今回は四角形でグラデーションを表現した背景をつくります。色の編集も容易ですし、3分くらいでできるので、時間がないけどどうにかしたい!という時にどうぞ。
注意!
コチラの記事は、2015年11月26日に投稿した記事を、2015年12月17日に大幅に改稿したものです。
2015年11月26日の元記事はコチラにアーカイブしています。
2016年5月21日、再度内容を更新しました。
Step 0 準備
・以下のパネルを表示させておいてください。
【アピアランスパネル】(Shift + F6)
【線パネル】(Ctrl + F10/Command + F10)
【グラデーションパネル】(Ctrl + F9/Command + F9)
・チュートリアルで使用しているIllustratorはCC2015、ツールの名称などはCC2015にあわせています。
・カラーモードはRGB、基本単位はpx、Web上での使用を想定しています。
・今回のチュートリアルはCS5以前のバージョンには対応していません。
Step 1 破線をひく
このステップでは直線ツールと線パネルで、すべての元となる破線をつくっていきます。
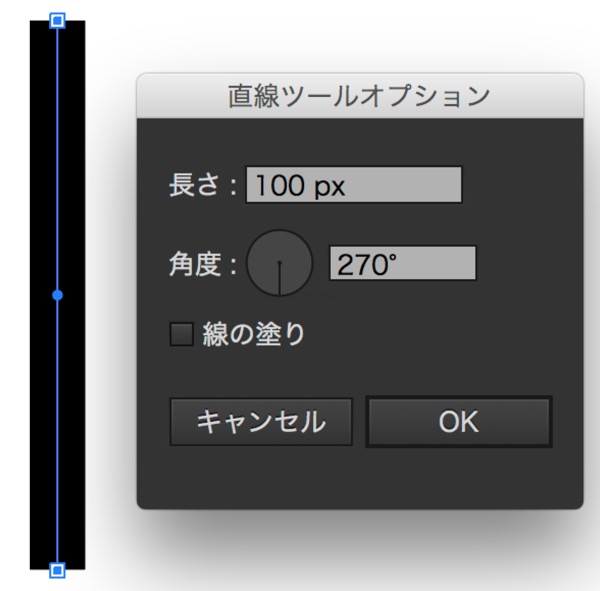
直線ツールで長さ100px、角度270°の直線を描きます。

直線ツール/Line Segment
長さ/Length:100px
角度/Angle:270°
線幅/Weight:10pt
塗り/Fill:なし/none
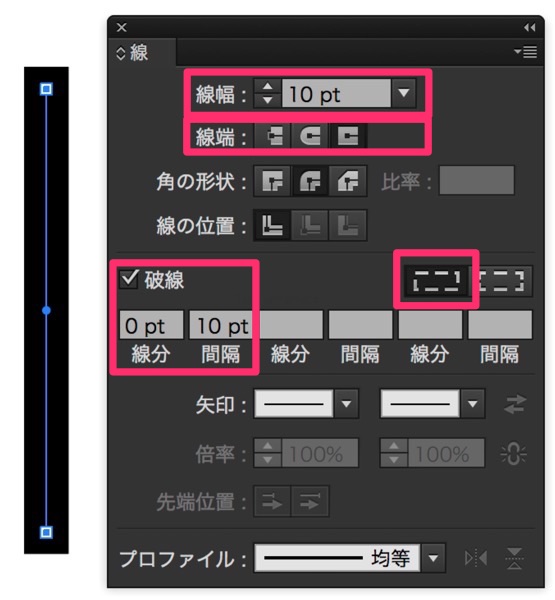
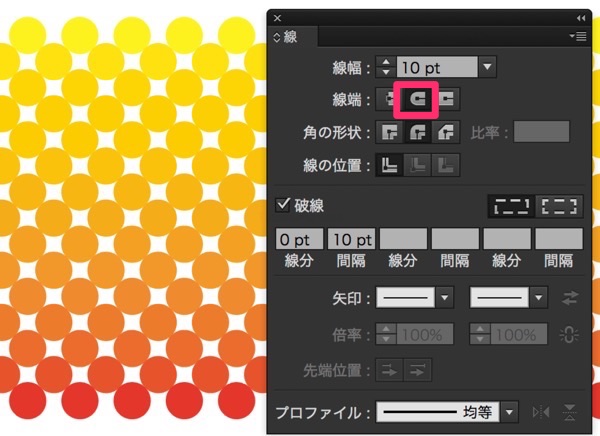
次に、線パネルで線端・破線の設定を変更します。

