今回はアピアランスを使った、簡単な円形レース・フレームの描き方をご紹介します。
円形レース・フレームといえば、「編集→回転ツール→Control+D」が基本ですが、それだと完成形がイメージできなかったりしてちょっと不便。
でも、アピアランスを使えばぐぐぐーっと簡単に!常に完成形を表示することができるので、円形レースやフレームの作成が楽しくなりますよ、ぜひ試してみてくださいね!
基本的な考え方は以前ご紹介した【CS6・CC不要!Illustratorでプレビューしながらパターンを簡単につくる方法!】と同じです。
では、いってみましょう!

完成予定図
使用ソフト:AdobeIllustratorCC(CS5で検証済み)
ガイドをつくる
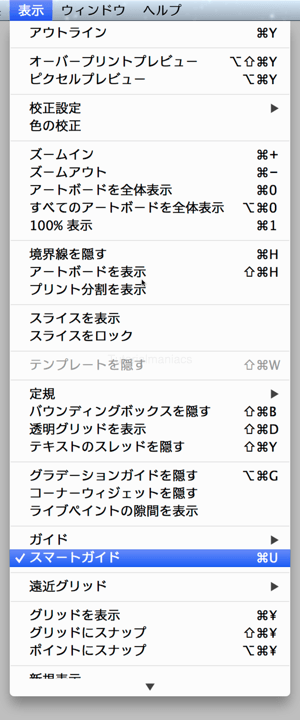
はじめに、スマートガイド機能を有効に。

表示>スマートガイド
View > Smart Guides
続いてガイドになる三角形を作っていきます。

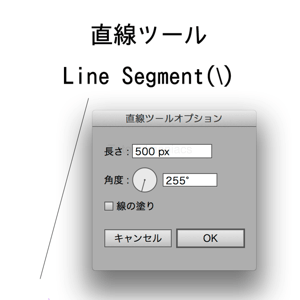
直線ツール/Line Segment(\)
長さ/Length:500px
角度/Angle:255°(270°-30÷2)
今回は円を12分割した柄を作りたいので、内角が30°の三角形を作ります(360÷12=30)。
この角度は自分のつくりたい柄に合わせて適宜変更してください。どんな角度でも良いですが、円(360°)を整数で割ることのできる角度をおすすめします。
分割数と直線の角度
X分割 角度:270-360÷X÷2
4分割 角度:225°
5分割 角度:234°
6分割 角度:240°(雪の結晶がつくれます)
8分割 角度:247.5°
9分割 角度:250°
10分割 角度:252°
24分割 角度:262.5°
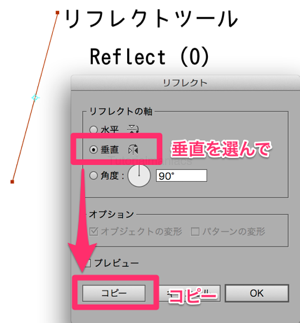
リフレクトツールで先ほどの線を反転コピー

リフレクトツール/Reflect(O)
リフレクトの軸:垂直/Vertical
コピー:Copy
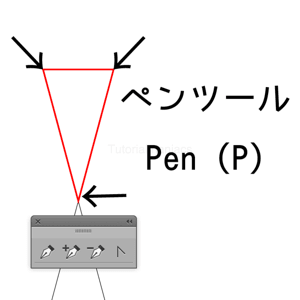
2本の線の交点と、それぞれの線端をペンツールで結んで三角形を作ります。

ペンツール/Pen (P)
不要となった線を削除し、レイヤーにロックをかけてガイドの完成です。
プレビューするためのアピアランスを設定する。
次に新しいレイヤーを作り、長方形ツールで500×500の正方形を描きます。もっと大きなサイズでもいいです。

