チョコレートの美味しい季節になりました!というわけで今回はIllustratorでチョコレート的表現をしていきたいと思います。アピアランスなので内容の変更が比較的容易です。今回は文字をメインに解説していきますが、図形やイラスト等も手順は同じ。おまけで額縁も表現できるのでぜひお試し下さい。

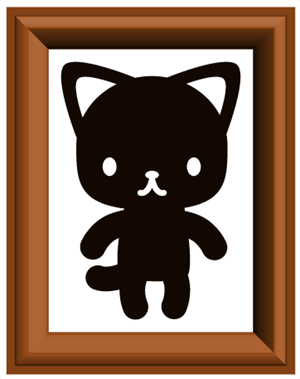
完成予定図
Illustrator CS5.1
目次
Step1 【テキスト】 アピアランスの準備
このステップはテキストのみ必要な手順です。イラストに使いたい場合はStep2へ。
文字を用意する
お好きなフォントでどうぞ。

文字ツール/Type tools
フォント/Font:Brush Script Std Medium
サイズ/Size:72pt
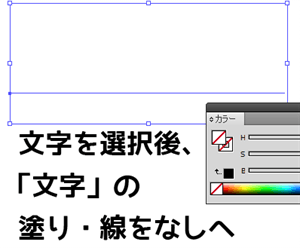
線・塗りを「無し」にする
続いて、線と塗りを「無し」にしておきます。これは、「テキスト」の内側に「文字」という属性があり、「文字」のアピアランスが、テキスト全体の見た目への影響するのを防ぐためです。

線/Stroke:無し/none
塗り/Fill:無し/none
Step2 チョコレート枠(外側)をつくる
この先はアピアランスを使っていくので、アピアランスパネルを表示(Ctrl+F6)させておきましょう。
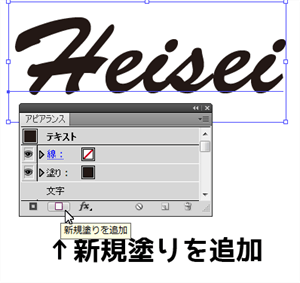
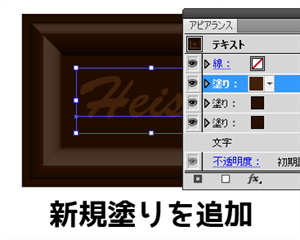
新規塗りを追加
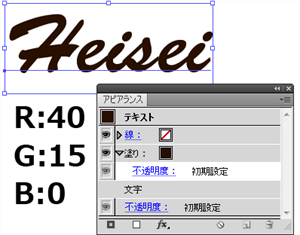
テキスト全体を選択、アピアランスパネルの新規塗りを追加ボタンを押して、塗りを追加します。

新規塗りを追加/Add New Fill

R:40
G:15
B:0
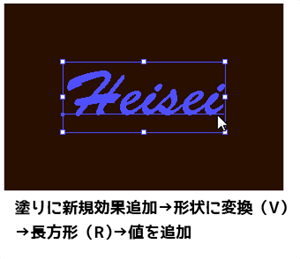
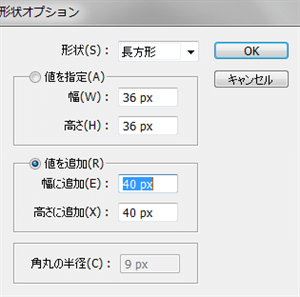
塗りを長方形に
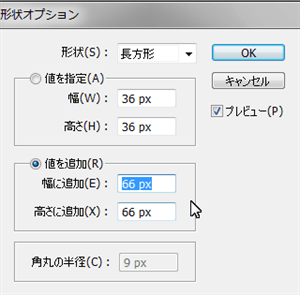
塗りの形状を長方形に変換し、一回り大きい長方形にします。

新規効果を追加>形状に変換>長方形
Add Effect > Convert To Shape > Rectangle (M)

値を追加(R)
幅に追加(E):66px
高さに追加(X):66px
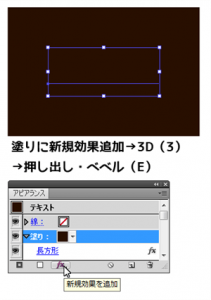
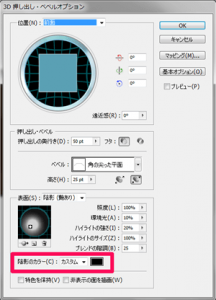
長方形に3D効果をつけて外枠に
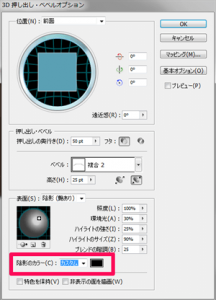
長方形に3D効果をつけてチョコっぽくしていきましょう!詳細オプションが表示されていない場合は、詳細オプション(O)ボタンを押して、照度等の項目を編集できるようにして下さい。

