様々な種類のきのこをペンツールを使わず、ささっと描くチュートリアルです。
秋のチラシや、森のイラストを描く時にどうぞ。
Step1 きのこの傘を描く

楕円ツールで楕円を描きます。
楕円ツール 幅:300px 高さ:160px
画像を忘れましたが、下のアンカーポイントを
アンカーポイントの削除ツールでクリック

おしまいです。
Step2 きのこの柄を描く

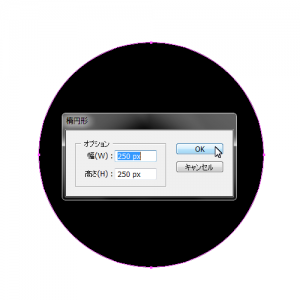
楕円ツールで円を描きます。
楕円ツール 幅:250px 高さ:250px

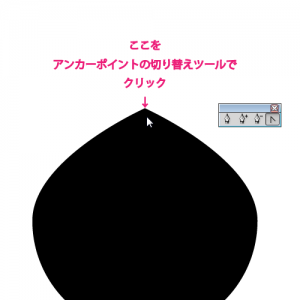
上のアンカーポイントを
アンカーポイントの切り替えツールでクリック

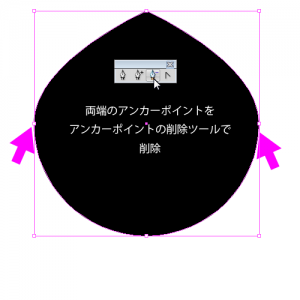
両端のアンカーポイントを
アンカーポイントの削除ツールでクリック

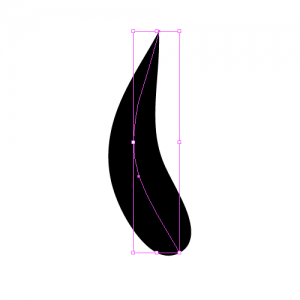
細長いしずく型へ
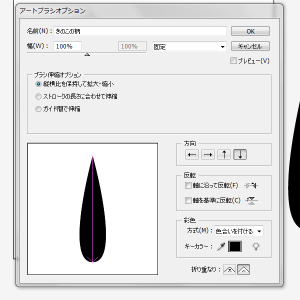
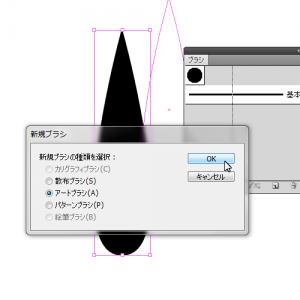
この細長いしずく型をブラシパレットにドラッグアンドドロップして新規ブラシを作成。
アートブラシオプション
幅:100% 固定(柄の太さを変更したい時はここで調整して下さい)
ブラシ伸縮オプション:縦横比を保持して拡大・縮小
方向:↓下
反転:なし
彩色:色合いを付ける

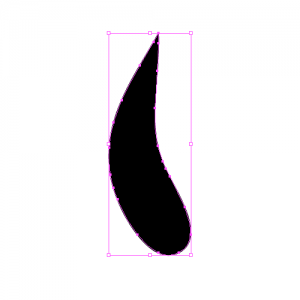
で、ブラシツールで適当に曲線を引くとこんな感じに。

納得の行く線が引けたら
オブジェクト→パス→パスのアウトライン
でアウトライン化

ちょっとアンカーポイントが多いので
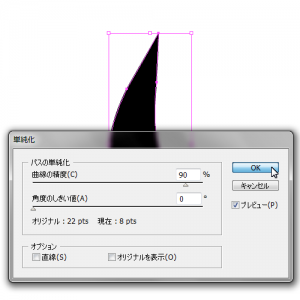
オブジェクト→パス→パスの単純化
曲線の精度:90%
くらいで少し綺麗にする。

それぞれのパスに色をつけたら完成です。
様々なバリエーションのきのこを描く

今まで作った素材を使って様々なきのこを描きましょう。

上で作った傘の縦横比を変えるだけで様々な種類のきのこを描くことが出来ます。

また、てっぺんのハンドルを短くしたり、長くしたりするとこんな感じ。

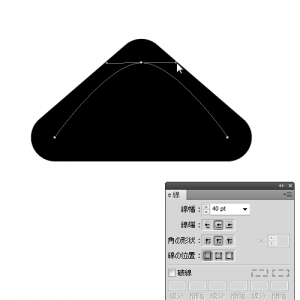
多角形ツールで三角形を描いて、上のアンカーポイントを少し下へ移動
線幅:40pt 線端:丸型線端 角の形状:ラウンド結合


アンカーポイントのハンドルを少しのばしてあげるとちょっと違った傘になります。
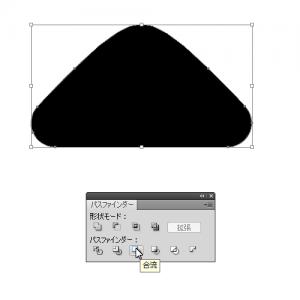
アウトライン化して、パスファインダー:合流

柄の太さを調整する時はアートブラシブラシオプションで、幅を変えてみて下さい。
オプションを変更すると、既にブラシで描いた線にも変更が適用されてしまうので、出来上がったものはさっさとアウトライン化しておいて下さい。

傘の形を変えたりするとこんな感じで様々なきのこが出来あがります。

本当はこういうのも説明したいのですが、万人が簡単に出来る方法が思いつかないのでまた次回。すみません。
お疲れ様でした!