線端/Cap
突出線端/Projecting cap
破線/Dashed Line
線分/dash:0pt
間隔/gap:10pt
線分と間隔の正確な長さを保持 Preserve exact dash and gap lengths
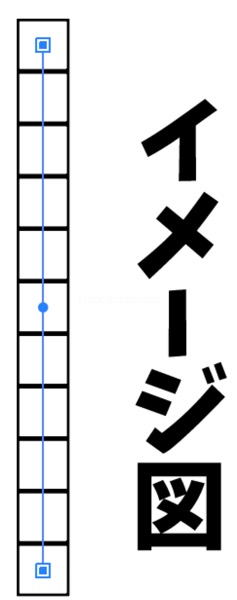
※線幅と間隔が同じ数値なので、ただの直線に見えますが、実際には図のように破線になっています。

Step 2 線にグラデーションをかける
このステップでは、線グラデーションの仕様を使い、グラデーションの色を分けていきます。
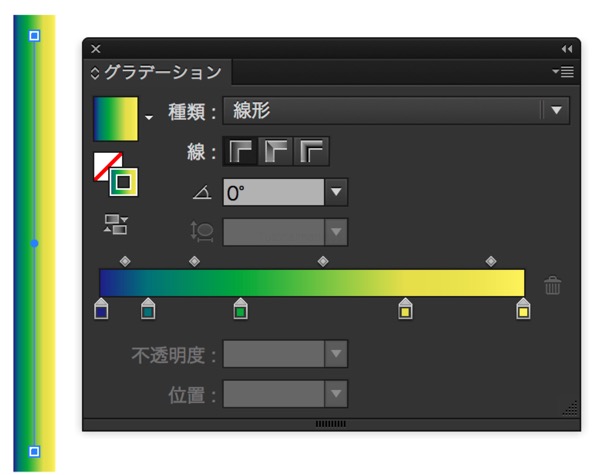
スウォッチライブラリ>グラデーション の中から好きなグラデーションを選択して、線に適用。
例)カラーコンビネーション グリーン、イエロー

線に色がつきました。
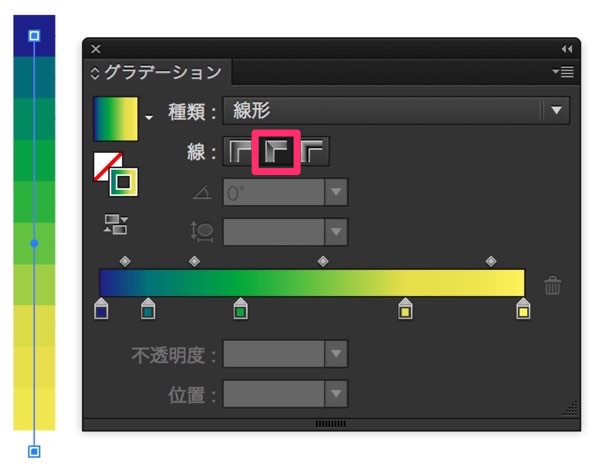
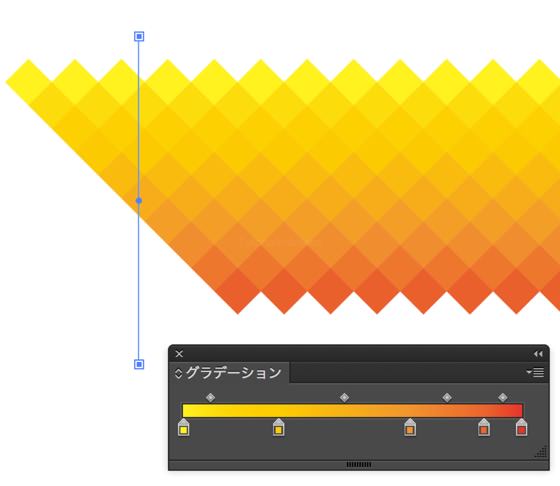
次に、グラデーションパネルを開き、線グラデーションの設定を、中央の「パスに沿ってグラデーションを適用」に変更します。

