真・三國無双7風のロゴをIllustratorでつくる。チュートリアル、ついに3回目です!
こうやって文字におこすと長いんですが、実際にやってみるとすぐ終わっちゃうんですよねー。
もっと効率よく手順を紹介出来るようになりたいです。
関連チュートリアル
真・三國無双7風のロゴをIllustratorでつくる。その1「真」の文字をつくる。
真・三國無双7風のロゴをIllustratorでつくる。その2 枠をつくる。
真・三國無双7風のロゴをIllustratorでつくる。その4 7をつくる・仕上げ。
文字を入れる
今回はついに文字入れ!テンションが上ります!
三国無双という字を入れるのもアレなんで今回は「馬岱無双」にしてみたいとおもいます。
深い理由は無いですよ、別に。即効で絆MAXにしたとか、全然関係ないですから。
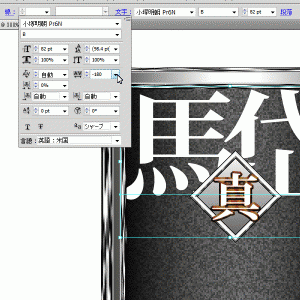
似ているフォントで文字を書きます。
(サンプルでは小塚明朝 Pro6N Boldを使用しています)
線:なし 塗り:白 文字サイズ:82pt トラッキング:-180
(お使いのフォントに合わせて調整して下さい)
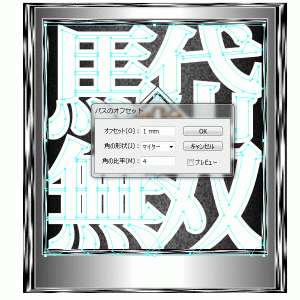
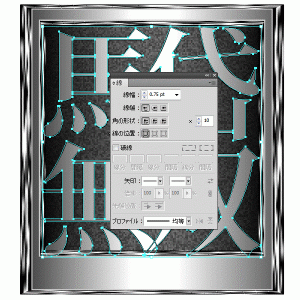
文字をアウトライン化。縁取りを作ります。
パスのオフセット オフセット:1mm 角の形状:マイター 角の比率:0
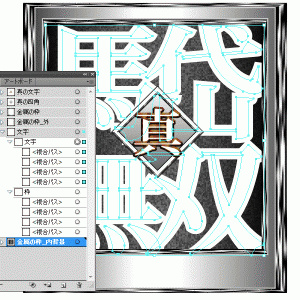
文字(アウトライン)と縁取りをそれぞれ別グループに分けます。
文字にグラデーションをかける


文字を選択、以前、文字が入る枠を作った時に登録したグラフィックスタイルを適用します。
(登録し忘れていたら、スポイトでとったりしてください)
線:0.75pt 黒 に変更します。
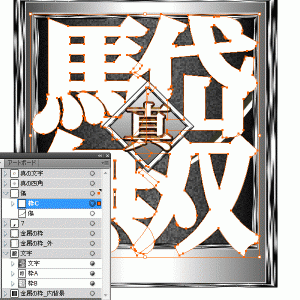
縁取りを複製する
縁取り部分を複製します。合計3つ。A,B,Cと名付けておきます。
(画像では”枠”になってますね、すみません)
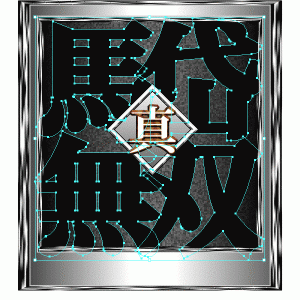
縁取りA 質感を追加する
無部分の □を少し大きめにしておきます。
(図のように文字部分を表示して調整したほうがわかりやすいです)
線:なし 塗り:黒 に変更し、
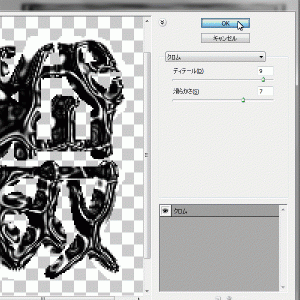
質感を追加します。
クロム ディテール:9 滑らかさ:7
(自分の使用する文字に合わせて調節して下さい)
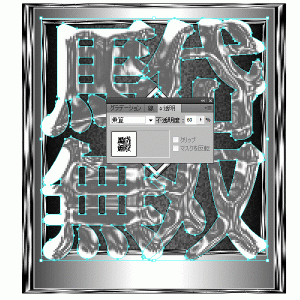
透明 乗算 不透明度:70%
縁取りB 立体感を出す

