今回は、村の近くや井戸の底でよく見かけるあの生き物をIllustratorで描いてみます。
ぷるぷるしたボディは一見難しく見えますが、スムーズツールを使えば誰でも簡単に描くことができますよ!
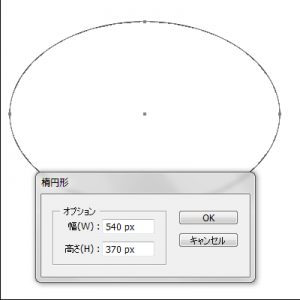
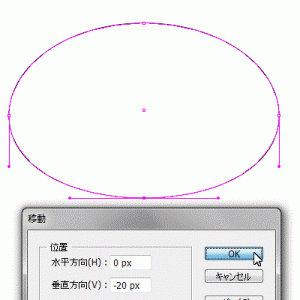
Step1 楕円を描く

楕円 幅:540px 高さ:370px

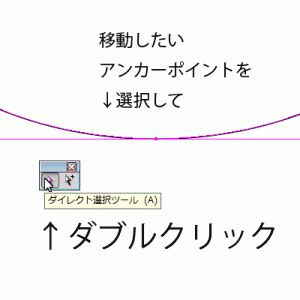
数値を指定してアンカーポイントを移動します。
下のアンカーポイントだけを選択した状態で、ダイレクト選択ツールをダブルクリック

移動 水平方向:0 垂直方向:-20px
数値を指定してアンカーポイントを移動するのは意外に使える基本操作なので、ぜひ覚えておいて下さいネ!
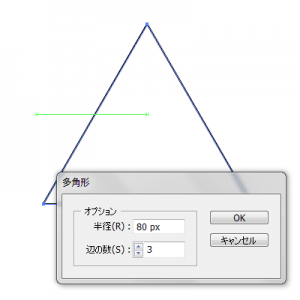
Step2 とんがりを描く
やめてよぅブタゴリラ。

多角形ツールを使って三角形を描きます。
多角形 半径:80px 辺の数:3

三角形を縦に長くします。
拡大・縮小 縦横比を変更 水平方向:100% 垂直方向:150%

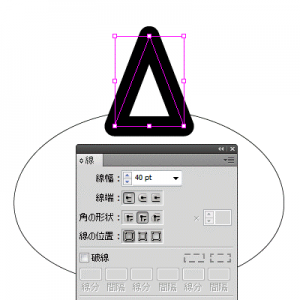
線を調整。
線幅:40pt 角の形状:ラウンド結合

オブジェクト→パス→パスのアウトライン でアウトライン化。
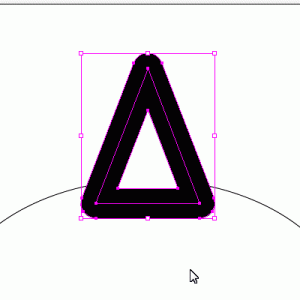
外側のパスだけ残して、残りは削除。
すみません、線、塗り共に黒にしてパスファインダーの合流を使ったほうが早いです。

まるっこい三角形を適当に配置。
(ツールを使って揃えても良いですが、フリーハンドで置いたほうが、ちょっとゆがんでそれっぽくなります)
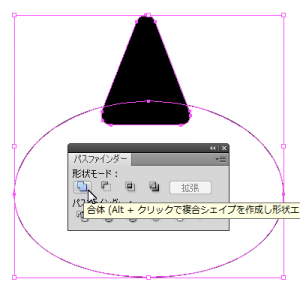
楕円とまるっこい三角を選択したら
パスファインダー 合体

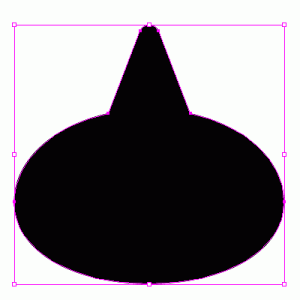
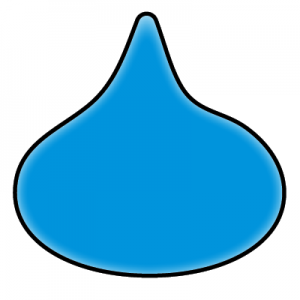
おや、なんだか見覚えがある物体が……。
Step3 スムーズツールでなめらかにする
確かにそれっぽくなったけけどさ、違うんだよね!私が求めてるのはもっと ぷるんっ! とした感じなんだよね!
ということで、滑らかにして行きましょう。

スムーズツールのアイコンをダブルクリックして設定画面を開きます。
許容値 精度:20px 滑らかさ:25%

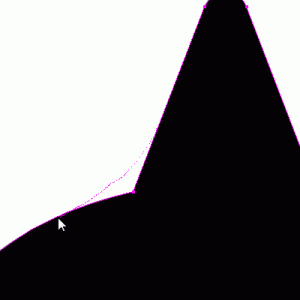
滑らかにしたい場所をこんな感じでドラッグ

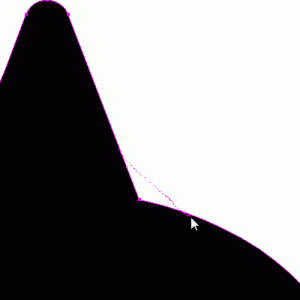
反対側もドラッグ

線幅:8pt 塗り:R:0 G:148 B:220
ね、簡単でしょ?
Step4 目玉焼きを描く
何故だか、ふいに目玉焼きが描きたくなったので続けます。

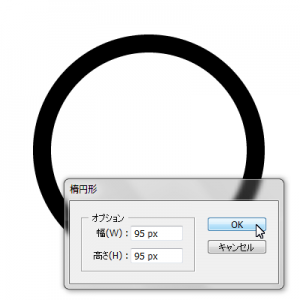
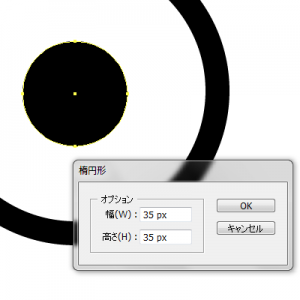
楕円ツールを使って2種類の丸を描きます。
楕円 幅:95px 高さ:95px
線幅:8pt 塗り:白

