こんにちは。前回のチュートリアルはうまく出来ましたか?
途中からそれっぽくなってきますので、ぜひ最後までやってみてくださいね!
それでは早速チュートリアルをはじめましょう。
関連チュートリアル
真・三國無双7風のロゴをIllustratorでつくる。その1「真」の文字をつくる。
真・三國無双7風のロゴをIllustratorでつくる。その3 文字をつくる。
真・三國無双7風のロゴをIllustratorでつくる。その4 7をつくる・仕上げ。
枠を作る
一番下に新しいレイヤーを作ります。
外枠を作ります(長方形A)
長方形ツール 幅:56.5mm 高さ:66mm
内枠を作ります(長方形B)
長方形ツール 幅:53mm 高さ:55.5mm
長方形A,Bをいったん揃えます。
整列 水平方向中央に整列
整列 垂直方向上に整列
長方形Bを移動します。
移動 水平方向:0mm 垂直方向:2.6mm

レイヤー 上:長方形B 下:長方形A にして 2つとも選択。
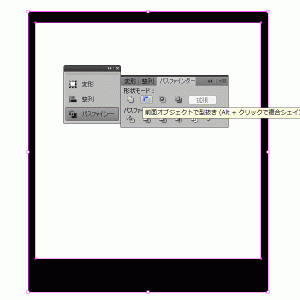
パスファインダー 前面オブジェクトで型抜き
輪郭線を付けます。
線:0.75pt(R:204 G:204 B:204)
図のようにグラデーションを適用します。
両端 R:102 G:102 B:102
真ん中 R:255 G:255 B:255
シルバー部分は出来上がりです!
枠の外側のメタリックな部分をつくる
下に新規レイヤーを作ります。
部品をつくる
長方形をつくります。
長方形ツール 幅:10mm 高さ:68mm R:0 G:0 B:0
台形にします。右上、右下のアンカーポイントを選択して
拡大・縮小 縦横比を固定 拡大・縮小:97%
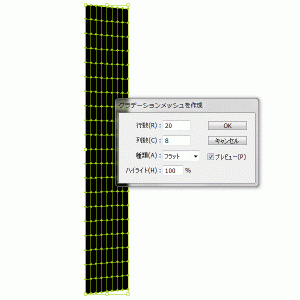
グラデーションメッシュをつくります。
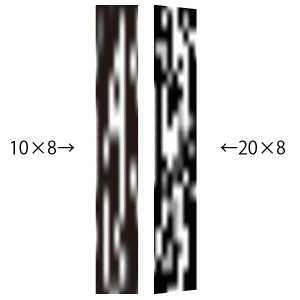
行数:20 列数:8 種類:フラット ハイライト:100%
(今回は気合を入れてメッシュの数を増やしましたが行数は10もあれば充分です。)
写真のように良い感じに白、灰色、黒を適当に配置します。
サイズを変更します。
拡大・縮小 縦横比を変更 水平方向:28% 垂直方向:100%
コピーを繰り返し 同じ物を合計4本作ります。
回転 角度:180度 コピー
回転 角度:90度 コピー
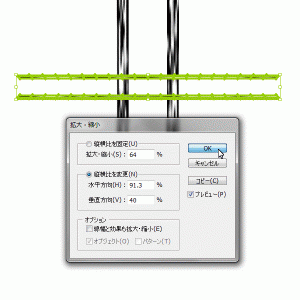
無事、4本の線ができた所で、水平方向の2本をサイズ変更します。
拡大・縮小 縦横比を変更 水平方向:91.3% 垂直方向:40%
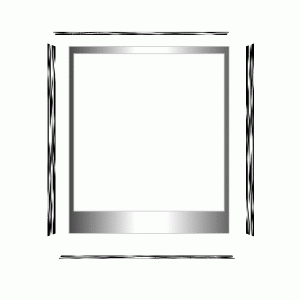
外側に並べる
はじめに作った枠を表示させ、図のように上下左右に配置します。

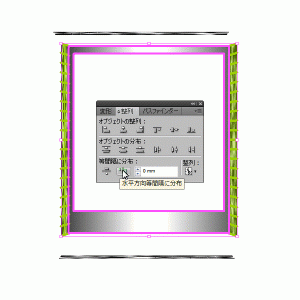
