Illustratorでだって、美しい星空描けるんです!
というわけで、今回はIllustratorで美しい天の川を描いちゃいます!
大好きな宇宙を大好きなIllustratorで描くというコンセプトのもとつくった、久しぶりの誰得チュートリアルとなっております。
力技なので実用的ではありませんが、「Illustratorでもこんな風にできるんだなー」と思っていただければ幸いです。

完成予定図
使用ソフト:Adobe Illustrator CC
(シンボル機能があれば、前バージョンでもできると思います)
目次
Step 1 準備
アートボードサイズ 500×500px
このチュートリアルでは
【アピアランスパネル】(Shift + F6)
【シンボルパネル】(Shift + Ctrl + F11/Shift + Command + F11)
【ブラシパネル】(F5)
【グラデーションパネル】(Ctrl + F9/Command + F9)
【スウォッチ グラデーション:空】
(スウォッチライブラリメニュー>グラデーション>空)
を使用します。
表示されていない場合は、表示しておきましょう。
Step2 夜空を描く
このステップではグラデーションを使って夜空を描いていきます。
グラデーションスウォッチの【空】は空・宇宙を描くときにとても便利です。元から入っているものはバンバン利用していきましょう。
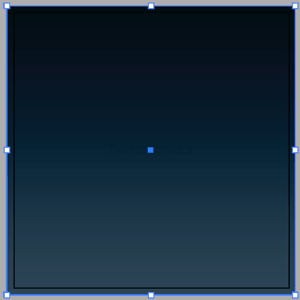
グラデーションの正方形を描く
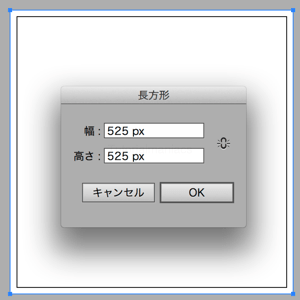
長方形ツールでアートボードより少し大きいサイズの正方形をつくります。

長方形ツール/Rectangle
幅/Width:525px
高さ/Height:525px
線/Stroke:なし/none
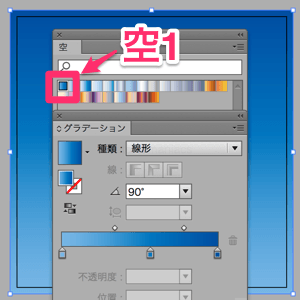
正方形が描けたら、塗りにグラデーションを適用します。

グラデーション/Gradient:空1/Sky1
塗り/Fill Gradient
種類/Type:線形/Linear
角度/Angle:90°
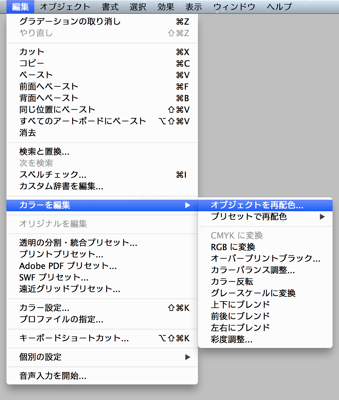
次に、オブジェクトを再配色機能を使い、グラデーションの色を変更します。

編集>カラーを編集>オブジェクトを再配色
Edit > EditColor > Recolor Artwork
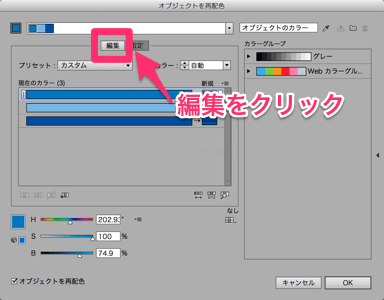
編集ボタンをクリックし、カラーホイールを表示させたら、

編集/Edit
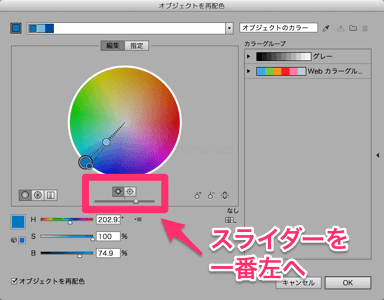
明度を調整バーのスライダーを一番左へ

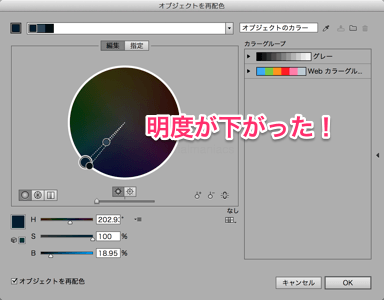
全体の明度が下がりました。

明度が下がったグラデーションはこちら

別な色のグラデーションを重ねる
次に、色の異なるグラデーションを重ね、夜空に深みを出します。
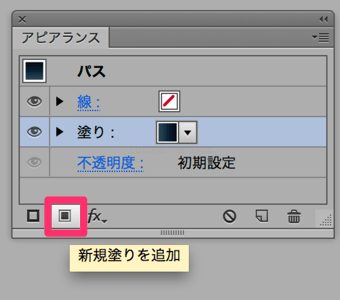
アピアランスパネルから新規塗りを追加。

