ガララアジャラには操虫棍で行かないと勝てないふんたーsakimitamaです。こんにちは。操虫棍とチャージアックスばっかり使って上位に行って、他の武器にも手を出してみようかな―と、武器屋をのぞいたらその種類の多さに驚愕してしまいました。新武器って、大変なんですね。しょんぼり。
さて、今回は「こんがり肉」につづいて「ペイントボール」も増やしてみようとおもいます。もちろん今回も色を変えるだけで「素材玉」「閃光玉」はたまた「紅玉」なんかも増やすことが出来ます。なんというチート行為!というわけで、そんな冗談に快く付き合ってくれる方のみどうぞ。
Step1 枠を描く
各素材共通の枠を作ります。
(今回も大きめに作っていますので、完成後お好みのサイズに変更をして下さい)

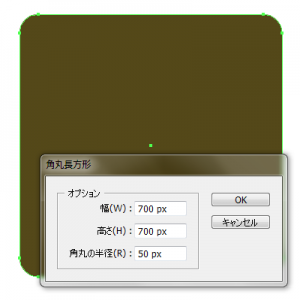
角丸長方形
幅:700px 高さ:700px 角丸の半径:50px
線幅なし R:84 G:72 B:25
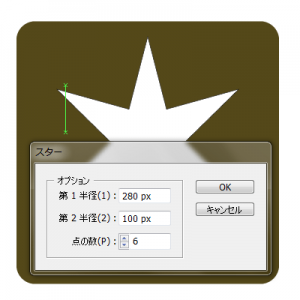
Step2 中心の星を描く
スターツールで頂点が6つの星を描きます。


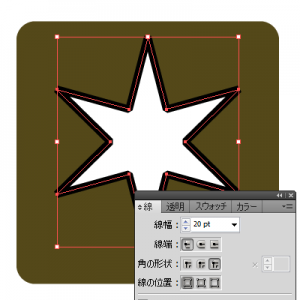
スター 第一半径:280px 第二半径:100px 点の数:6
線幅:20pt 線端:バット線端 角の形状:ベベル結合
Step3 回りのキラキラを描く
回りのキラキラは円から長方形、三角形×2を繰り抜いて作ります。
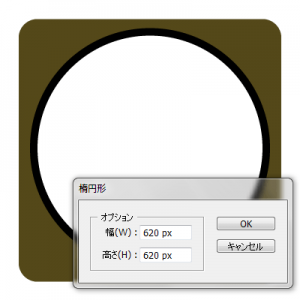
まずは繰り抜かれる円を楕円ツールで描きます。

楕円 幅:620px 高さ:620px
線幅:20pt
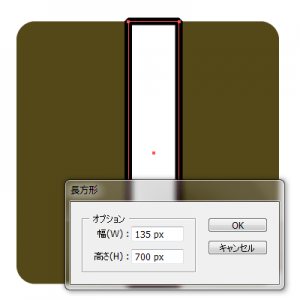
次に、円をタテ2つに分断する長方形を長方形ツールで描きます。

長方形 幅:135px 高さ:700px
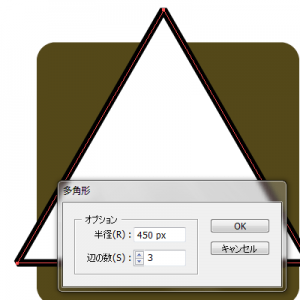
今度は三角形を2つ作って、上下に重ね∑の様な形を描きます。

多角形ツール 半径:450px 辺の数:3
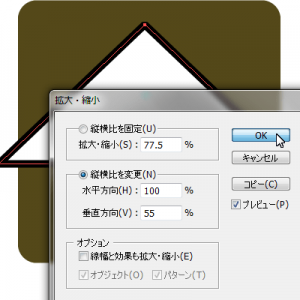
拡大・縮小ツールを使い、三角形を平たくします。

拡大・縮小 縦横比を変更 水平方向:100% 垂直方向:55%
続いてリフレクトツールで水平反転コピーを行います。

リフレクト 軸:水平 コピー
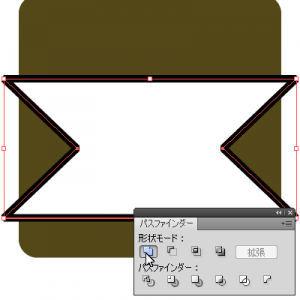
2つの三角形を選択して、合体させます。

パスファインダー 合体
こんな図形が出来ました。
いよいよ型抜き作業に入ります。
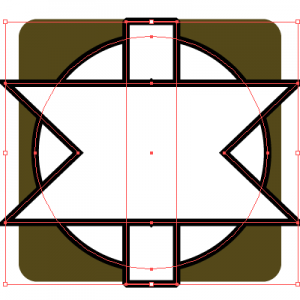
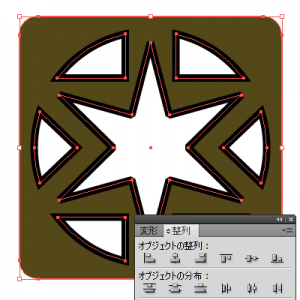
まずは∑、長方形、円の3つを整列ツールで整列させ、

整列ツール 水平方向中央に整列
整列ツール 垂直方向中央に整列
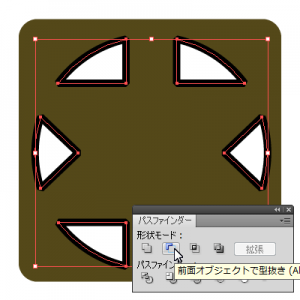
パスファインダーで型抜き。
円のレイヤーが一番下でないとうまくいきませんので、あらかじめレイヤーの順番を確認するようにして下さい。上の図のように重なっていれば大丈夫です。

パスファインダー 前面オブジェクトで型抜き
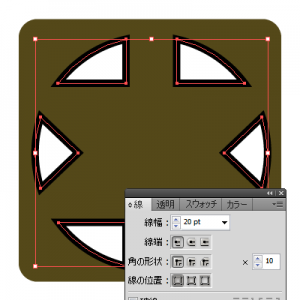
線の設定(角の形状)を変更して回りのキラキラは完成です。

角の形状:マイター結合
(星部分はベベル結合なので注意して下さい!)

整列ツール 水平方向中央に整列
整列ツール 垂直方向中央に整列

完成です!色を変えれば紅玉だってざっくざく(涙)
サイズを変更する際は、拡大・縮小ツールの、「線幅と効果も拡大・縮小」にチェックを入れてサイズを変更するか、アウトライン化して遊んで下さい。

お疲れ様でした。あなたにネコの激運がやってきますように!