線:なし 塗り:白
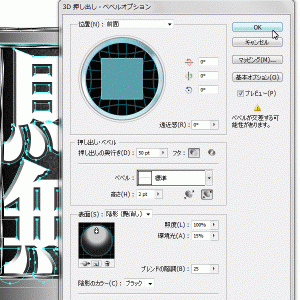
押し出し・ベベル
前面 奥行き:50 ベベル:標準 高さ:2pt
表面:陰影(艶消し)照度:100% 環境光:15% ブレンドの階調:25
光源:2つ
文字にもよりますが、ベベルが交差してしまう時(左)があります。
そんな時は角度を変えたり、アンカーポイントを削除して整えて下さい。(右)
(最終的に見えなくなる部分は放っておきます)
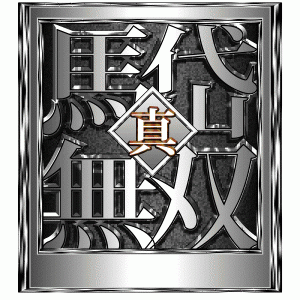
すべて表示させるとこんな感じ。
ちょっと近くなって来ました?
レイヤー
文字(グラデーション)
縁取りA(質感)
縁取りB(立体)
縁取りCは次のStepで使います
刀傷を作る
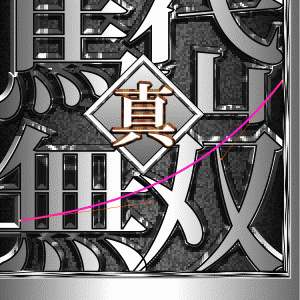
できた文字に刀傷をつけます。\ガッキィーーーン/
文字の上に新しいレイヤーを作成。
線を引いて、線幅ツールで幅を付けます。
(線幅ツールが無い時は同じような形を頑張って作って下さい)
アウトライン化。
端っこと先端をちょっと整えます。
メッシュツールでポイントを増やします。
線を整えて上半分に
色(R:56 G:56 B:56)を付けます。
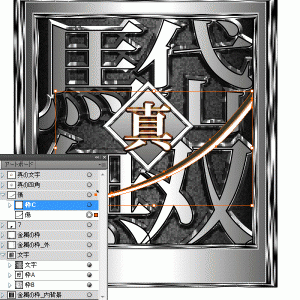
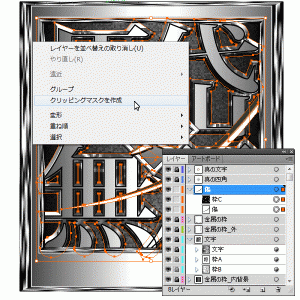
傷を書いたレイヤーの上に先ほどの縁取りCを持ってきます。
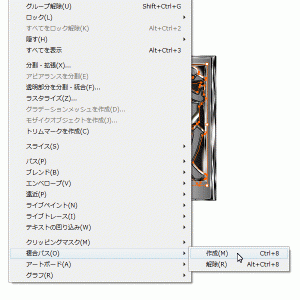
縁取りCのパスすべてを選択し、複合パス化
オブジェクト 複合パス 作成

縁取りCと傷を両方選択、クリッピングマスクを作成。

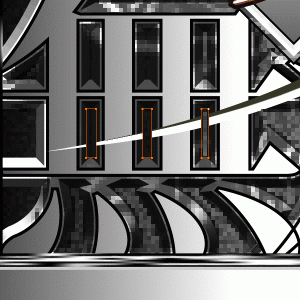
複合パスを修正して、出来上がりを整えます。

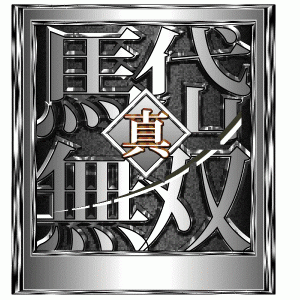
文字に傷がつきました。
グラデーションにこだわれば、より本物っぽくなるとおもいます。
レイヤー(上から)
グループ
(縁取りC)
(傷)
関連チュートリアル
真・三國無双7風のロゴをIllustratorでつくる。その1「真」の文字をつくる。
真・三國無双7風のロゴをIllustratorでつくる。その2 枠をつくる。
真・三國無双7風のロゴをIllustratorでつくる。その4 7をつくる・仕上げ。