2013年2月28日、ついに真・三國無双7が発売になりましたね。
というわけで、今回はイラストレータで真・三國無双7のロゴを再現するチュートリアル第一回目
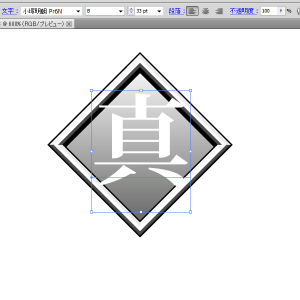
ロゴの真ん中「真」の文字を作ります。
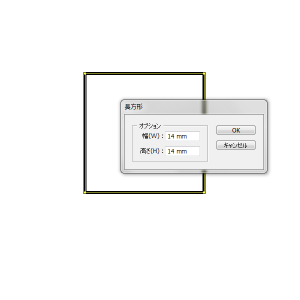
うっかり一般の単位をmmにしちゃいました。ごめんなさい。
真・三國無双7風のロゴをIllustratorでつくる。その2 枠をつくる。
真・三國無双7風のロゴをIllustratorでつくる。その3 文字をつくる。
真・三國無双7風のロゴをIllustratorでつくる。その4 7をつくる・仕上げ。
真の文字が入る枠をつくる
長方形ツールで14×14mmの長方形を作り、45度回転させます。
コピぺを数回繰り返して同じ図形を合計5つ作ります。
長方形1 立体的な枠をつくる

線:3px 塗り:なし にして
オブジェクト→パス→パスのアウトラインでアウトライン化。
線:なし 塗り:白 にします。
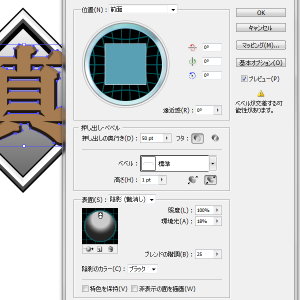
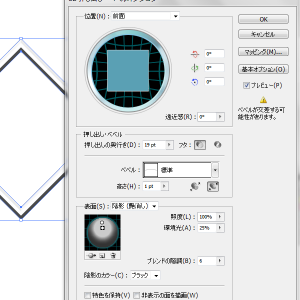
効果→3D→押し出し・ベベルで立体化。
位置:前面 押し出しの奥行き:19pt フタ:あり
ベベル:標準 高さ:1pt 側面を閉じて立体にする
陰影(艶消し) 照度:100% 環境光25% ブレンドの階調:6
陰影のカラー:ブラック ライト:2つ
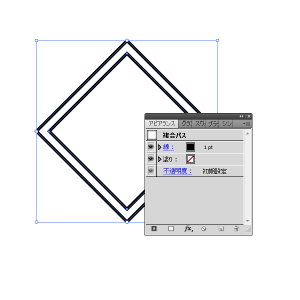
長方形2 全体の縁取りをつくる

線:3px 塗り:なし にして
オブジェクト→パス→パスのアウトラインでアウトライン化。
線:1px(黒)塗り:なし へ。
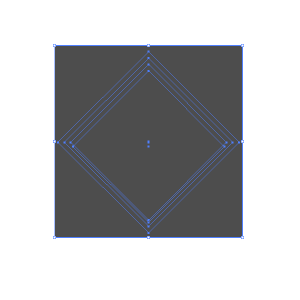
長方形3 内側のグラデーションをつける

線:なし 塗り:あり にして
拡大・縮小→縦横比を固定 90%に縮小
オブジェクト→変形→移動
垂直方向に0.5mm移動させます。
塗り:グラデーション
図のようにグラデーションをかけます。
左(R:242 G:242 B:242)右(R:102 G:102 B:102)
長方形4 黒い塗りつぶし部分
線:なし 塗り:黒
黒い部分になります。特に加工はしません。
質感を追加

長方形(菱型)を覆う大きさの長方形5(線:なし 塗り:R:77 G:77 B:77)をつくります。

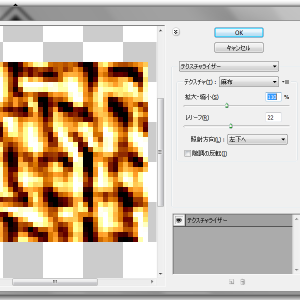
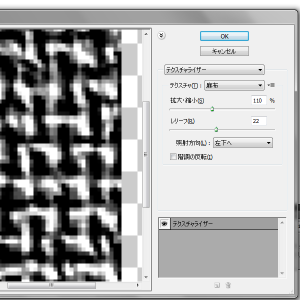
効果→テクスチャ→テクスチャライザ―
テクスチャ:麻布 拡大・縮小:110% レリーフ 22
照射方向:左下へ

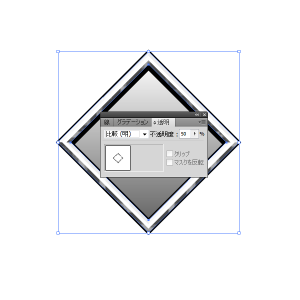
長方形2をコピペして長方形6を作成、テクスチャのかかった長方形5と一緒に選択
オブジェクト→クリッピングパス→作成
比較(明) 不透明度:50%
これでおしまい。魏呉蜀晋でいったら私は蜀派。孔明先生が大好きです。
さて次は「真」の文字を作ってみましょう。
レイヤー(上から)
1:長方形5と6(テクスチャ)
2:長方形1(立体的な文字)
3:長方形2(縁取り)
4:長方形3(グラデーション)
5:長方形4(塗りつぶし)
真の文字を作る
白で「真」を書きます。フォントはそれっぽいものを探してみて下さい。
(例では小塚明朝 Pr6N Bold を使用しています)
書式→アウトラインを作成 でフォントをアウトライン化。
オブジェクト→パス→パスのオフセット
オフセット:0.5mm 角の形状:ベベル 角の比率:1
文字のパスと、縁取られたパスがグループになっているのでグループ解除。
縁取りパスをコピペで合計2つにしておきます。
1つ目の縁取り 文字に立体感をつける
線:なし 塗り:R:166 G:124 B:82 にして
効果→3D→押し出し・ベベルで立体化。
位置:前面 押し出しの奥行き:50pt フタ:あり
ベベル:標準 高さ:1pt 側面を閉じて立体にする
陰影(艶消し) 照度:100% 環境光18% ブレンドの階調:25
陰影のカラー:ブラック ライト:2つ
2つ目の縁取りはあとで使います
文字に質感を追加する
真の字を覆うサイズの長方形(R:247 G:147 B:30)を作ります。
効果→テクスチャ→テクスチャライザ―
テクスチャ:麻布 拡大・縮小:110% レリーフ 22
照射方向:左下へ
使わなかった2つ目の縁取りパスとてテクスチャをつけた長方形を選択
オブジェクト→クリッピングパス→作成
焼きこみカラー 不透明度:50%
レイヤー(上から)
1:文字(白いままの真の文字)
2:縁取り2(テクスチャ)
3:縁取り1(オレンジ色の立体的な文字)
最後に文字を表示させて「真」が完成!
お疲れ様でした。
次は文字が入る枠を作ります。
真・三國無双7風のロゴをIllustratorでつくる。その2 枠をつくる。
真・三國無双7風のロゴをIllustratorでつくる。その3 文字をつくる。
真・三國無双7風のロゴをIllustratorでつくる。その4 7をつくる・仕上げ。
そういえば先ほど、同じ戦場で于吉が二人仲間になりました。
これもまじないなのでしょうか……。できるなら無双武将二人とかが良かったな。