新規塗りを追加/Add New Fill
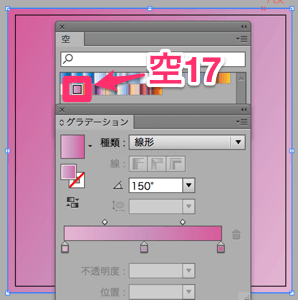
新しく追加された塗りにグラデーション(空17)を適用します。異なる色のグラデーションを角度を変えて重ねると、画面に動きがでるのでオススメです。

グラデーション/Gradient:空17/Sky17
塗り/Fill Gradient
種類/Type:線形/Linear
角度/Angle:150°
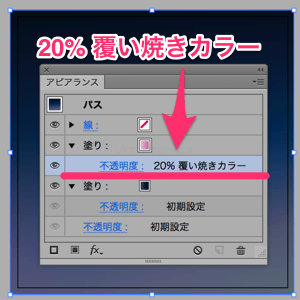
描画モードと不透明度を変更

描画モード/blending modes:覆い焼きカラー/Color Dodge
不透明度/Opacity:20%
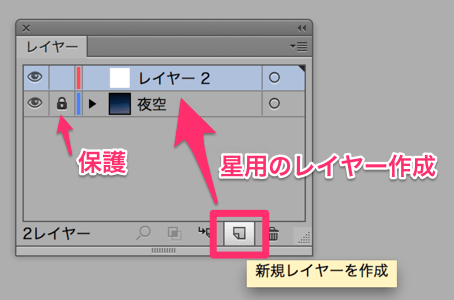
夜空の完成。念のため、できあがったレイヤーにはロックをかけておきましょう。

空に少し奥行きが出ました。(当社比)
Step3 小さな星を描く
このステップではオリジナルの散布ブラシをつくり、夜空に小さな星を散りばめていきます。
【小さな星ブラシ】をつくる
小さな星を描く用の新規レイヤーを作成。

新規レイヤーを作成/Create New Layer
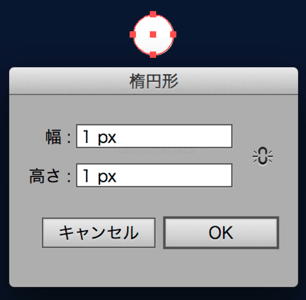
楕円形ツールで星のモトとなる小さな円を描きます。

楕円形ツール/Ellipse
幅(W):1px
高さ(H):1px
線/Stroke:なし/none
塗り/Fill:白/White
※自分のお絵かき用という事で、とても小さなパスを扱っています。印刷には向きません。使用用途に合わせて、大きさは調整するようにお願いします。
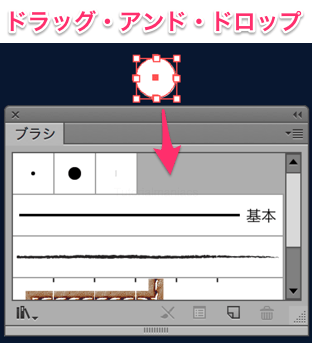
楕円をブラシパネルにドラッグ・アンド・ドロップして散布ブラシを作成。


散布ブラシ/Scatter Brush
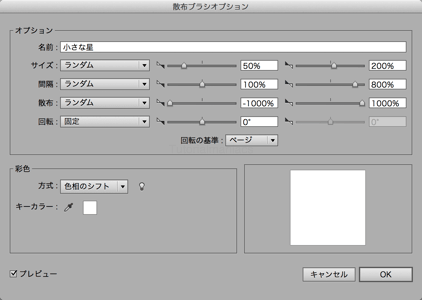
以下の様に散布ブラシオプションの数値を設定します。

サイズ/Size:ランダム/Random 50% 200%
間隔/Spacing:ランダム/Random 100% 800%
散布/Scatter:ランダム/Random -1000% 1000%
回転/Rotation:固定/Fixed 0%
彩色方式/Method:色相のシフト/Hue Shift
キーカラー/Key Color:白/White
星ブラシの完成です。

オリジナルブラシで星を描く
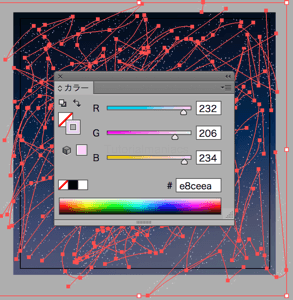
線色を変更し、先ほどのブラシでガッシガッシと星を描いていきます。
天の川が来るゾーンには多めに星を描きましょう。白だと色が強すぎるので、パステルカラーの明度を下げた感じの色を使うとよく馴染みます。

天の川の「川」の正体は「星」なので、たくさん描きましょう!

