お久しぶりの和柄チュートリアル。今回は千鳥格子を作ります。英語で言うと「houndstooth」犬の牙と小鳥、例えが異なって面白いですよね。

完成予定図
使用ソフト:Illustrator CS5.1
Step1 6つの頂点の星を描く
まずはじめに、上メニュー>表示>スマートガイド(Ctrl+U)でスマートガイドを有効にしておいて下さい。
スマートガイド→有効
SmartGuide→on
星を描く
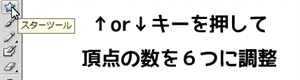
スターツールを選択後、ドラッグで星を描きます。

ドラッグしている最中に↑↓キーで頂点の数を変更することができるので、頂点の数を6つにしておいて下さい。

Shift+Alt(Option)を押しながらドラッグをすると、図のような星を描くことが出来ます。
スターツール(頂点6つ)
+Shift(オリジナルの向きを保つ)
+Alt/Option(対応する2辺を直線上に揃える)
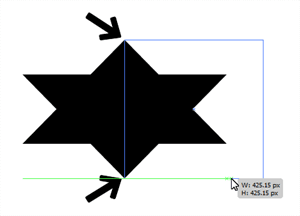
星を横に広げる
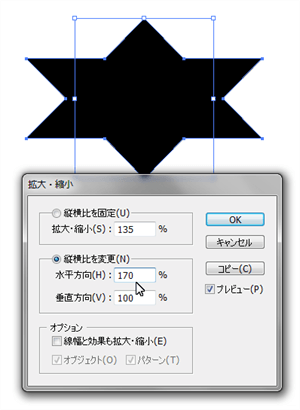
続いて拡大・縮小ツールを使い、星を少し横に広げます。

拡大・縮小ツール/Scale
縦横比を変更(N)
水平方向(H):170%
垂直方向(V):100%
Step2 千鳥格子を作っていく
次はいよいよ千鳥格子を作っていきます。一見複雑そうに見える柄も規則性を見つけると、簡単に描けるものですね。
正方形を描く
星の上頂点から、下頂点までを1辺とする正方形を描きます。長方形ツールを選択後、Shiftを押しながらドラッグすることで幅と高さが均等の長方形(正方形)を描くことが出来ます。すみません、ちょっとかっこよく言い過ぎました。Shiftで正方形です。便利です。
スマートガイドが働いて、簡単に頂点を揃えることができるはず。

長方形ツール/Rectangle
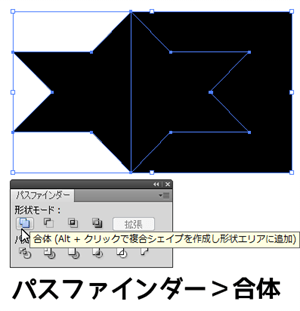
星を正方形を合体させる
星、正方形を選択後、合体を行い一つのオブジェクトにしていきましょう。

パスファインダー>合体
Pathfinder > Add
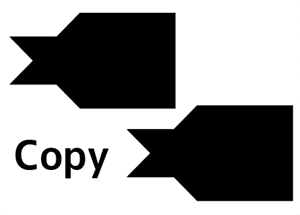
図形を並べる
いよいよ模様を作っていきます。出来上がった図形をコピーして、重ねあわせます。

コピー/Copy

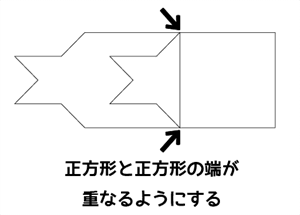
図のように、それぞれの正方形の端が重なるように重ねていきます。
(図ではわかりやすいように線だけにしています)

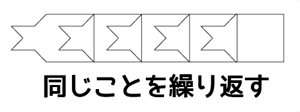
同じように重ねていって……

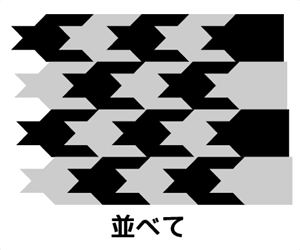
好きな色をつけて、並べて
(私は同じ色の千鳥同士を繋げたかったので、ズラして並べていますが、パターン登録する場合はずらさないほうがいいです)

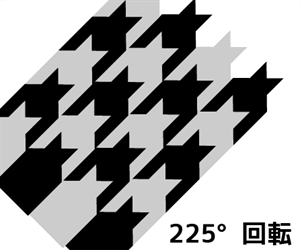
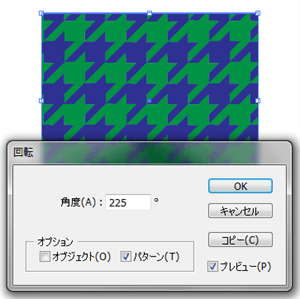
そのまま使う時は、図形を回転。鳥さんの向きはお好みでどうぞ。

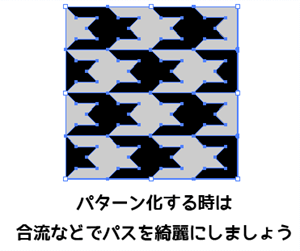
パターン登録する場合は合流などでパスを綺麗にし、回転せずに登録。

オブジェクトに採用後、回転ツールでパターンにだけ回転をかけた方がいいんじゃないかな、と思います。

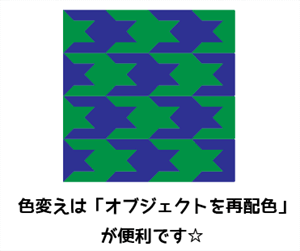
また、同じ色の箇所が沢山あるので色変えは「オブジェクトを再配色」が便利。ぜひ色々な千鳥格子を作って遊んで下さい。では、また。