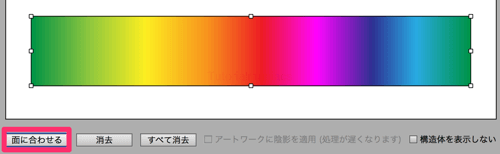
シンボルを面の一杯に広げます。面に合わせるボタンを使うと便利です。

面に合わせる/Scale to Fit
面に合わせたら、上のパスを掴んで縦幅をほんの少し小さく、左右のパスを掴んでそれぞれ横幅をほんの少し大きくします。
これはディスプレイ上の見た目を美しく保つためのおまじないのようなもの。何故か綺麗になるのです。

面に合わせるだけの場合と、上を少し小さくした場合を比較すると……

全然違いますね。
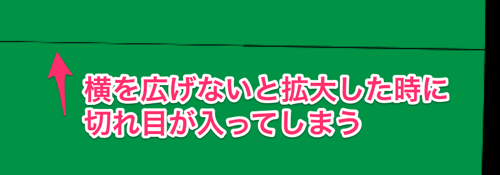
同じように横を少し広げないと隙間ができてしまいます。

広げすぎるとグラデーションが繋がらなくなるので注意!
最後に右下のチェックボックスにチェックをして構造体を非表示に……

構造体を表示しない/Invisible Geometry
ババーン!出来上がり。

おまけ
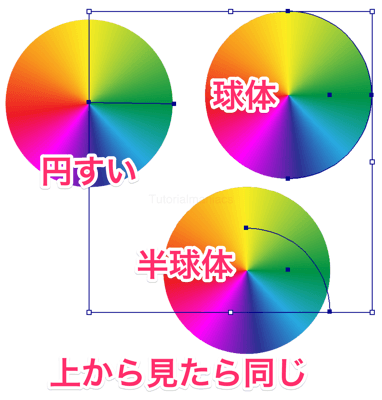
今回は(ものすごく平べったい)円すいで作りましたが、球体・半球体でも同じ表現が可能です。

最初のパスの形が異なるだけで、やってることはほとんど同じ。球体・半球体でつくる場合は塗りのみにすると、面が少なくて済みます。お好みに合わせてご利用ください。

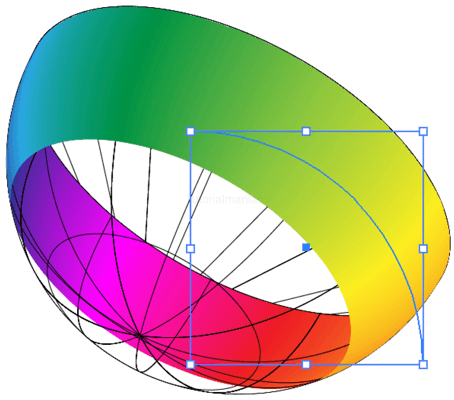
球体に角度をつけるとこんなアレンジも。
メリットとデメリット
裏ワザ的な方法なので、メリット・デメリット両方あります。内容を理解して状況に合わせて使い分けましょう!
良いニュースと悪いニュースがあるぜ!どっちから聞くかーい?
メリット:シンボル機能で変更が簡単!
シンボル機能を使っているので、色や形の変更が容易です。
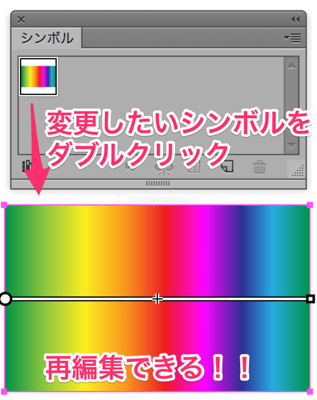
シンボルパネルでシンボルをダブルクリックすると、再編集が行えます。

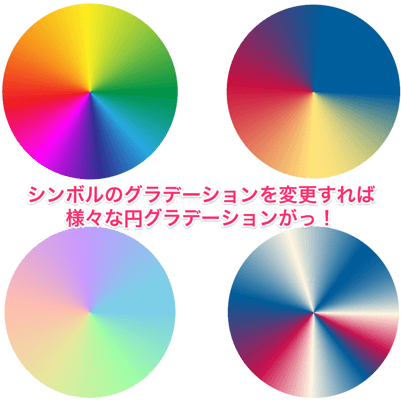
グラデーションの色変えもあっという間。簡単に多くのバリエーションが作れます。(新しいシンボルを反映させるには3D効果パネルを一度開いて閉じる必要があります)

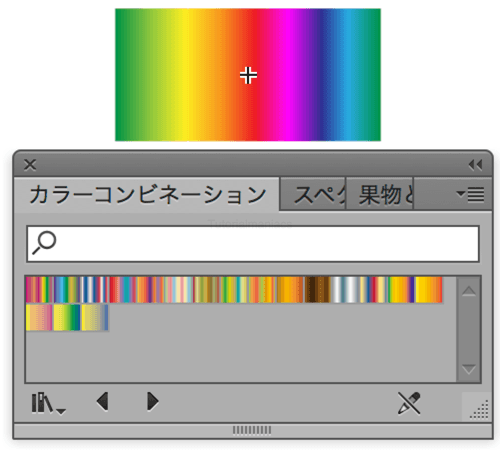
グラデーションスウォッチも使いたい放題!やったー!

メリット:3D機能のメリットが使える!
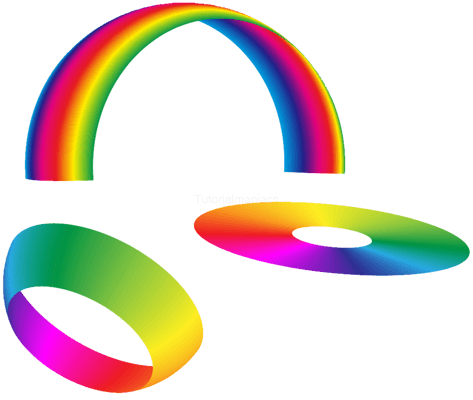
3D機能のメリットがそのままメリットに。貼り付ける位置をずらして輪っかにしたり、アーチを作ったり。

どうだい?サイコーにイカしてるだろ?ん?悪いニュース?それは……
デメリット:グラデーションがラスタライズされてしまう!
最大にして最悪のデメリット。Adobe様は我々に苦難と試練を与えなさるのです……。
マッピングする際にラスタライズされるので、複雑な形(アーチとか)は拡大すると線が汚いです。とても汚い……orz

見たかい?このXXXXの様なXXXXXを!まったくXXXXXだぜ!
美しさを求める場合は素直にグラデーションメッシュを使いましょう!オブジェクトを再配色すればそれほど時間もかからないですし、何より配色が自由自在!
さて、Illustratorで描く円形グラデーション(CS〜)いかがでしたでしょうか。CS6の新機能のようにはいきませんが、工夫次第でいろいろな使い方ができると思います。ぜひ試してみてくださいね!おつかれさまでした!