線/Stroke:R=232 G=206 B=234
塗り/Fill:なし/none
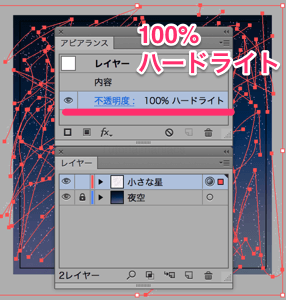
星を描き終わったら、レイヤー全体の描画モードを【ハードライト】へ変更します。

描画モード/blending modes:ハードライト/Hard Light
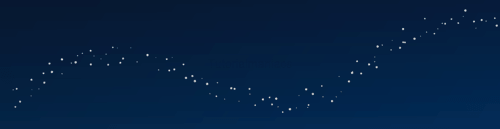
夜空に小さな星が浮かびました。

Step3 大きめの星を描く
このステップでは【小さな星ブラシ】をアレンジして、【大きな星ブラシ】をつくり、大きめの星を描きます。
【大きな星ブラシ】をつくる
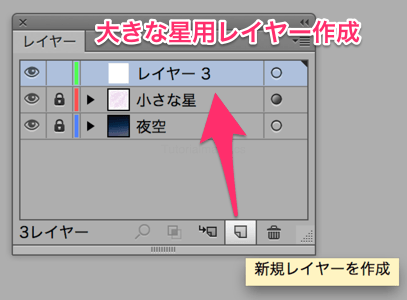
新規レイヤーを作成。

新規レイヤーを作成/Create New Layer
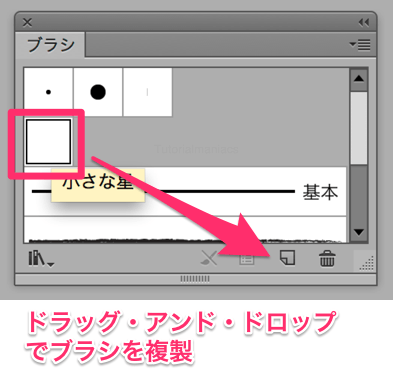
先ほどつくった【小さな星ブラシ】を右下の【新規ブラシ】アイコンにドラッグ・アンド・ドロップして、ブラシを複製します。

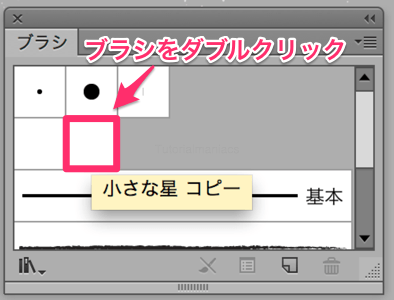
複製した散布ブラシの設定を変更し、【大きな星】ブラシをつくります。ブラシをダブルクリックして編集画面を開きましょう。

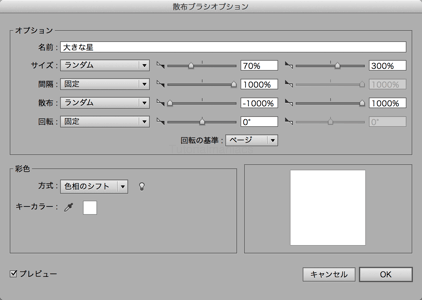
散布ブラシオプションの値を変更。

散布ブラシ/Scatter Brush
サイズ/Size:ランダム/Random 70% 300%
間隔/Spacing:固定/Fixed 1000%
散布/Scatter:ランダム/Random -1000% 1000%
回転/Rotation:固定/Fixed 0%
彩色方式/Method:
色相のシフト/Hue Shift
キーカラー/Key Color:白/White
【大きな星】ブラシが完成しました。

淡色で星を描く
線色を淡い色に変更し、天の川を描くエリアを中心に星を描いていきましょう。
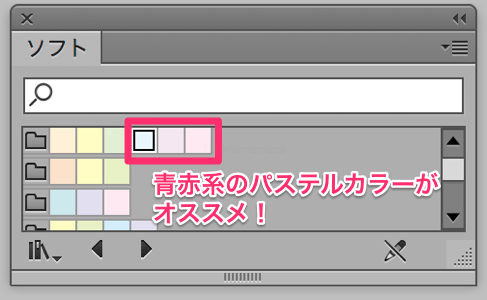
線色は【スウォッチ:ソフト】あたりがオススメです。

線/Stroke:R=232 G=245 B=250
線/Stroke:R=243 G=231 B=242
線/Stroke:R=252 G=233 B=242
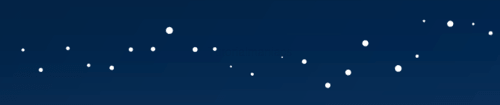
ガッシガシと星を描きます。

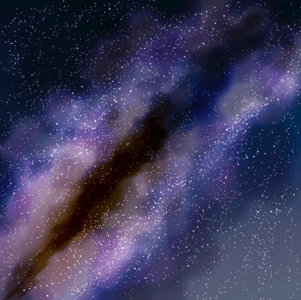
星空が出来上がりました。

Step4 天の川を描く
このステップでは天の川を描きます。シンボル機能をうまく使って、天の川の星雲を表現していきましょう。
天の川用のシンボルをつくる
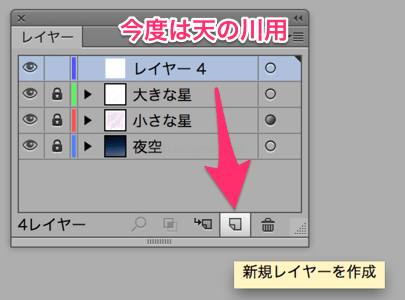
天の川用の新規レイヤーを作成。

