今回はillustratorで、最新のバージョン(CS6・CC)でなくとも、リアルタイムプレビューを行いながら、シームレスパターンを描く方法をご紹介しますッ!
IllustratorCS6の新機能「パターン作成」
便利そうですよねー。あれがあればバンバンパターンを作るのにッ!!!そう思ったCS5ユーザーも少なくないはず。かくいう私もその一人。
あの便利な機能を何とかして古いバージョンで再現できないか……、一生懸命頭をひねって考えました。
そして発見してしまったのです……その方法を!これがあれば、誰でも簡単にシームレスパターンが作れてしまう!!!
私、大発見!!!私すごい!!!
(すみません。嬉しすぎて調子に乗りました。)
(プロの方の中では当たり前の技だったらすみません)
コレは多くの人にお知らせせねばッ!!!!
「御託はいいよ、早く教えて!」そんな声が聞こえてきました。ですよね、私のことなんてどうでもいいですよね!わかります!
ではチュートリアルに行ってみましょう!(雑)

完成予定図
使用ソフト:IllustratorCS5.1
Step1 ガイドを描く
まずは長方形ツールでガイドを描いていきます。
このチュートリアルでは100×100で作っていますが、もっと大きいサイズのパターンを作りたいときはこのサイズを大きくしてください。その場合、その後に出てくるすべての数字も等倍するようにお願いします。

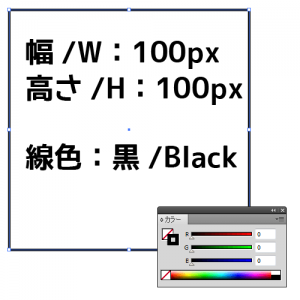
長方形ツール/Rectangle
幅/W:100px 高さ/H:100px
線色:黒/Black
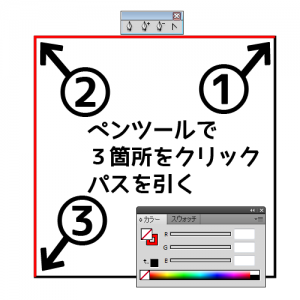
出来上がった四角形の左辺と上辺に色を付けます。右上→左上→左下とポチポチしていって下さい。

ペンツール (P)/Pen (P)

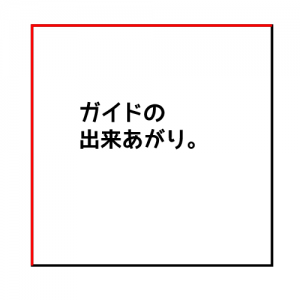
ガイドの完成です。
Step2 プレビュー用のアピアランスをつくる
さて、ここからアピアランスを使ってプレビュー機能を再現していきます。
アピアランスって何?という方もとりあえず手順通りにしてみて下さい。とっても便利ですよ!
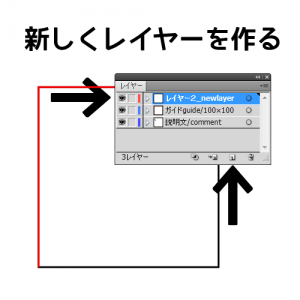
まずは新しいレイヤーを作ります。

新規レイヤー作成
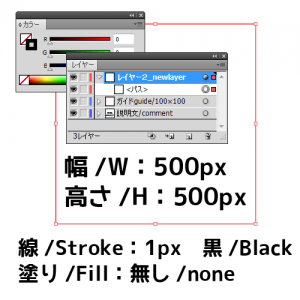
新しいレイヤーができたら、そのレイヤーに500×500の枠を描きます。この枠からはみ出るとプレビューできないので、この枠はガイドに比べて十分な大きさを取るようにしてください。

長方形ツール/Rectangle
幅/W:500px 高さ/H:500px
線色:黒/Black
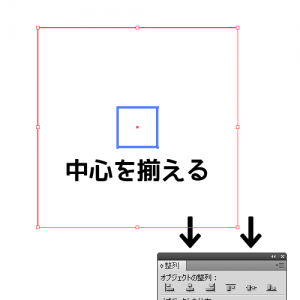
ガイドと、プレビュー用枠の中心を揃える。

