今回はIllustratorでクッキー文字を作ります。アピアランスなので、フォントや、文字の内容も自由に変更可能です。それほどリアルではありませんが、一度作り始めると止まらない楽しさがあります。クッキー文字の他に、好きな図形・イラストに適用出来るタイプも合わせて紹介しています。ぜひお試し下さい。

完成予定図
使用ソフト:Illustrator CS5.1
Step1 クッキー本体を作る
アピアランスを使えばアウトライン化の必要はありません。また、いつでも好きな文字に変更可能です。
文字を用意する
まずは文字ツールで文字を描きます。フォントは太くて丸っこいモノがオススメ。見本では「Cooper Std black」を使用しています。GoogleFontsだと「Chango」とかがいいかもしれませんね。

文字ツール/Type tools
フォント/Font:Cooper Std
サイズ/Size:85pt
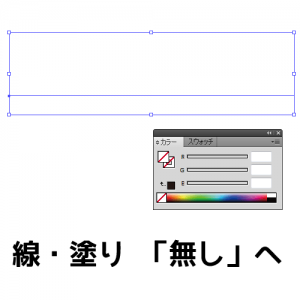
文字の線・塗りを「無し」にする
文字の線・塗り共に無しにします。

線幅/weight:無し/none
塗り/Fill:無し/none
塗りを追加(クッキーの本体色)
文字が無事消えてしまったら、アピアランスパネルを開いて(Ctrl+F6)、新規塗り追加ボタンをクリック。

新規塗りを追加/Add New Fill
追加されたら、色を変更。クッキーの本体の色です。

R:219 G:156 B: 76
効果を追加(焦げ)
塗りに効果をかけていきます。先ほどの塗りを選択した状態で、[Fx](新規効果を追加)をクリック。フチの焦げてる感を出します。

新規効果を追加>スタイライズ>光彩(内側)
Add Effect > Stylize > Inner Glow
描画モード(M):焼きこみカラー/Color Burn
不透明度(O):50%
ぼかし(B):30px
境界線(E)
R:102 G: 50 B: 50
効果を追加(でこぼこ)
同じように今度はラフ。でこぼこ感を出してそれっぽくしていきます。(この時点では見た目に変化がありませんが、それで大丈夫です)

新規効果を追加>パスの変形>ラフ
Add Effect > Distort & Transform > Roughen
サイズ(S):1%
詳細(D):2/inch
ポイント:丸く(M)
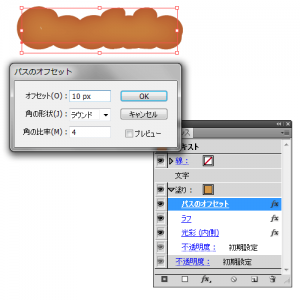
効果を追加(ふっくらさせる)
お次はパスのオフセット。ふっくらさせていきましょう。

新規効果を追加>パス>パスのオフセット
Add Effect > Path > Offset Path
オフセット(O):10px
角の形状(J):ラウンド/Round
角の比率(M):4
Step2 立体感をつける
このStepでは立体感を出していきます。
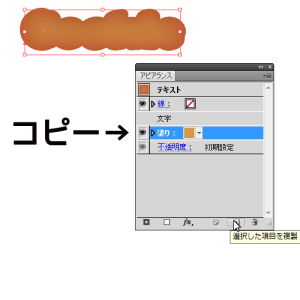
塗りを複製(影部分)
Step1で出来上がった塗りを複製。

選択した項目を複製/Duplicate Selected Item
色の変更
下の塗りの色を変更。

R:170 G: 80 B: 35
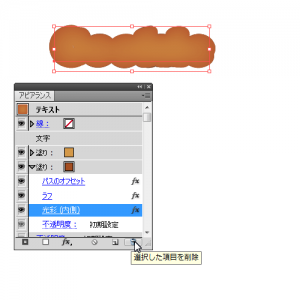
効果の削除
必要のない光彩(内側)を削除します。

選択した項目を削除/Delete Selected Item
(光彩(内側)/Inner Glow)
効果の追加(移動)
ラフの下に変形効果を追加。立体感を出します。効果の順番は大切なので間違えないようにして下さい。

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform
水平方向(O): 0px
垂直方向(E): 10px
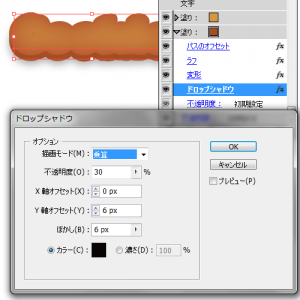
効果の追加(影)
さらに変形効果の下にドロップシャドウ。

新規効果を追加>スタイライズ>ドロップシャドウ
Add Effect > Stylize > Drop Shadow
描画モード(M):乗算/Multiply
不透明度(O):30%
X軸オフセット(X):0px
Y軸オフセット(Y):6px
ぼかし(B):6px
カラー(C):黒 Black
クッキーは出来上がりました。
Step3 文字を作る!
線にアピアランスをつける

線/Stroke:白/White
線幅/weight:4pt
丸型線端/Round Cap
ラウンド結合/Round Join
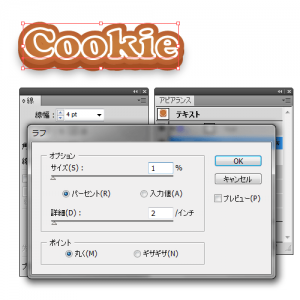
効果を追加(手描き感)
そのままだとちょっと綺麗すぎるので、ラフ効果を。
(同じなので、Alt+ドラッグで持ってきてもいいです)

新規効果を追加>パスの変形>ラフ
Add Effect > Distort & Transform > Roughen
サイズ(S):1%
詳細(D):2/inch
ポイント:丸く(M)

こんな感じ。
Step4 文字以外への応用
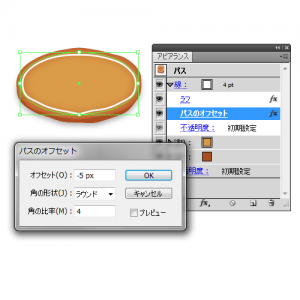
図形への適用
図形に適用させる時はアイシング部分にオフセットを追加します。

Add Effect > Path > Offset Path
新規効果を追加>パス>パスのオフセット
オフセット(O):-5px
角の形状(J):ラウンド/Round
角の比率(M):4
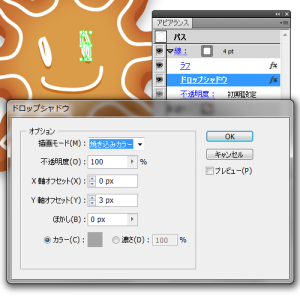
アイシングへの適用
アイシングのみのアピアランスはコチラ。

新規効果を追加>パスの変形>ラフ
Add Effect > Distort & Transform > Roughen
サイズ(S):1%
詳細(D):2/inch
ポイント:丸く(M)

新規効果を追加>スタイライズ>ドロップシャドウ
Add Effect > Stylize > Drop Shadow
描画モード(M):乗算/Multiply
不透明度(O):100%
X軸オフセット(X):0px
Y軸オフセット(Y):3px
ぼかし(B):0px
カラー(C):灰色 Gray
こんな感じで、いろいろなものに適用させて遊びましょう。
大きさや色など、お好みで数値を変えてご利用下さい。

お疲れ様でした。