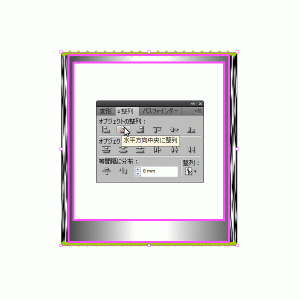
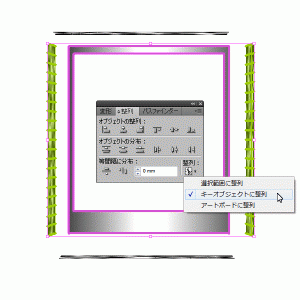
3つを選択後、真ん中の枠をクリックしてキーオブジェクトに設定
それぞれをピッタリ並べてくっつけます。
整列→等間隔に分布 水平方向等間隔に分布 0mm 整列:キーオブジェクトに整列
整列→オブジェクトの整列 垂直方向中央に整列
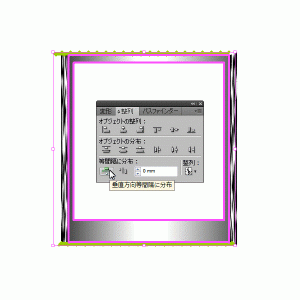
垂直方向の2本も同様に
整列→等間隔に分布 垂直方向等間隔に分布 0mm 整列:キーオブジェクトに整列
整列→オブジェクトの整列 水平方向中央に整列
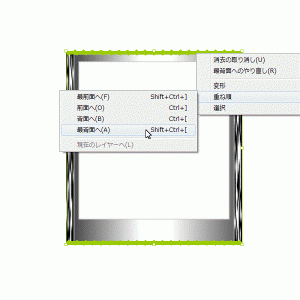
角の見栄えを良くするため、水平方向の線を最背面に配置します。
オブジェクト 並び順 最背面へ
内側に並べる
外側が出来たので内側にも配置します。
(一応数値も書きますが、自由変形適当にやったほうが楽だし早いです)
左のオブジェクトのサイズを変えてコピーします。
拡大・縮小 縦横比を変更 水平方向:50% 垂直方向:82% コピー
小さくなったものを合計4本に増やします。
回転 角度:180度 コピー
回転 角度:90度 コピー
水平方向の2本のサイズを調整
拡大・縮小 縦横比を変更 水平方向:100% 垂直方向:95%
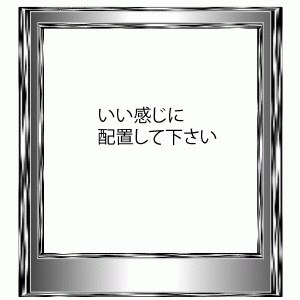
4本出来上がったらいい感じに配置して下さい。
枠の内側、背景をつくる
一番下に新しいレイヤーを作ります。
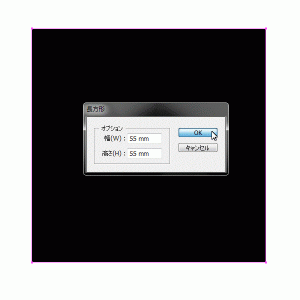
長方形をつくります。
長方形 幅:55mm 高さ:55mm 線:なし 塗り:黒
コピペして2つに(A、B)
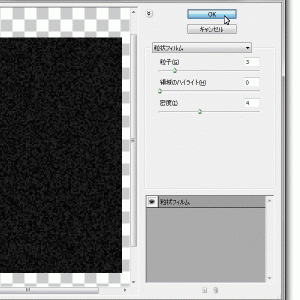
長方形A 質感をつける
粒上フィルム 粒子:3 領域のハイライト:0 密度:4
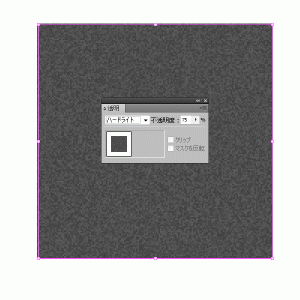
透明 ハードライト:75%
長方形B グラデーションをかける
グラデーション 線形 両端:黒 真ん中:白
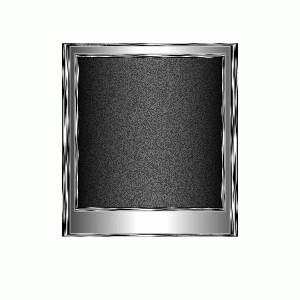
これで出来上がりです。ではつくったものを重ねてみましょう。
枠できあがり!
枠の部分が出来上がりました。
お疲れ様です。
ちょっとそれっぽくなって来ましたねー。
レイヤー(上から)
金属の枠
金属の外側
背景
関連チュートリアル
真・三國無双7風のロゴをIllustratorでつくる。その1「真」の文字をつくる。
真・三國無双7風のロゴをIllustratorでつくる。その3 文字をつくる。
真・三國無双7風のロゴをIllustratorでつくる。その4 7をつくる・仕上げ。