立体的な表現をしたいけれど、どうすればいいのかよくわからない……。
そんな時はやることを整理して、ひとつひとつ効果をかけていけば、驚くほど簡単に立体的な表現をすることができます。ぜひ試してみてくださいね!
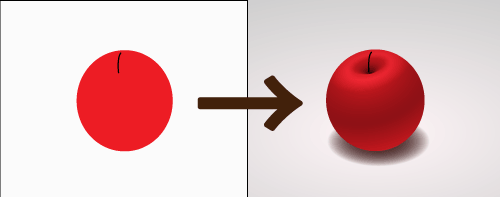
今回は簡単な3つのステップで、赤丸を立体的なリンゴにしていきます。

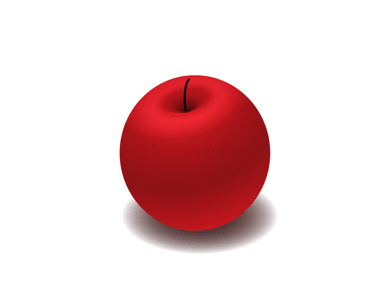
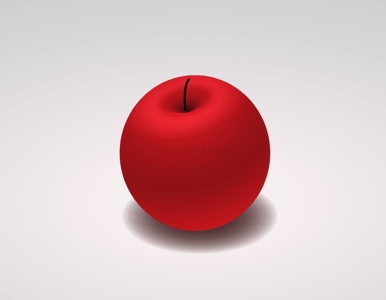
完成予定図
使用ソフト:Adobe Illustrator CC
はじめに
突然ですが、青い四角の中に、空を表現したい時。あなたならどうしますか?

雲や鳥や太陽を描く?それもいいですね。

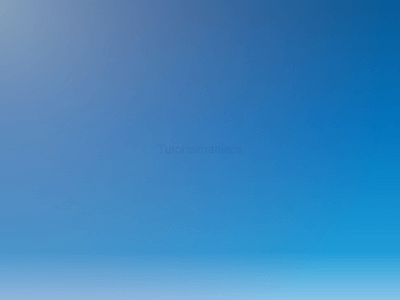
ちなみに、私ならこうします。

どうでしょう。
単純なグラデーションを2つ追加しただけなのに、左上の太陽と、下方に広がる大地と、その間に広がる空を感じませんか?
光について学ぶと、それだけで表現の幅が広がります。目に映る世界が変わります。
今回は「光」に関して、ごくごく簡単に触れるだけにとどまりますが、このエントリーをきっかけに、私達をとりかこむ「光」について興味を持っていただければ幸いです。
ではチュートリアルをはじめてみましょう。
Step0 光源と空間を決めよう
リンゴを描こう!と思ったとき、きっと皆さんは「リンゴの形」や「リンゴの色」を考えるはず。
「半分に切られた形にしようかな……」「青りんごにしようかな……」
立体的な表現にしたい時は、それに加えて「リンゴに当たる光」や「リンゴがある場所」も一緒に考えてあげましょう。
「太陽の光?白熱灯?ランプの光?」「木になっている?スーパーの棚?食卓の上?」
一気に色々考えると大変なので、はじめは「光源の位置」と「リンゴは浮いているか、そうでないか」くらいからはじめてみましょう。
では一番簡単そうな、「赤」くて「カットされてない」、「上からの光に照らされた」「白い床の上にある」リンゴを描いていくことにします。
Step1 リンゴがつくる影を描く

赤くて切られていないリンゴを描きました。毛糸のついた日の丸?いいえ、リンゴです。このリンゴを立体的にしていきます。
まずはリンゴがつくる「影」を描いていきましょう。
光源は上に設定しているので、リンゴの下側にぼ〜んやり影を落とします。リンゴは赤いのでほーんのり赤みをつけました。