グラデーション/Gradient
種類/Type:線形/Linear
線/Stroke
パスに沿ってグラデーションを適用/Apply gradient along stroke

グラデーションの色が分割され、四角形の色玉を作ることができました。
Step 4 斜めにする
このステップでは、できあがった色玉を斜めにしていきます。
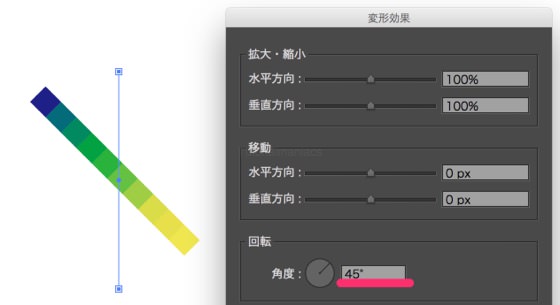
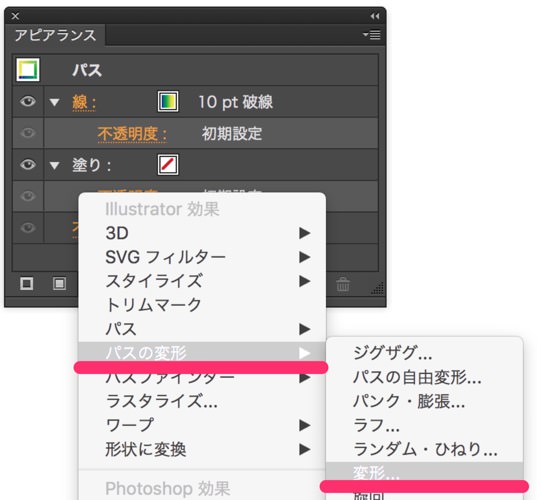
さきほどのパスを選択した状態で、アピアランスパネルの左下、新規効果を追加【fx】>パスの変形>変形を選択。オブジェクトの見た目を45度回転させましょう。

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform
回転/Rotate
角度/Angle:45°

線が斜めになりました。
Step 4 変形効果で複製する
このステップでは、斜めに並んだ色玉にさらに変形効果をかけ、タイル状の背景を作っていきます。
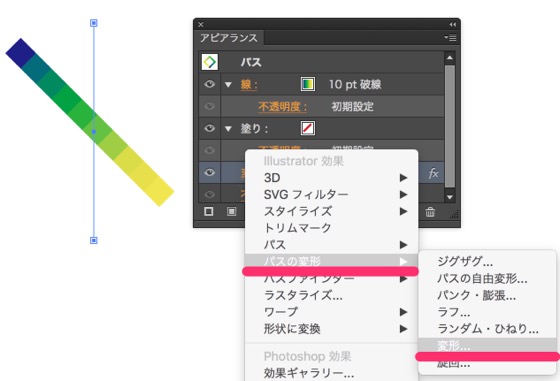
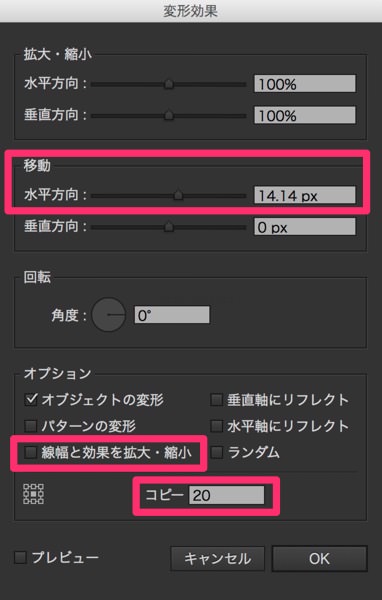
アピアランスパネルの左下、新規効果を追加【fx】>パスの変形>変形を選択、コピー機能を使い、横に好きなだけコピーします。