新規レイヤーを作成/Create New Layer
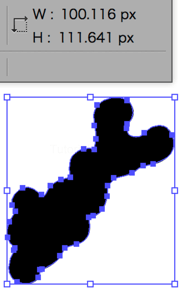
塗りブラシツールで下図のようなボコボコしたオブジェクトをつくります。
塗りブラシツールがない場合は、ペンツールや、【パスファインダー>合体】などを使って似たような形をつくってください。適当でOK。

塗りブラシツール/Blob Brush
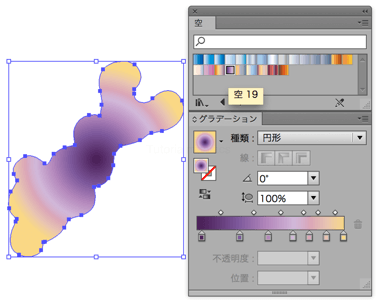
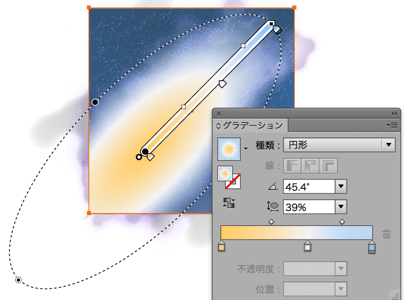
ボコボコオブジェクトの塗りにグラデーション(空19)を適用。

グラデーション/Gradient:空19/Sky19
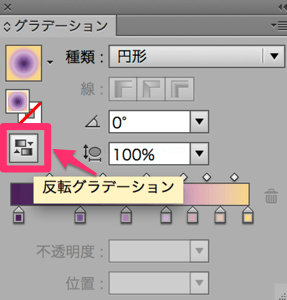
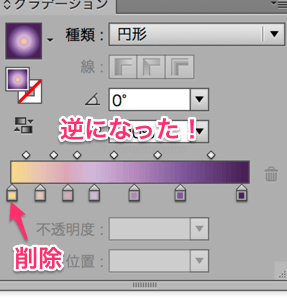
【反転グラデーション】ボタンをクリックして、グラデーションを反転させて、黄色がグラデーションの中心になるようにします。

反転グラデーション/Reverse Gradient
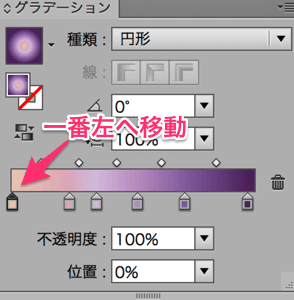
反転させたら、一番左の色(R=249 G=216 B=134)を削除し、その隣の色(R=232 G=196 B=178)のスライダーを左端に移動。

R=249 G=216 B=134 >削除/Delete

R=232 G=196 B=178 >位置/Location:0%
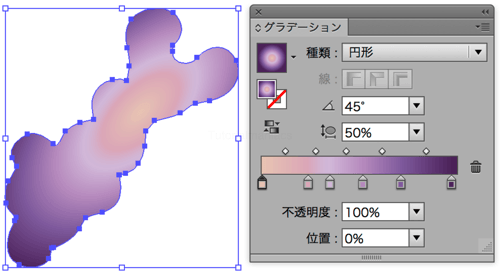
さらにグラデーションの角度と縦横比を変更。

グラデーション/Gradient
種類/Type:円形/Radial
角度/Angle:45°
縦横比/Aspect Ratio:50%
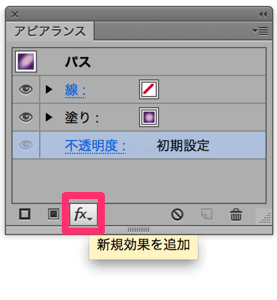
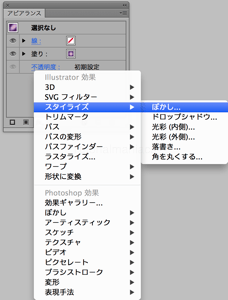
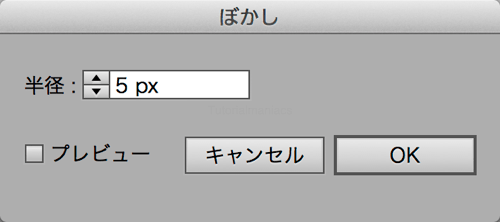
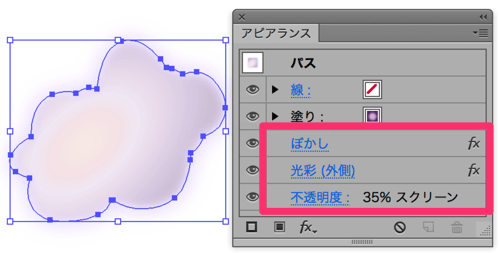
さらに、アピアランスパネル左下の【新規効果を追加】から、新規効果を追加>スタイライズ>ぼかし、ぼかし効果を追加します。