今回はグラデーション+不透明マスクを利用して影を作りました。シチュエーションによっては「ドロップシャドウ」「ぼかし」なんかを使ってもいいですね。
とりあえずこれで、毛糸のついた日の丸ではなくなりましたw
Step2 リンゴの陰影を描く
さて、次はリンゴそのものに「明るい場所」「暗い場所」を追加していきます。
パスを引くのは大変なので、簡単なグラデーションを3つ追加してみます。
暗い場所を描く
まずはリンゴ全体の陰を描きます。光源は上だしリンゴは丸っこいので、今回はよくある球体用のグラデーションをそのまま使います。下のほうが明るくなっているのは、白い床に反射した光を表現するためです。反射光でググってみてください。

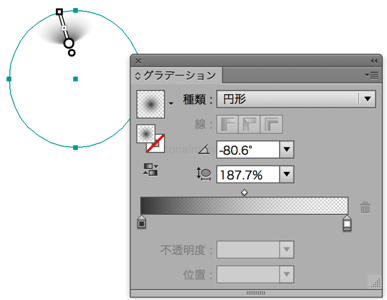
次に、ヘタの辺りの陰をグラデーションで描きます。
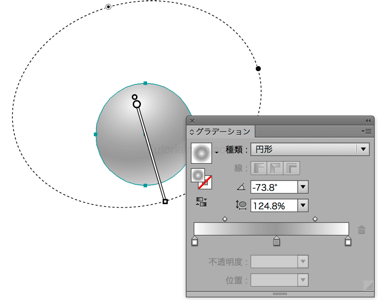
まずは、こんな感じのグラデーションを用意。

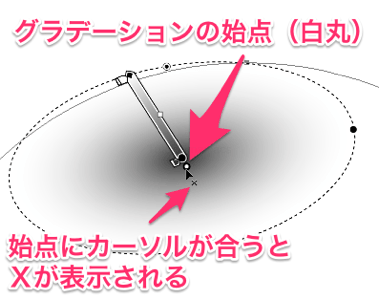
このグラデーションを穴っぽく見せるため、グラデーションの始点を移動させます。

カーソルを、グラデーションの始点(白丸)に合わせるとカーソルの横にXが表示されます。

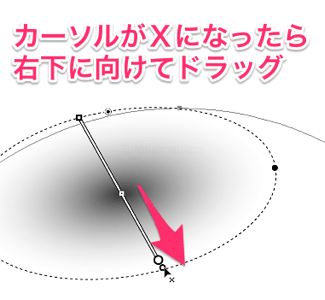
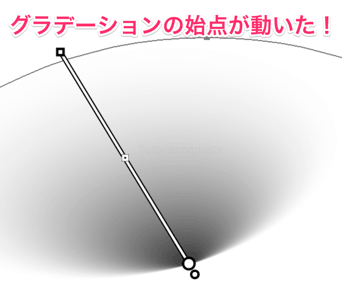
その状態でドラッグ。グラデーションの中心を右下に移動させます。

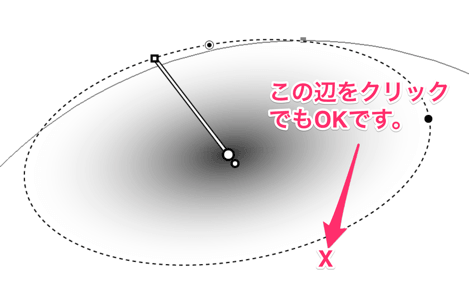
よくわからなければ、グラデーションの楕円の外側をクリックしてみてください。同じようになります。

無事、2つ目の陰が出来上がりました。

これら陰の描画モードは乗算に設定します。
明るい場所を描く
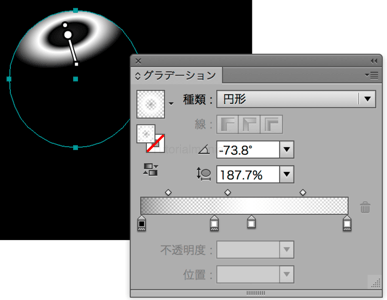
リンゴはわりと光沢があるので、ハイライトを少し追加してあげます。

見やすいように背景を黒く、不透明度を100%にしていますが、実際には不透明度を60%、描画モードはオーバーレイに設定しました。
実際に陰影をつける
先ほどのグラデーションをリンゴに追加してみましょう。