オブジェクトの整列>水平方向中央に整列
オブジェクトの整列>垂直方向中央に整列
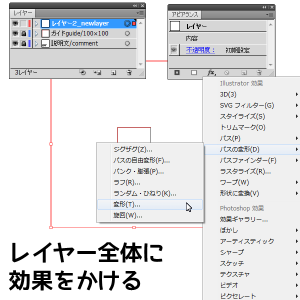
中心が無事揃ったら今度はアピアランスパネルを開いて、レイヤー全体に効果をかけていきます。(アピアランスパネルが表示されていない場合は、Ctrl+F6でアピアランスパネルを表示させておきましょう)
効果をかけるのはレイヤー全体です。
これはすごく大切なことなのであと3回!
効果をかけるのはレイヤー全体!
効果をかけるのはレイヤー全体!!
効果をかけるのはレイヤー全体!!!
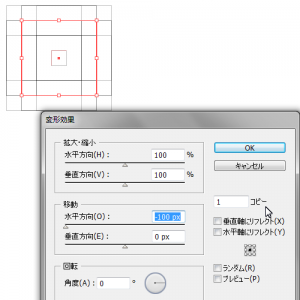
アピアランスパネルの下、「Fx」をクリックして変形をかけます。

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform
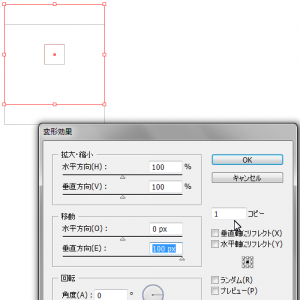
以下のように数値を指定してください。

水平方向(H):100%
垂直方向(V):100%
水平方向(O):0px
垂直方向(E):100px
角度/(A):0°
コピー/Copy:1
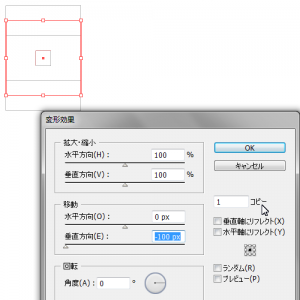
出来上がったら、あと3回数値を変えて効果をかけていきます。

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform
水平方向(H):100%
垂直方向(V):100%
水平方向(O):0px
垂直方向(E):-100px
角度/(A):0°
コピー/Copy:1

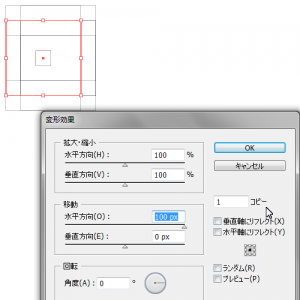
新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform
水平方向(H):100%
垂直方向(V):100%
水平方向(O):100px
垂直方向(E):0px
角度/(A):0°
コピー/Copy:1

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform
水平方向(H):100%
垂直方向(V):100%
水平方向(O):-100px
垂直方向(E):0px
角度/(A):0°
コピー/Copy:1

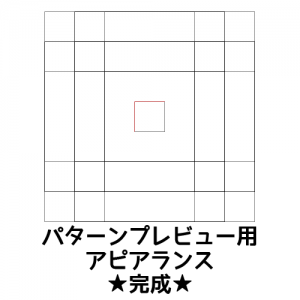
図と同じように表示されていたらOK!
されていなかったら、変形の数字・効果の順序を確認して下さい。
プレビュー用アピアランスその名も「sakimitamaスペシャル」が完成しましたッ!(冗談)
感動の瞬間はもうすぐ
次のステップでは、より使いやすいようにもう少し手を加えていきます。
Step3 ちょっと使いやすくする
プレビュー用枠が煩わしいので、非表示にしてしまいましょう。

線/Stroke:無し/none
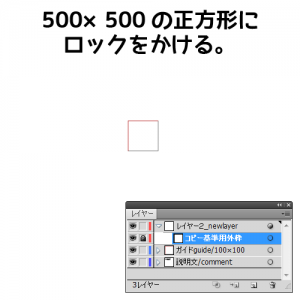
さらにプレビュー用の枠にロックをかけてうっかりいじらないようにします。
(レイヤーにはロックをかけないように!)