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform

移動/Move
水平方向/Horizontal:14.14px
オプション Options
オブジェクトの変形/Transform Objects
コピー/Copies:20
線幅と効果を拡大・縮小のチェックは外しておいてください。

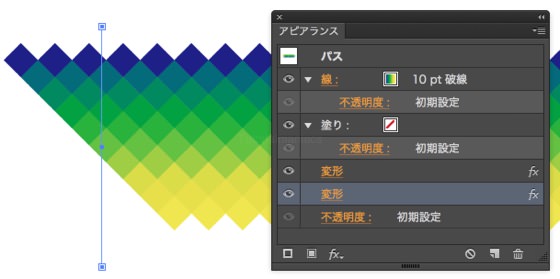
できあがりました。
線のグラデーションを変更すると、簡単に色を変更することができます。

応用・補足
注意:破線の設定について
破線の設定「線分と間隔の正確な長さを保持」と、「長さを調整しながら、線分をコーナーやパス線端に合わせて整列」にはそれぞれメリットとデメリットがあります。
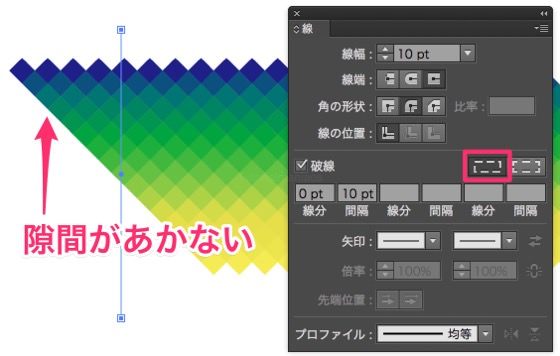
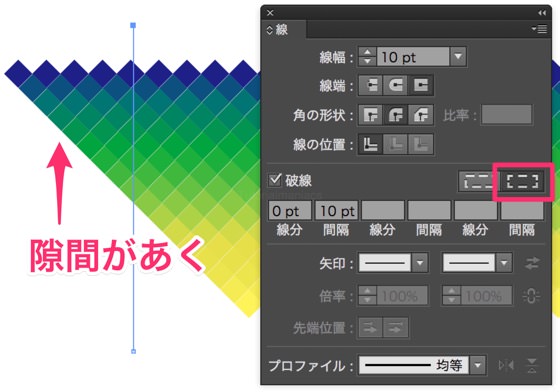
「線分と間隔の正確な長さを保持」
メリット:長さを変えても、隙間があくことがない。

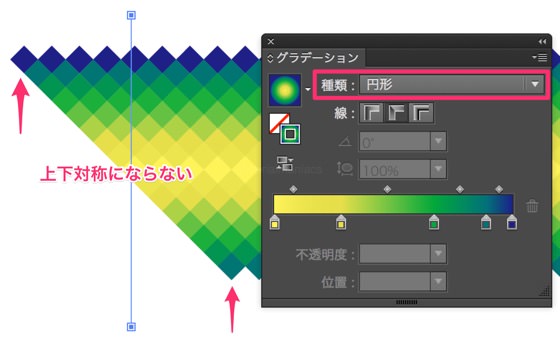
デメリット:グラデーションの種類を円形にしても上下対称にならない(場合が多い)。