新規効果を追加>スタイライズ>ぼかし
Add Effect > Stylize > Feather

半径/Feather Radius:5px

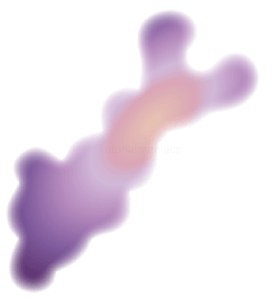
ちょっとウミウシっぽい。
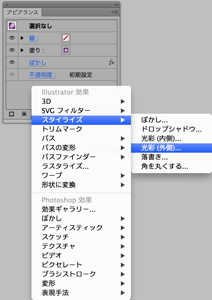
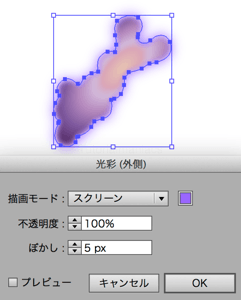
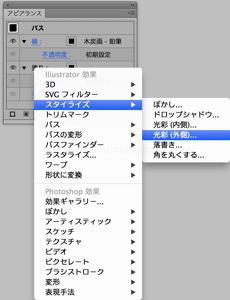
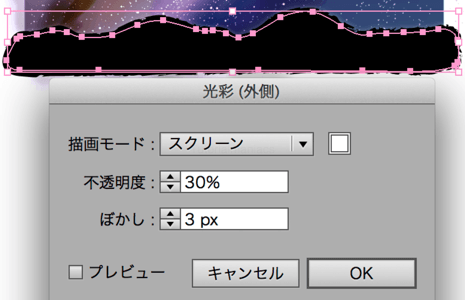
同じように、新規効果を追加>スタイライズ>光彩(外側)を追加。

新規効果を追加>スタイライズ>光彩(外側)
Add Effect > Stylize > Outer Glow

描画モード/blending modes:スクリーン/Screen
不透明度/Opacity:100%
ぼかし/Blur:5px
R=153 G=102 B=255
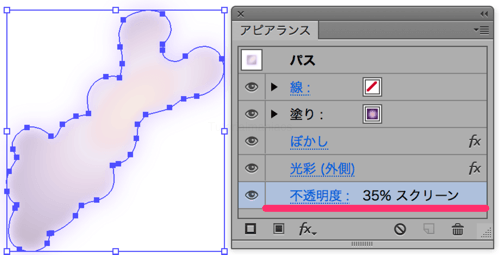
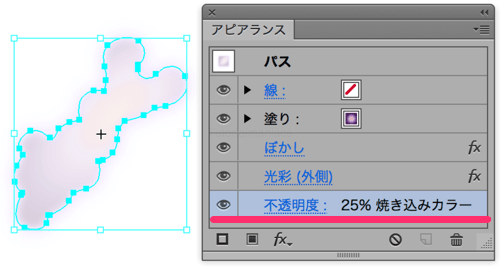
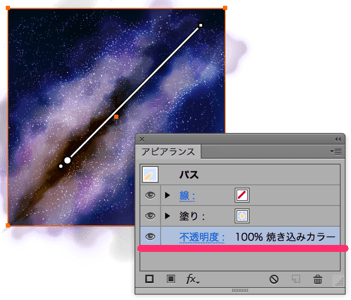
最後に、描画モードと不透明度を変更。

描画モード/blending modes:スクリーン/Screen
不透明度/Opacity:35%
シンボルの元となるオブジェクトができあがりました。早速、シンボルに登録しましょう。

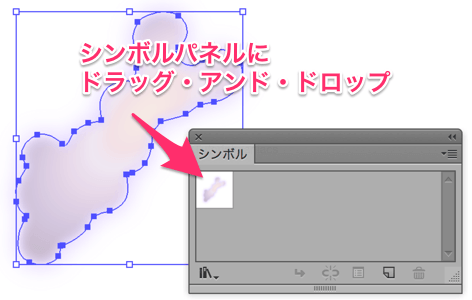
シンボルパネルにドラッグ・アンド・ドロップ。
Drag the artwork to the Symbols panel.
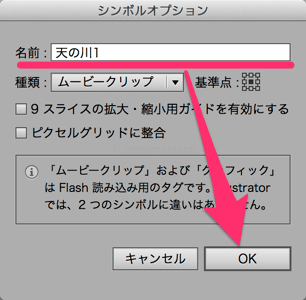
名前を付けて、OK。

無事天の川シンボルができあがりました。

同じようにして、丸っこいシンボルも作成します。
オブジェクトをつくって、

グラデーション&効果をかけて……

シンボルへ登録!

シンボルの元になったオブジェクトはこの先使わないので、削除してしまいましょう。
天の川を描く
さぁ、いよいよ天の川。先ほどつくったシンボルを配置して、星雲を描いていきます。
効果をかけた通常のパスでも同じようにできますが、シンボルを使ったほうが簡単だし、ファイルサイズが節約できたり、マシンへの負担が少なくてすむので、今回はこちらを採用しました。(この辺はほんの少しだけ補足で触れています)
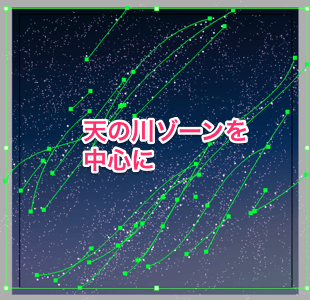
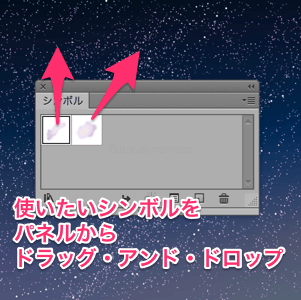
できあがったシンボルをシンボルパネルからドラッグ・アンド・ドロップ。

