ラスタ形式とベクタ形式の違いを理解すれば、Illustratorへの理解がもっと深まる!というわけで、今回はラスタ形式とベクタ形式の違いを解説します!
ラスタ形式とベクタ形式の違いを理解しよう!
2Dグラフィック表現には大きく分けて2つの種類があります。ラスタ形式とベクタ形式。Illustratorが採用しているのはベクタ形式です。
この違いを知ることがIllustratorを使いこなす一つの手助けとなりますので、今回は2つの違いを簡単に理解していきましょう。
まずは画像データの多くの割合を占める、ラスタ形式から。
ラスタ形式(ペイント系)
1pixelごとに色・濃度の情報を記録する画像形式。
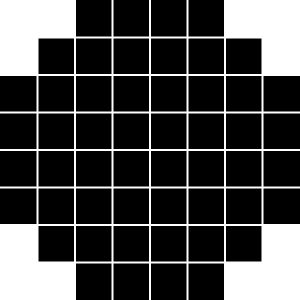
点で画像を表現しているイメージ。ラスタ形式で丸を描いてみると……

(わかりやすくするために極端に単純化しています)
データ上はこんな感じ。
白白黒黒黒黒白白
白黒黒黒黒黒黒白
黒黒黒黒黒黒黒黒
黒黒黒黒黒黒黒黒
黒黒黒黒黒黒黒黒
黒黒黒黒黒黒黒黒
白黒黒黒黒黒黒白
白白黒黒黒黒白白
解像度が上がれば上がるほど、点の数も増えていくのでデータの容量も大きくなります。
例)

rastercircleb.png(300ppi) 1,690B
ベクタ形式(ドロー系)
画像を数値で記録している画像形式です。
数値で絵を描くというと、いまいちピンとこないかもしれませんが、学生時代を思い出してみてください。こんな感じで、グラフを描いたことありませんか?
問1:X=Yのグラフを書きなさい。
問2:点Aから半径3cmの円を書きなさい。
ラスタ形式の様に1pixelずつ指示をしなくても、誰もが「同じ線・図形を描く」ことができますよね。極端な例えですが、似たようなことがIllustrator内部で行われています。
丸をベクタ形式で描いてみると……
画像をクリックするとSVGファイルが開きます。
データ上はこんなイメージ(SVG)
<circle cx=“150” cy=“150” r=“150”/>
X=150 Y=150 を中心に半径150の円を描きなさいという意味。
ラスタ系に比べて綺麗な円を描いていますが、データ自体はかなりスッキリしていますね。
ベクタ形式は解像度が大きくなっても、数値を変更するだけなので容量はあまり変わりません。ベンリー!
例)
vectorcircle.svg(円の直径:72px) 518B
vectorcircleb.svg(円の直径:720px) 539B
クリックするとSVGファイルが開きます。
ベクタ形式のメリット・デメリット
解像度を気にする必要がない
ベクタ形式の中身は数値なので、大きくしたり小さくしたり自由自在。画像を劣化させることなく拡大縮小ができます。Webに使ってー、印刷もしてー、なんて時に大変便利です。
単純な図形やイラストだと軽い!早い!
ベクタ形式の方が綺麗な円になのに、ラスタ形式に比べて、データはずいぶんスッキリ。この様に、単純な図形やイラストの場合、ベクタ形式のほうがサイズが軽く、処理も早いです。解像度が大きければ大きいほど、その差は広がっていきます。
写真や複雑な画像などには向いていない!
単純な図形は大得意なベクタ系ですが、写真なんかは苦手です。細密画をベクタ形式で描こうとしたらとんでもないことになります。数値をいくつ指定したらいいの!無理!てな感じで落ちます。イラレが落ちた\(^o^)/向いてない!
だから向いていないんだってば!!
一般的なディスプレイは小さな光の点の集合体。表現方法はラスタ形式です。
ベクタ形式の画像は、そのままではラスタ形式のディスプレイに表示することができません。なので、ディスプレイへ表示する際、コンピューターが内部でこっそりラスタ形式に変換をしています。
この様に、他の形式のデータをラスタ形式にすることを「ラスタライズ」といいます。
単純な図形ならラスタライズ処理も大したことはありませんが、画像が複雑になればなるほど、ラスタライズの処理も増加。加速度的に処理時間が増え、やはり落ちます。イラレが落ちた\(^o^)/向いてない!
まとめ
と、まぁ簡単にラスタ形式とベクタ形式の違いについて書いてみました。皆さんのお役に立てましたでしょうか……。それぞれのメリット・デメリットを理解して2Dグラフィック作成に活かしてみてくださいね。
ラスタ形式とベクタ形式の違い:ラスタ形式は点で描く。ベクタ形式は数値で描く。