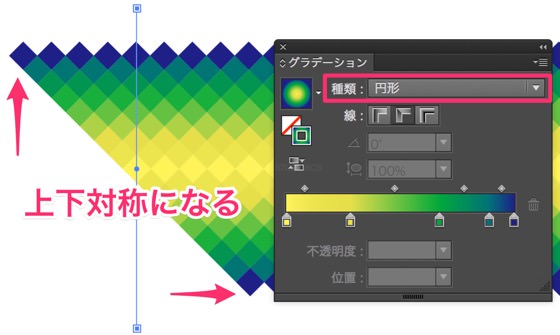
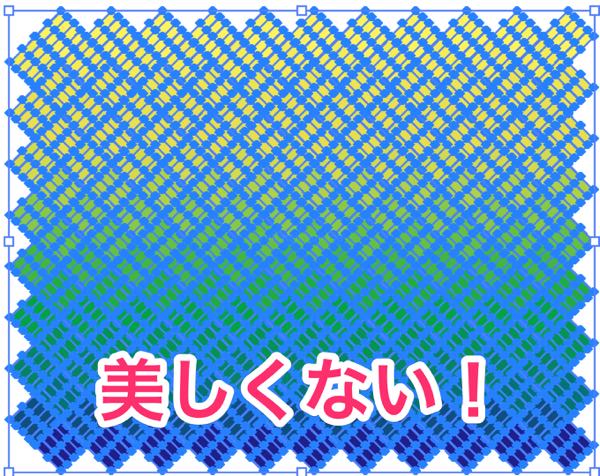
「長さを調整しながら、線分をコーナーやパス線端に合わせて整列」
メリット:グラデーションの種類を円形にすると上下対称になる。

デメリット:数値によって隙間が空いたり、四角形がわずかに歪んだりするときがある。

チュートリアルでは長さを自由に変更できるように、タイルの並びが歪まないように、前者を採用しました。丸型線端の時は、後者のほうが使い勝手が良さそうです。ぜひ、二つの特徴を理解して使い分けてください。
注意:分割・拡張すると……

分割・拡張するとグラデーションメッシュのかかったオブジェクトになってしまいます。残念ですが、線グラデーションの宿命。受け止めましょう。
応用・タイルの数を増やしたい
線を長くしてください。勝手にタイルが増えます。

応用・タイルの大きさを変えたい。
タイルの大きさを変更したい場合は、線幅と間隔、およびコピー時の移動距離を変更してください。
線幅:間隔:コピー時の移動距離
1:1:1.414
の比率を守ると、そこそこ綺麗な見た目になります。
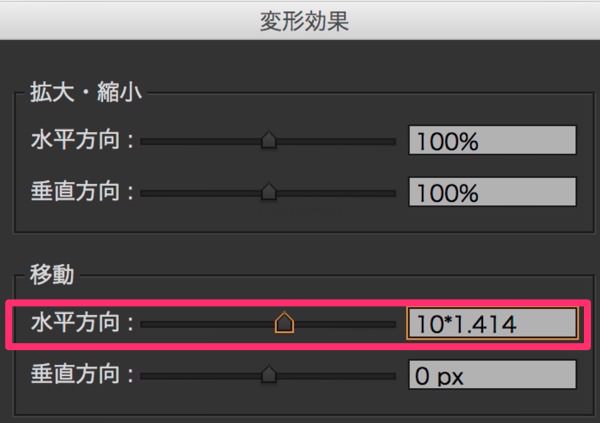
※数値入力時は四則演算を使うと便利です↓

応用・上下対称のグラデーションにする

グラデーションの種類を【線形】から 【円形】に変更してください。簡単に枠のような色使いにすることができます。
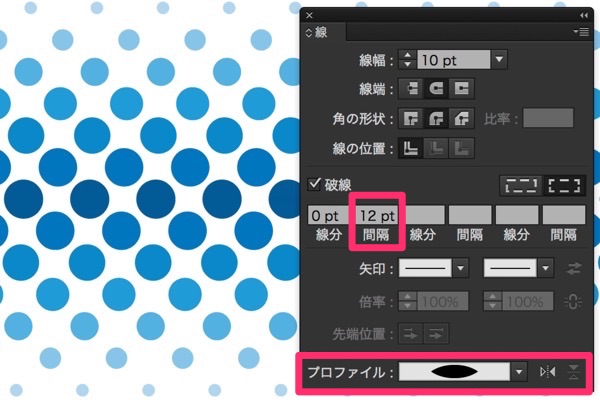
応用・ドット柄にする