拡大・縮小、回転、リフレクトなどをしてペタペタ貼りつけていきます。

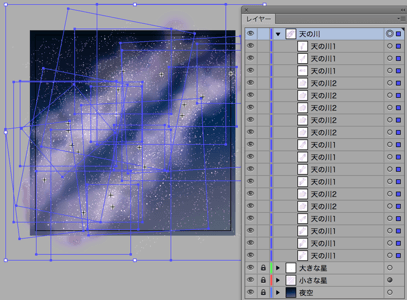
こんな感じ。2種類、合わせて18個配置しました。
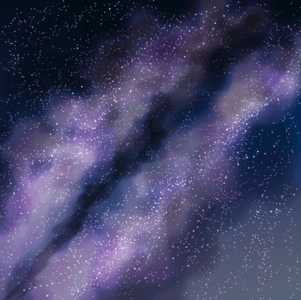
無事、天の川の基本ができあがりました。

Step5 天の川を加工していく
このステップでは天の川をよりそれらしく見せるために加工していきます。
シンボルで焼き込む
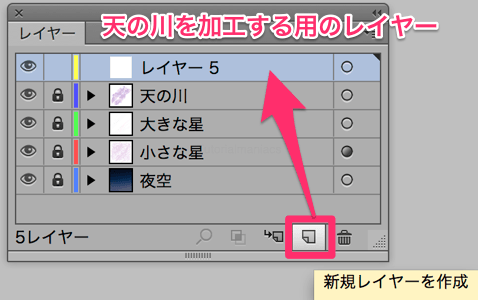
効果用の新しいレイヤーをつくります。

新規レイヤーを作成/Create New Layer
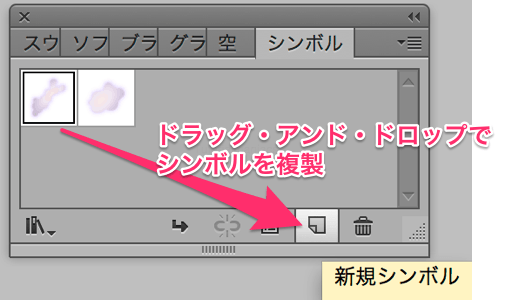
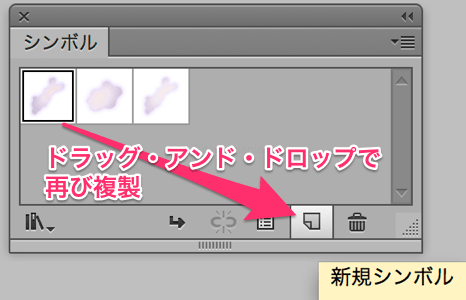
先ほどつくった天の川シンボルを新規シンボルボタンにドラッグ・アンド・ドロップ。

シンボルの複製
Drag the symbol onto the New Symbol button.
複製できたら、シンボルをダブルクリックして、シンボルの編集を行います。

描画モード/blending modes:焼き込みカラー/Color Burn
不透明度/Opacity:25%
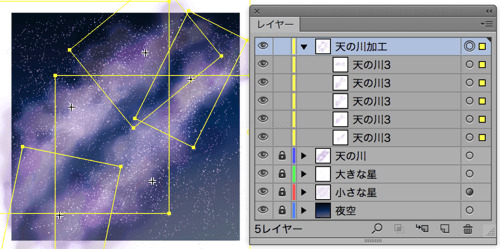
できあがったシンボルを、先ほどと同じ様に、配置していきます。

今回は5つとちょっと少なめ。
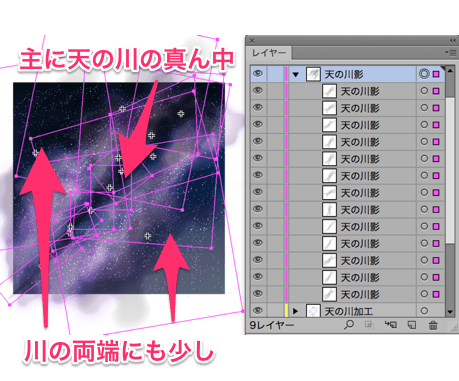
シンボルで影を描く
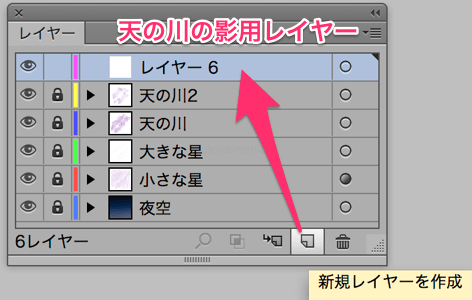
先ほどと同じ要領で、天の川の暗い部分を描いていきます。新しいレイヤーをつくりましょう。

新規レイヤーを作成/Create New Layer
続いて、シンボルを【新規シンボルボタン】にドラッグ・アンド・ドロップして、複製。

シンボルの複製
Drag the symbol onto the New Symbol button.
ダブルクリックして、シンボルの編集を行います。

シンボルの編集
Edit a symbol.