おおおおおー。一気にリンゴっぽくなりましたね。もう日の丸なんて言わせない!
Step3 リンゴの周りの陰影を描く
これだけで十分な気もしますが、もうひと手間を掛けると一気に見栄えが良くなるので、あと少し頑張りましょう。
最後にリンゴを囲む空間を表現します。
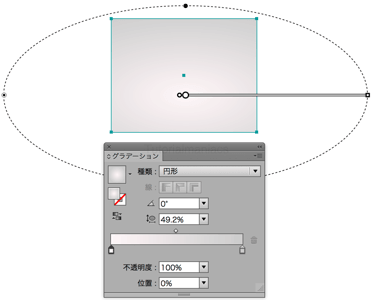
空間を表現するといっても、背景を細かく描く必要はありません。今までと同じように、グラデーションを使って少しだけ光を表現してあげればよいのです。
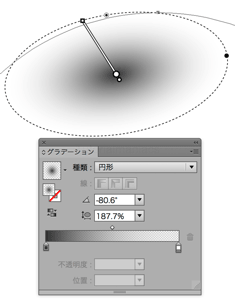
楕円形のグラデーションを描きます。リンゴは赤いのでほんのりピンクにしました。

早速、リンゴをこのグラデーションの中に置いてみましょう。

どうですか?簡単なグラデーションを追加しただけなのに、リンゴの存在感が増しました。
あっという間に「赤」くて「カットされてない」、「上からの光に照らされた」「白い床の上にある」リンゴの出来上がり!
毛糸のついた日の丸でも、陰影だけでここまで表現できるんです。
(Step0 モノだけでなく、モノの周りも考える)
Step1 モノの影を描く
Step2 モノの陰影(明るい所・暗い所)を描く
Step3 モノの周りの陰影(明るい所・暗い所)を描く
この3つの表現を意識するだけで、簡単に立体的な仕上がりになります。ぜひみなさんの作品にも活かしてみてくださいね!
さいごに
Illustratorを使っていると、どうしても「輪郭」を中心に表現を組み立ててしまいがち。
ですが、実生活において「輪郭」は「色・明暗」ほど重要ではありません。(もちろん文字などはその限りではありません)
なぜなら、脳は「色・明暗」から「輪郭」を補うことができますが、その反対はできないからです。
印象派絵画などは輪郭がはっきり描かれていませんが、描かれている場所や人物などを理解することができます。それは「色・明暗」がちゃんと描かれているから。
私達は光にかこまれ、光の中に生きています。そして光の生み出す「色・明暗」という情報を通して、多くのことを知覚し、判断しています。
だから、アートボードの中に光の要素を少し加えてあげるだけで、見た人はそこに「空間」を感じてしまうのです。
Illustratorを使う時「輪郭」はとても大切な要素です。でも、立体的な表現をしたいなと思った時、私達をとりかこむ「光」について、少しだけ意識を向けてみてください。「光」について少し学んでみてください。表現の幅がぐーんと広がりますよ。
最後に、私に「光」の大切さを教えてくれた一冊の本をご紹介します。
アメリカの現代イラストレーターの一人であるジェームス・ガーニーが、自身のアート制作の経験と知識を分かりやすく解説した本です。
私はこの本を読んで、世界が一気に広がりました。モノの見方が変わりました。外に出る度に、「光」についての新しい発見があって、憂鬱だった通勤時間が楽しくなりました。
まだ内容の半分も理解できていませんが、私の人生に大きな影響を与えてくれた一冊です。
いやいや、ちょっと盛ってるだろ?というくらい、褒めちぎっていますが、全部本当です。この本は名著です。超名著です。チョウメイチョ!
4000円と結構なお値段ですし、このブログの読者はデザイナー系の人が多いようなのでアレですが、イラスト系の方には心の底からオススメできます。いや、でもやっぱりデザイナー系の人にも読んで欲しい……ッ!
「光」について興味をもった方、「色」について本格的に学んでみたいと思った方は、ぜひ手にとってみてください。人によっては、人生に影響を与えてくれるレベルの一冊です。
(もし本屋で立ち読みする時は、Chapter2、Chapter3、Chapter9がオススメ!)
以上、立体的な表現に関するエントリーでした。最後までお付き合いいただきありがとうございました。