線端の種類を突出線端から、丸型線端に変更してください。
応用・少しずつ模様を小さくする

線幅ツールで、パスの端にあるアンカーポイントをクリック。線の幅を小さくしてください。また、プリセットの線幅プロファイルを使うのもオススメです。
応用・他にも色々
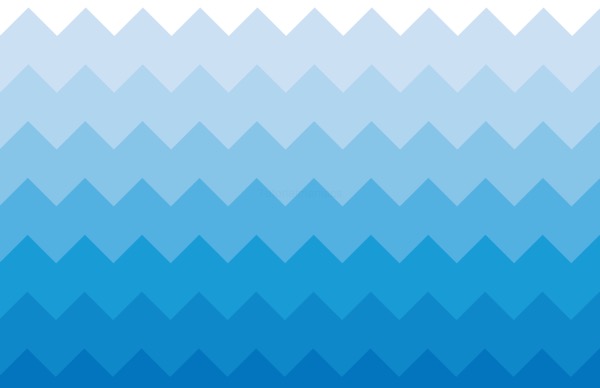
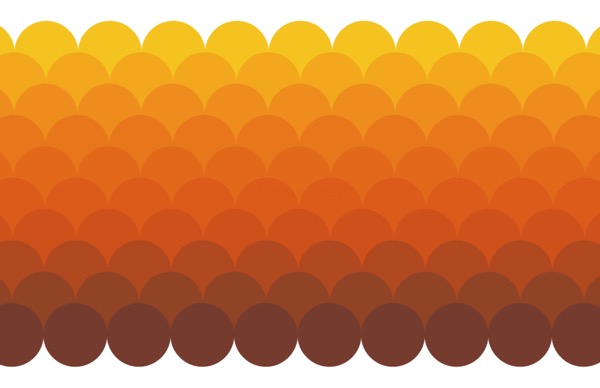
基本の数値は
線幅:間隔:コピー時の移動距離
1:1:1.414
これらの数値を変更すると、山っぽくなったり、ウロコっぽくなったりします。いろいろやってみてください。
1:1:0.7(1.414/2)

1:0.7(1.414/2):1

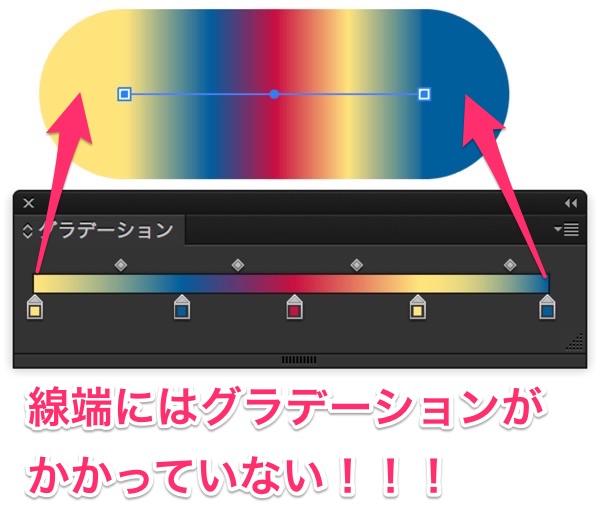
補足・色が分かれるしくみ
※この解説はすべてsakimitamaの推測です。参考程度にどうぞ。
- 前提1:破線は「線端」のみで構成されている。
- 前提2:「線端」はパスのアピアランス属性の一部である。よって、パスでは無いし、パスの方向情報を持たない。
- 前提3:IllustratorCS6から搭載された【線グラデーション】の【パスに沿ってグラデーションを適用】は「始点から終点まで、パスの方向に沿ってグラデーションを適用させる」というしくみ。
つまり、パスの方向情報を使用する【パスに沿ってグラデーションを適用】では、方向情報を持たない線端部分にグラデーションをかけることはできない。とはいえ、見た目的にアレなので、Adobeは線端がはじまる部分の色を線端全体につけることでお茶を濁している。