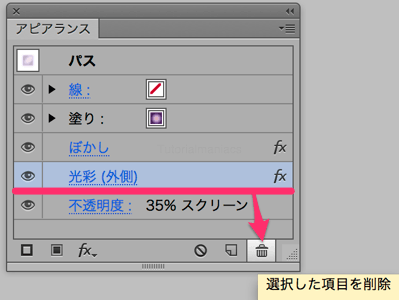
光彩(外側)> 削除
Outer Glow > Delete

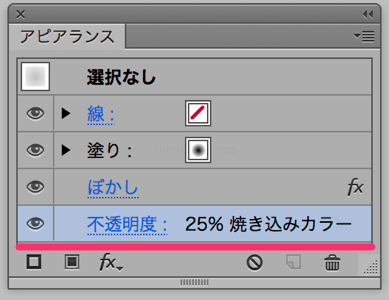
描画モード/blending modes:焼き込みカラー/Color Burn
不透明度/Opacity:25%
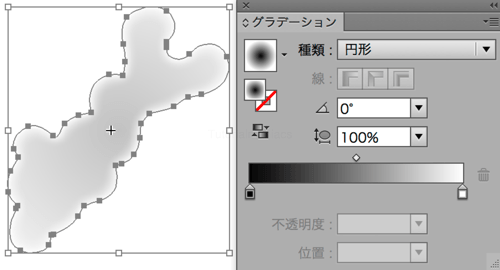
塗りを白黒のグラデーションに変更。

種類/Type:円形/Radial
角度/Angle:0°
縦横比/Aspect Ratio:100%
できあがったシンボルを変形等を行いながら、配置していきます。サンプルでは13個配置してみました。

天の川がいい感じになってきました。

Step6 全体にグラデーションかける
このステップでは全体にグラデーションをかけて、色を整えていきます。
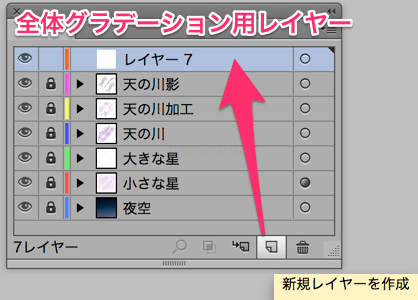
グラデーション用のレイヤーをつくります。

新規レイヤーを作成/Create New Layer
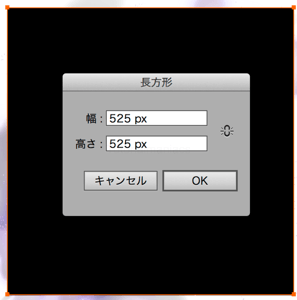
アートボードより少し大きいサイズの正方形をつくりましょう。

長方形ツール/Rectangle
幅/Width:525px
高さ/Height:525px
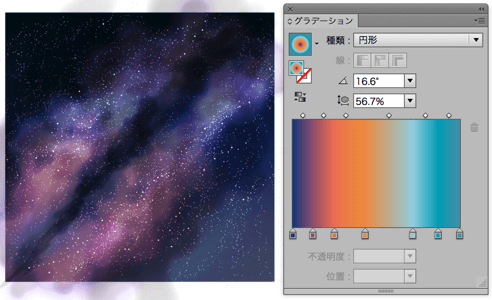
できあがった正方形に、お好みのグラデーションを適用。グラデーションスウォッチ【空】や【水】がオススメ。もちろんオリジナルでもOKです。

グラデーション/Gradient
種類/Type:円形/Radial
角度/Angle:45.4°
縦横比/Aspect Ratio:39%
R=252 G=204 B=102
R=240 G=240 B=240
R=129 G=193 B=255(不透明度/Opacity:0%)
描画モードを変更して、天の川に色を付けましょう。

描画モード/blending modes:焼き込みカラー/Color Burn
不透明度/Opacity:100%

どどーん。
ちなみにグラデーション変えるとこんな感じ。

あれ、こっちの方がいいかも……。
(ちなみに【グラデーションスウォッチ:水】の【水と水平線5】を少しアレンジしました)
Step7 地面を作る
このステップでは、地面を描いていきます。

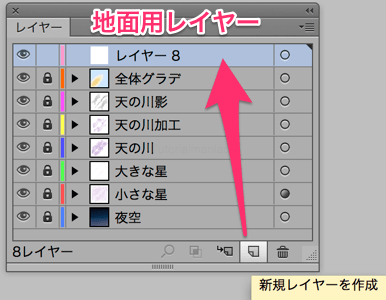
新規レイヤーを作成/Create New Layer
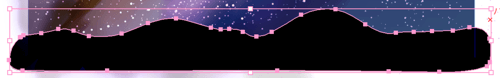
適当に山を描きます。私は塗りブラシツールで描きました。

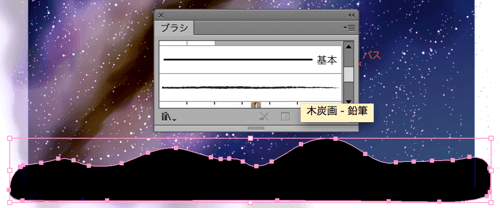
できあがったオブジェクトにブラシ【木炭画−鉛筆】を適用。

アート > アート_木炭・鉛筆 > 木炭(鉛筆)
Artistic > Artistic_ChalkCharcoalPencil > Charcoal
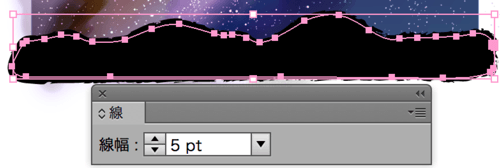
線幅を変更。