新規効果を追加>3D>押し出し・ベベル
Effect > 3D > Extrude & Bevel

位置:前面
押し出しの奥行き(D):50pt
ベベル:複合2
高さ(H):25px
表面(S):陰影(艶あり)
照度(L):100%
環境光(A):30%
ハイライトの強さ(H):25%
ハイライトのサイズ(Z):90%
ブレンドの階調(B):25
陰影のカラー(C):カスタム/custom→黒/Black
陰影のカラーを初期設定の黒ではなく、カスタムの黒にすることで、オブジェクトの再配色で色を変更することができるようになります。よくわからなくても、ココはとりあえず、カスタムの黒にしておいて下さい。
ハイライトの位置はかなり微妙なので、プレビューをしながら細かい調整をして下さい。

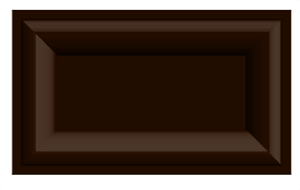
効果がかかった状態。ちょっと盛り上がりましたね。
Step3 チョコレート枠(内側)をつくる
内側は外側をコピーして、数値を変更するだけなので簡単。サクッと行きましょう。
塗りを複製&数値の編集
先ほど3D効果をかけた塗りを複製し、チョコレートの凹みを表現して行きます。

選択した項目を複製/Duplicate Selected Item
一番上の塗りを選択し、長方形の数値と押し出し・ベベルの数値を編集していきます。それぞれの文字をクリックすることで、各種数値の再編集が可能です。


長方形/Rectangle (M)
値を追加(R)
幅に追加(E):40px
高さに追加(X):40px

押し出し・ベベル/Extrude & Bevel
位置:前面
押し出しの奥行き(D):50pt
ベベル:角の尖った平面
高さ(H):25px
表面(S):陰影(艶あり)
照度(L):100%
環境光(A):10%
ハイライトの強さ(H):20%
ハイライトのサイズ(Z):100%
ブレンドの階調(B):25
陰影のカラー(C):カスタム/custom→黒/Black
数値の他に、照明の位置が右上から左下へ変更になっています。

出来上がりはこんな感じ。そろそろチョコレートが食べたくなってまいりました。
Step4 塗りを追加して文字をつける
塗りを追加して、チョコレートに描く文字をつけていきます。
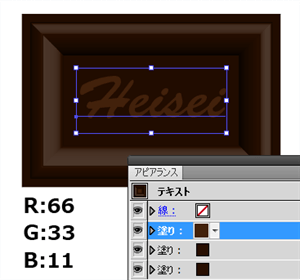
新規塗りを追加
塗りを追加して、色を変更します。

新規塗りを追加/Add New Fill

R:66
G:33
B:11
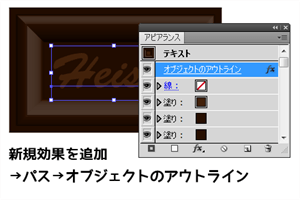
オブジェクトのアウトラインで大きさを調整
欧文フォントは文字によって縦の長さがかなり違うので、そのままでは文字とチョコレートのバランスが悪くなってしまう事があります。それを防ぐためにオブジェクトのアウトラインを基準にしてチョコレート枠を作るようにしていきましょう。

新規効果を追加>パス>オブジェクトのアウトライン
Add Effect > Path > Outline Object

基本の形はこれで完成です!お疲れ様でした。
続いて板チョコ風にしたり、チョコの色を変える方法を見て行きましょう。
板チョコ風にする

ここまでくるとやっぱり、板チョコ風にしたいですよね。もちろんコピペでも良いのですが、編集の際の手間を減らすため、アピアランスを使って板チョコ風にして行きましょう。
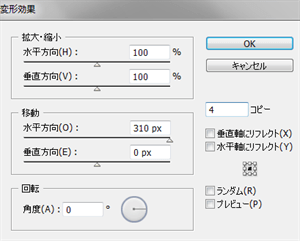
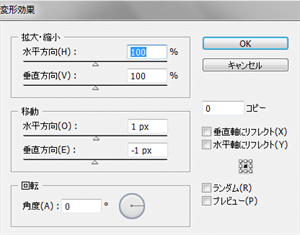
パスの変形 コピーで横に並べる
オブジェクト全体を選択して、変形効果をかけます。私この機能すごく好きです。大好きです。