線端部分のみで構成されている破線は、線端開始地点の色を抜き出すことになり、結果、グラデーションの色を分けることができる。
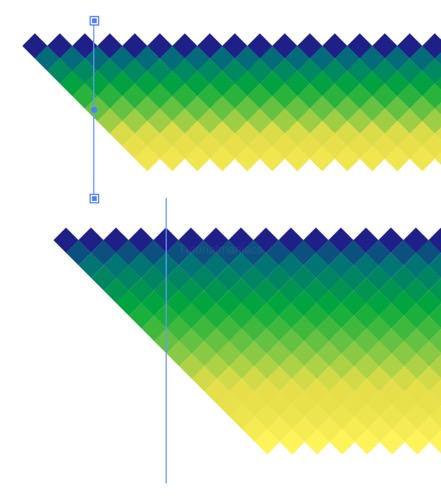
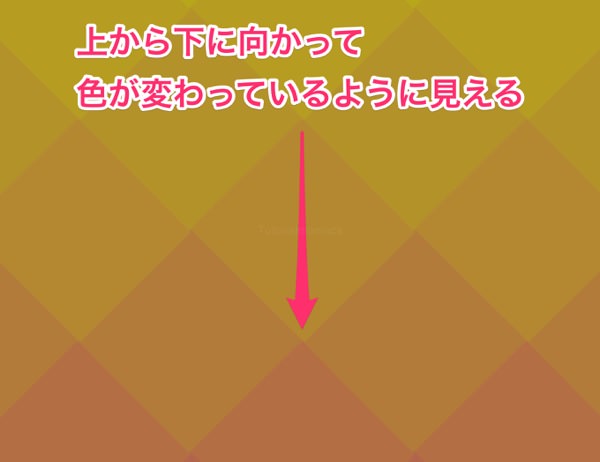
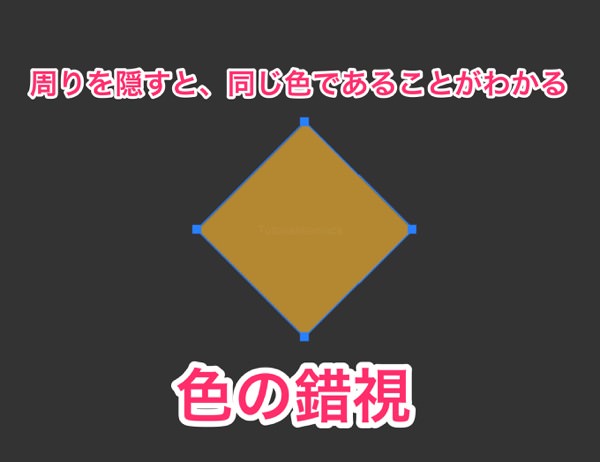
補足・色の錯視
今回のチュートリアル、色を分けた四角形をただ斜めにしているだけですが、四角形そのものにもグラデーションかかっているように見えます。

これは隣り合った色に影響され、色が変わった様に見えているだけ。周りを隠すと、グラデーションがかかっていないことがわかります。

ただ斜めにしただけなのに、それっぽく見えるなんて、お得ですね!ラッキー!(※縁辺対比というそうです。ありがとうございます!)
おしまい
とまぁ、注意することはありますが、ちょこっとした背景には便利だと思うのでぜひ使ってみてください。以上、再編集も簡単!四角形グラデーション背景をつくるチュートリアルでした!お疲れ様でした!