新規レイヤーを作成/Create New Layer
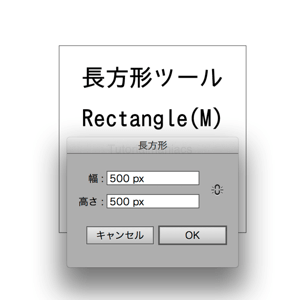
長方形ツール
Rectangle(M)
幅(W):500px
高さ(H):500px
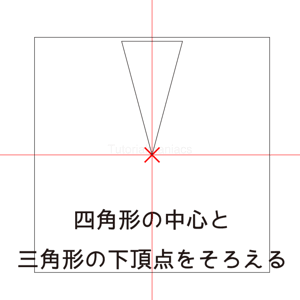
先ほど作ったガイドの下端と、正方形の中心を揃えます。スマートガイドを使うと簡単です。

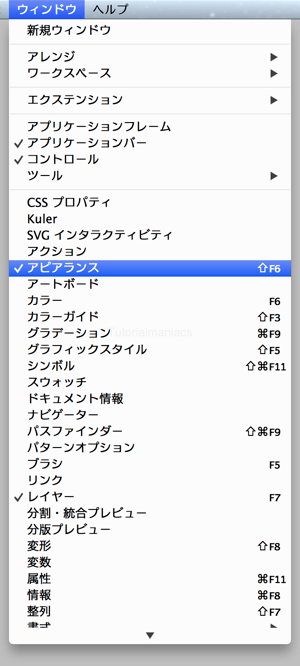
ここからはアピアランスパネルを使っていくので、アピアランスパネルを表示(Ctrl+F6 ・Shift+F6)しておきます。

ウィンドウ>アピアランス
Window > Appearance
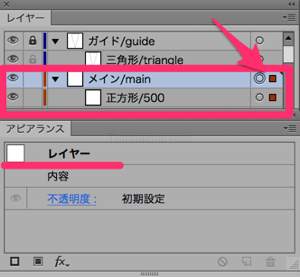
次に、ターゲットコラムをクリックし、正方形を描いたレイヤー全体を選択します。

アピアランスパネルを確認して、「レイヤー」と表示され、その下に「内容」と表示されていればOK。
無事、レイヤー全体を選択できていたら、アピアランスパネル左下の「新規効果を追加(fx)」ボタンをクリックし、効果をかけます。

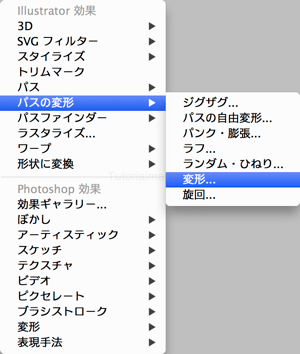
新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform

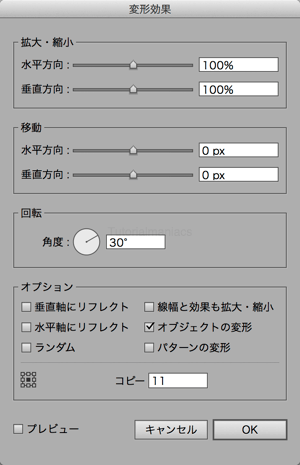
角度/Angle:30°(ガイドの三角形の内角)
コピー/Copies:11(分割したい数−1)

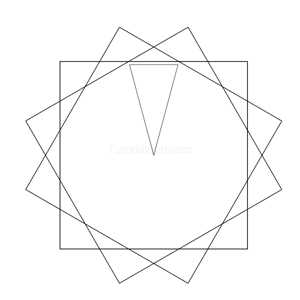
出来上がりはこんな感じ。
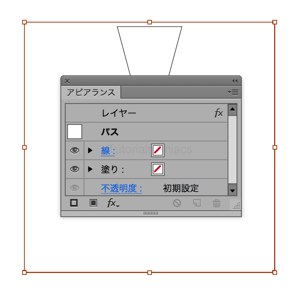
正方形の線が邪魔なので、線を無しにして完成。

線/Stroke:無し/none
後は、四角形と同じレイヤーに自分好みのデザインを描いていくだけ!
デザインをするときは三角形のガイドを目安に、この正方形からはみ出ないようにしてください。

自分が描いたものが、すぐに反映されるはず。これなら簡単に円形フレーム・レースを描くことができますね!