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform

水平方向(O):310px
コピー/Copy:4
(移動の数値は文字によって異なるので、プレビューしながら調整して下さい)
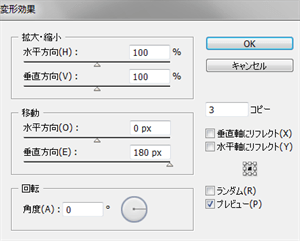
パスの変形 コピーで縦に並べる
同じ要領で縦にも並べていきます。本当はもっとスマートに自動で幅調整とかしたかったのですが、方法が見つかりませんでした。ご存知でしたら教えてください……。

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform

垂直方向(E):0px
コピー/Copy:3
(移動の数値は文字によって異なるので、プレビューしながら調整して下さい)

チヨコレイト……食べたい。じゃんけんして階段登る遊びって地方によってフレーズ違ったりするんですかね、ちなみに私は「グリコ」と「チヨコレイト」と「パイナツプル」でした。
色を変え味を変え

せっかく作ったチョコレート、やっぱり色んな味を楽しみたいですよね。ってことで、味を変えていきましょう。私はブラックチョコ派ですが、変化が地味すぎるので今回はホワイトチョコにしていきます。
いちいち色を選択して変えていくのは大変なので、「オブジェクトを再配色」という便利機能を使います。
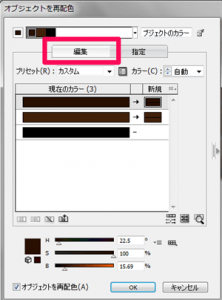
オブジェクトを再配色

(上メニュー)
編集>カラーを編集>オブジェクトを再配色
Edit > EditColor > Recolor Artwork

こんな画面が出てくるので、「編集/Edit」をクリック

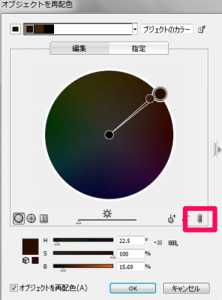
右下のリンクマークをクリック

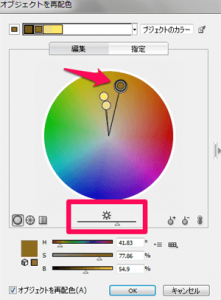
下の太陽マークのバーや、上のポイントぐりぐり調節して好みの配色にしていって下さい。
この機能すごく便利だと思うのですが、どうしてあんなに地味で目立たない場所にあるでしょうか……。

ホワイトチョコっぽくしてみました。
文字も立体的に……

せっかくですから、文字も立体的にしてみましょう。
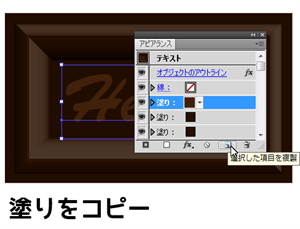
新規塗りを追加
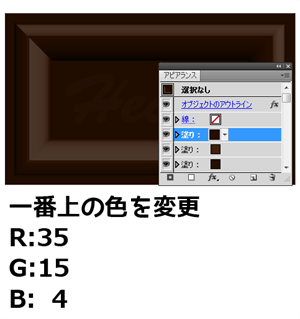
文字部分の塗りをコピー、追加された(一番上の)塗りの色を変更します。

新規塗りを追加/Add New Fill

(一番上の塗り)
R:35
G:15
B:4
塗りを移動させて立体的にみせる
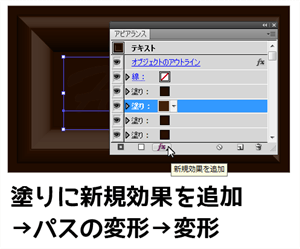
2番目の塗りをほんの少し左下に移動させ、立体的に見せます。

(2番めの塗り)
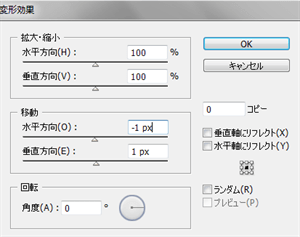
新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform

水平方向(O):-1px
垂直方向(E):1px

ずらしてみました。どうでしょう。
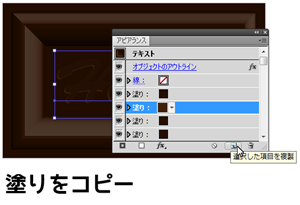
塗りをコピー(陰用)
先ほど光の当たる場所を作ったので、次は陰をつくります。
2番めの塗りをコピー