線幅/Weight:5pt
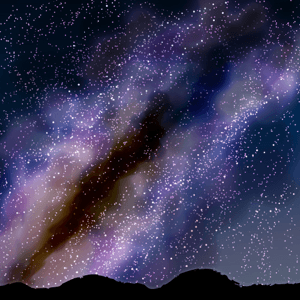
光彩(外側)効果をかけて、ぼんやり光る山の稜線を表現します。

新規効果を追加>スタイライズ>光彩(外側)
Add Effect > Stylize > Outer Glow

描画モード/blending modes:スクリーン/Screen
不透明度/Opacity:30%
ぼかし/Blur:3px
無事山ができて、天の川の完成です。

長い間お疲れ様でした。
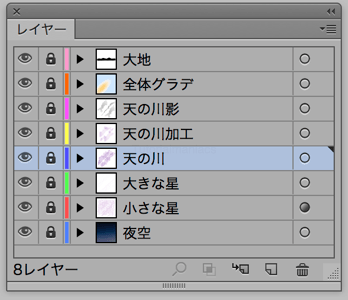
レイヤーパネルはこんな感じ。

補足
今回は低スペックのマシンでも描けるように、シンボルを多用して天の川を描いていきました。説明の手間を省くため、シンボルを使いまわしまくりましたが、もう少しシンボルの形にこだわったり、シンボル系のツールを使えばより天の川っぽくなると思います。
ちなみに、シンボルを使わずパスをコピペしてグラデーションを調整すれば、よりそれっぽい天の川を描くことが出来ます。が、比にならないくらいマシンに負担をかけますし、ファイルサイズが重くなります。グラデーションメッシュを使えば、少ないパスでいけるのかもしれませんが、私には無理でした。もう少しスキルがあがったら挑戦してみます。それまでは諦めてPhotoshopを開きます。
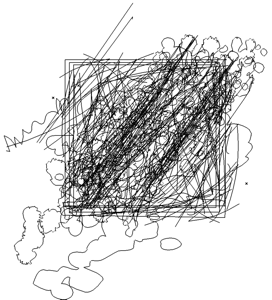
シンボルを使わずにパスをコピペして描いた天の川。

アウトライン表示。ぐちゃぁ。

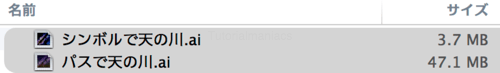
ファイルサイズの差。

シンボル機能を使えば、効果のかかったオブジェクトを量産しても「ここにシンボル置くよー」というリンク情報が増えるだけなので、移動拡大縮小などの変更をかける度に再計算で待ちぼうけ……なんて事をせずにすみます。マシンにも、使っている人間のメンタルにもやさしいです。
とはいえ、書き出しや印刷の時にはやっぱり時間がかかるので注意してください!
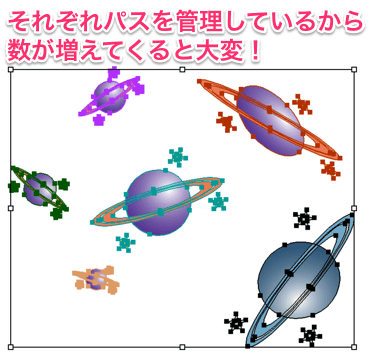
オブジェクトをコピペすると、情報が増えて大変!

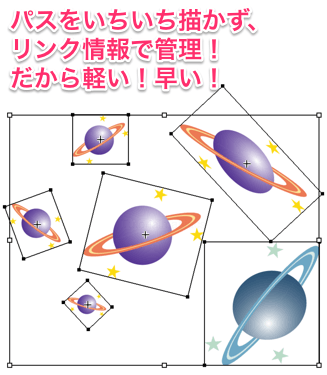
でも、シンボルならリンク情報を扱うので、数が増えても負担が少ない!

使いドコロが難しいシンボル機能(実は私も初めて使いましたw)ですが、たくさんの似たようなオブジェクトを扱うときに大変便利です。軽いし、軽いし、軽石、軽井氏。
細かい説明は省きますが、シンボルに対する効果を変更すれば、全てのシンボルインスタンスに反映されるので様々なバリエーションを簡単に作ることができます。べんりー。
感想
6月13日は小惑星探査機「はやぶさ」が地球へ帰還した日。「はやぶさ」ネタで湧くTwitterのTLを見ながら、何か宇宙に関するモノが作りたいなー、と考えできあがったのがこのチュートリアルです。
なんとなくで思いついたネタでしたが、初めてシンボルを使ったり、グラデーションスウォッチの豊富さに驚いたりと、学ぶことの多いチュートリアルでした。
好きなモノを題材に作品を作ると、自然と細部を詰めていけるので、それほど苦労せずともソフトスキルが上がる気がします。オススメです。
では、長々とお付き合いくださりありがとうございました。

お疲れ様でした!