楕円 幅:35px 高さ:35px
線幅:なし 塗り:黒
白身と黄身(黒)をグループ化してコピー
Step5 ウインナーも描く
目玉焼きを作っていたら、ウインナーも食べたくなってきましたね。
私は唐揚げのほうが好きですけど。

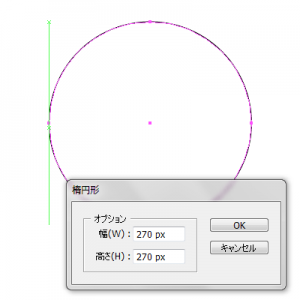
楕円形ツールで円を描きます。
楕円 幅:270px 高さ:270px

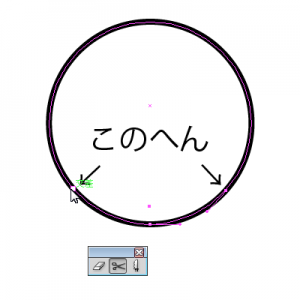
図の箇所にはさみツール使用し、パスを分けます。
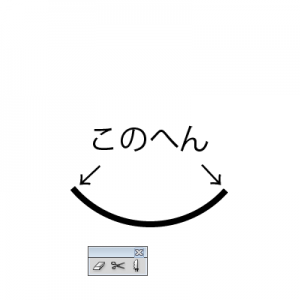
上側のパスを削除。

削除するとこんな感じ。

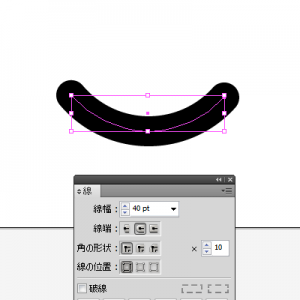
線を調整します。
線幅:40pt 線端:丸型線端

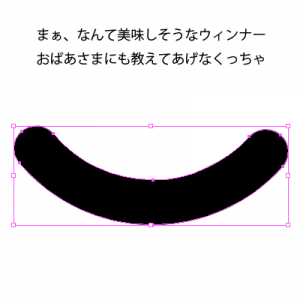
アウトライン化。

色を塗っていきます。
線幅:8pt 塗り:円形グラデーション
左 R:237 G:79 B:99 右 R:130 G:41 B:33
色の変わり目はかなり右側です。

ウワーオイシソウダナー
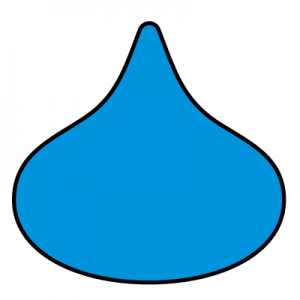
とりあえず完成!
ほとんどの皆さんが気づいているとはおもいますが、この目玉焼きとウインナーの汎用性は非常に高く、足がたくさん生えたアレやぶくぶくしているアレにも使えます。
あー、まぁ、だいたい満足なんだけどー、もっと質感?ってのが欲しいんだよねー。
というわがままなアナタ。
そういう貪欲な感じ、嫌いじゃないですよ
というわけで、続きをどうぞ……
おまけ Step6 ちょっとかっこよくする
良い感じになった水色のオブジェクトを複製。
片方の塗りをなくし、線だけにして上へ。
(レイヤー順序)
ウインナー・卵焼き
線だけのスライオブジェクト
色がついたオブジェクト

色のついた方のオブジェクトを選択
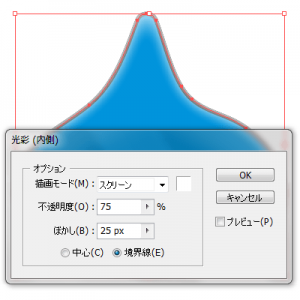
効果→スタイライズ→光彩(内側)
描画モード:スクリーン 不透明度:75% ぼかし:25px 境界線
細かい数値はお好みで。

ちょっとそれっぽくなりました。

くち
かける人はペンツールでもいいです。っていうか、ウインナーもペンでいいです。
っていうか、本体もペンツー(略
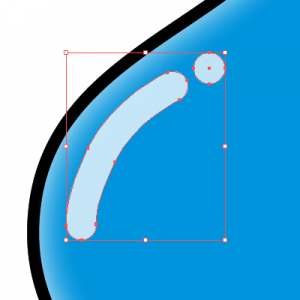
(ハイライト参考)
左上 線:なし 塗り:白 透明:77%
右下 線:なし 塗り:白 透明:42%
(右下を薄くするとそれっぽくなります)
あとは好きに配置してみて下さい。

できあがり!お疲れ様でした!

メインの色を変えるとぐぐっと雰囲気が変わります。
では私はドラクエ7の続きがあるのでこの辺で!
ス●●ニさん……
ぷるぷる・・・ボクわるいブロガーじゃないよ!