選択した項目を複製/Duplicate Selected Item
色変更、移動で立体的に
新しい塗りが追加されたら、3番めの塗り色を変更します。

(3番めの塗り)
塗り/Fill:黒/Black
変形効果メニューを開き、数値を変更します。

(3番めの塗り)
水平方向(O):1px
垂直方向(E):-1px

いかがでしょうか。
今回は全体の光源を右上に設定しています。光源の位置を変える場合は、数値の値や、正負を調整して下さい。

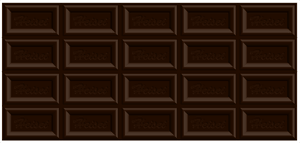
板チョコ風。チョコウマー。
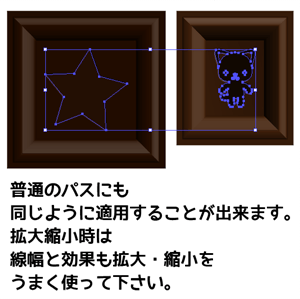
オブジェクトに適用

普通のパスにも同じように適用できます。大幅に拡大、縮小する際は「線幅と効果も拡大・縮小」設定をうまく使ってみてください。
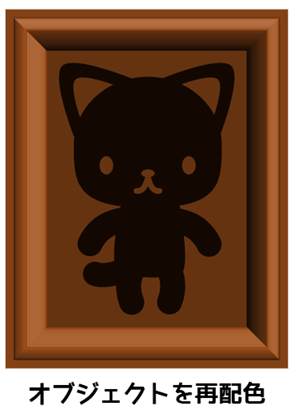
額縁風にする

オブジェクトを再配色で木のような色へ
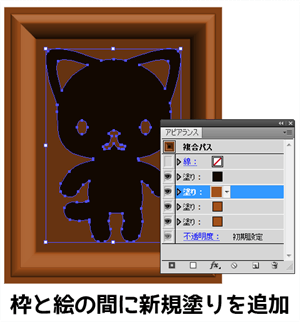
枠と絵の間に新規塗りを追加。

新規塗りを追加/Add New Fill

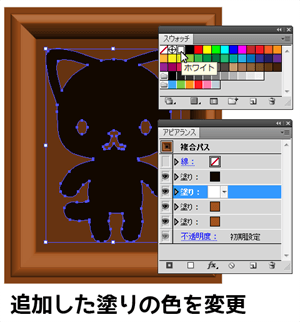
追加した塗りの色を紙のような色に変更
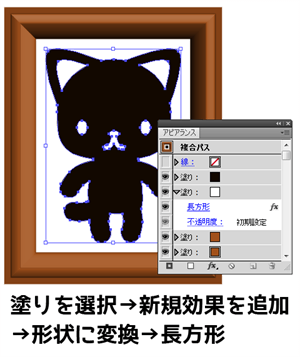
塗りを選択して、長方形に形状変更

新規効果を追加>形状に変換>長方形
Add Effect > Convert To Shape > Rectangle (M)

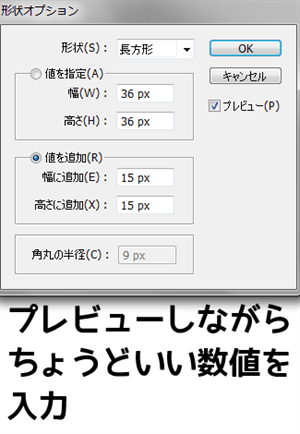
値を追加(R)
幅に追加(E):15px
高さに追加(X):15px

額縁がついたにゃー。
でも、これだと使えるオブジェクトが限られてしまうので、額縁そのもののアピアランスをご紹介。
額縁アピアランス
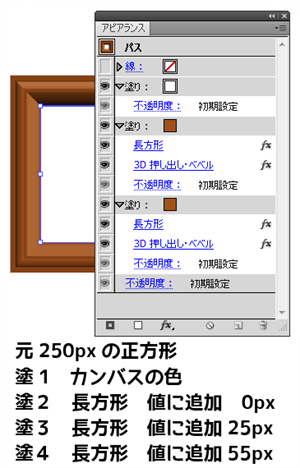
オブジェクトの回りに額縁ができるタイプでなく、額縁専用のアピアランスを作りたい時は図のように数値を調整してみてください。

↑(上の図のコメントが間違っていますね、すみません)
パス:250の正方形
塗1:カンバスの色
塗2:長方形 値に追加 25px
塗3:長方形 値に追加 55px
(他は今までの値と同じです)

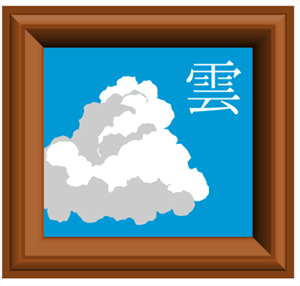
額縁風。
色々いじって遊んでみてくださいね。では、また。