レイヤーを保護

ガイドが常に表示されるように、ガイドの枠を一番上へ。
うっかりしてしまわぬよう、こちらもロック。

これで完璧!!!
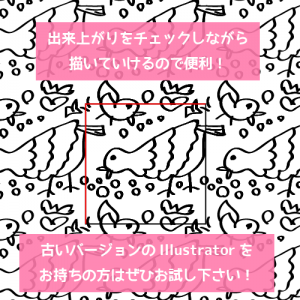
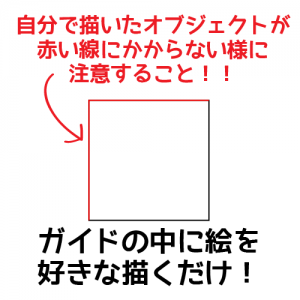
あとはプレビュー用枠のあるレイヤーに好きな絵を描くだけ!
CS6の機能には遠く及ばないまでも、かなり快適に、超簡単にパターンを作ることができるようになりました!やったね!

さて、すこぶる便利なこのアピアランスですが、いくつか注意点があります。
- 単色のパターン、オブジェクト同士が重ならない場合は特に何も気にせずパターンが作れます。どんと来い超常パターン。
- 色違いのオブジェクトの重なりがある場合は「赤い線」に「自分が描いた」オブジェクトがかからないようにしてください。(迷彩模様など)
- 選択範囲の関係でペンツールや、塗り線ツールが使えなくなる時がありますが、そんな時は表示アートボードを切り替えたり、プレビュー用のレイヤーの中に新しいレイヤーを追加したりしてあげると、問題なく描くことができます。たぶん。
で、デザインが出来上がったら……

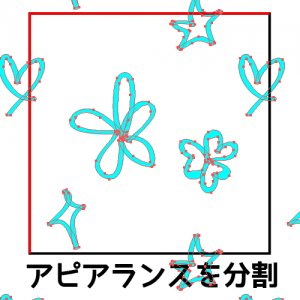
オブジェクト>アピアランスを分割
Choose Object > Expand Appearance

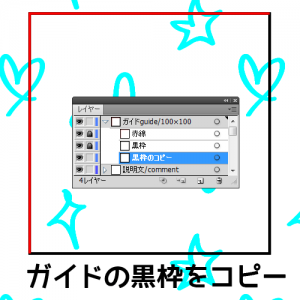
ガイドの黒枠をコピー

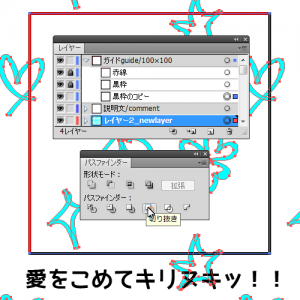
効果>パスファインダー>切り抜き
Effect > Pathfinder > Crop

オブジェクトを選択>編集>パターン設定>名前をつけて保存
で完成です!お疲れ様でした!
最後に
この技は高橋としゆきさん(@gautt)のツイート
http://togetter.com/li/478670 を見て、アピアランスという便利機能を知り、【3-12】辺りを参考にして考えました。知識を共有して下さった高橋さんに心より感謝いたします。
このツイートまとめではアピアランスの基本がわかりやすく説明されていますので、今回初めてアピアランスを知った!という方がいらっしゃいましたら、ぜひ読んでみて下さい。世界が広がって、Illustratorをもっともっと好きになれますよ!
高橋さん他10名以上が出演するIllustratorに特化したセミナーイベント「dot-ai」(ドット・エーアイ)が2013/11/23に行われます。今回のテーマは「ネタ祭り!」各方面のプロがとっておきのネタを披露してくださいます!

私も見に行く予定です☆
以上、CS5までのillustratorで、リアルタイムプレビューしながらシームレスパターンを簡単に描く方法でした!
パターンを描いてみよかな……という方が増えますように!