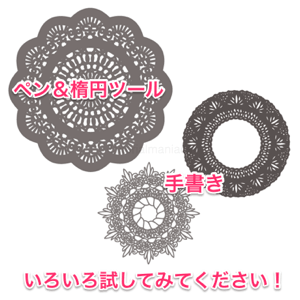
ブラシツールでガシガシ描いたり、ペンツールでパスを引いたり、お好きな様に描いてみてください。
デザインが出来上がったら
デザインが出来上がったら用途に合わせて加工していきましょう。
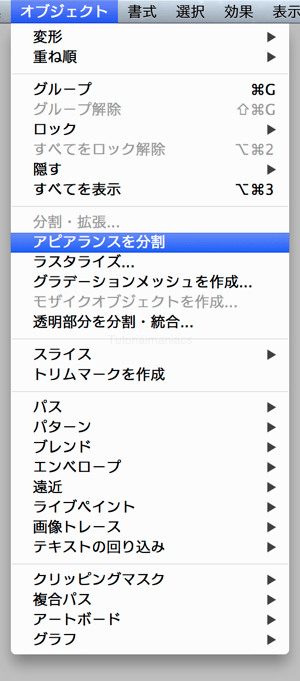
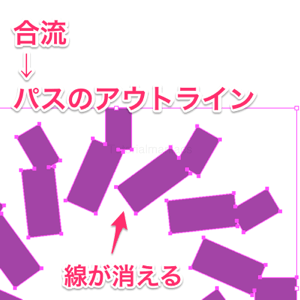
私の場合は、アピアランスを分割してパス化、アウトライン→合流で見た目と同じパスになるようにしています。

オブジェクト>アピアランスを分割
Object > Expand Appearance

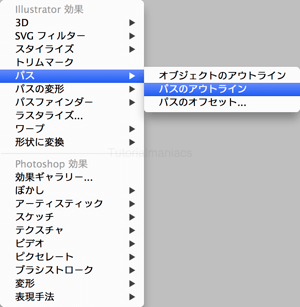
効果>パス>パスのアウトライン
Effect > Path > Outline Stroke

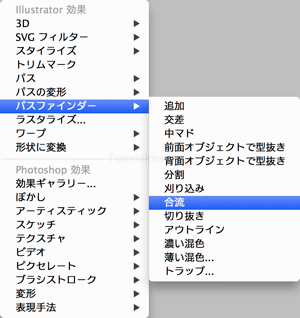
効果>パスファインダー>合流
Effect > Pathfinder > Merge
合流を先にかけると、線の属性が消えてしまいますので注意してください。


マシンのスペックが高い場合は、予め行いたい効果をアピアランスにぶっこむのも良いでしょう。
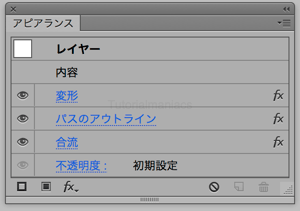
その場合の順番は以下のとおり。

レイヤー/Layer
変形/Transform(プレビューするため)
パスのアウトライン/Outline Stroke (線の属性を塗りに変更するため)
合流/Merge (アピアランスを分割後、見かけとパスを一致させるため)
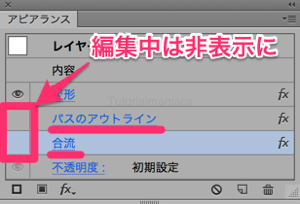
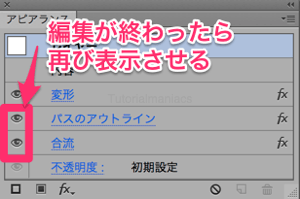
アピアランスを表示させたまま処理をすると、動作が重くなります。分割する直前までは変形以外の効果を非表示にしておくのがオススメ。


それでは良き円形ライフをお過ごしください!お疲れ様でした!