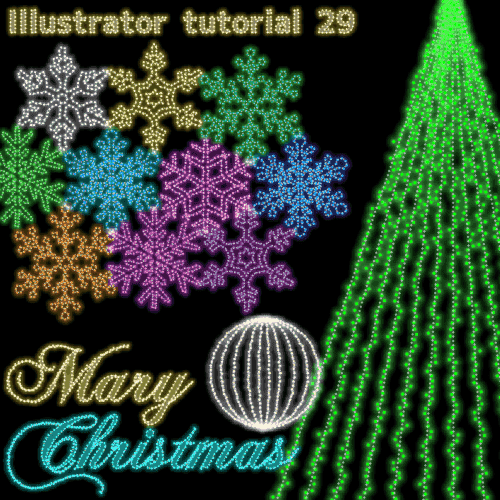
今回はIllustratorでイルミネーションを表現します。クリスマスシーズンにどうぞ。Illustratorが苦手そうな光の表現も、コツを掴めば簡単。ぜひ他のものにアレンジしてみてください。アピアランスなので、フォントやサイズ・形も自由に変更可能です。アピアランスって?という方も簡単なのでぜひお試し下さい。
雪のオブジェクトはシルエットデザインさんの『雪の結晶アドバンス』を使用させて頂いています。ありがとうございます!
http://kage-design.com/wp/?p=1450
Step1 【テキスト】 アピアランスの準備
このステップはテキストのみ必要な手順です。イラストに使いたい場合はStep2へ。
文字を用意する
フォントはカリグラフィ系がオススメです。例では「ChopinCcript」というフォントを使用しています。

文字ツール/Type tools
フォント/Font:ChopinCcript
サイズ/Size:100pt
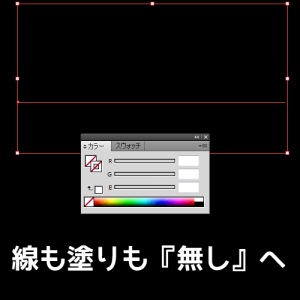
線・塗りを「無し」にする
続いて、線と塗りを「無し」にしておきます。これは、「テキスト」の内側に「文字」という属性があり、「文字」のアピアランスが、テキスト全体の見た目へ影響するのを防ぐためです。

線/Stroke:無し/none
塗り/Fill:無し/none
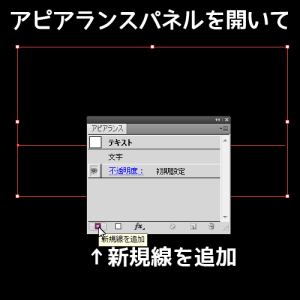
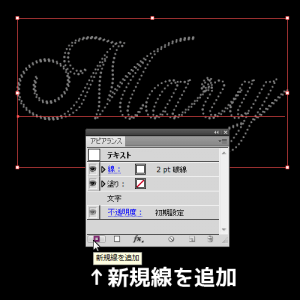
線を追加する
アピアランスパネルを開いて(Ctrl+F6)、新規線を追加。

新規線を追加

再び、文字が見えるようになりました。準備はこれで終了です。
Step2 破線を引く
さて、いよいよイルミネーションぽくしていきます。
こんなチュートリアルを作っておいてなんですが、イルミネーションってなんか怖いイメージがあって苦手です。世にも奇妙な物語の所為かな……。
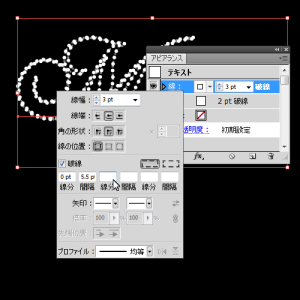
線の属性を変更
ポイントは破線(点線)をうまく使うこと。

線幅/weight:2pt
丸型線端/Round Cap
ラウンド結合/Round Join
破線/dashed lines
0pt 3.5pt
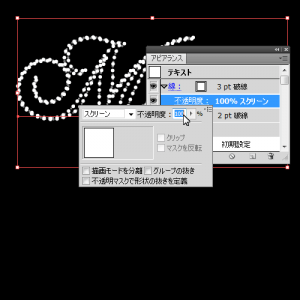
描画モードをスクリーンへ
不透明度という文字をクリックして描画モードを変更します。

スクリーン/Screen
不透明度/Opacity:50%
Step3 効果の異なる破線を引く
次にメインとなる破線を引きます。
世にも奇妙な物語といえば、『2040年のメリークリスマス』が一番好き。あれ、井上夢人さんが書いているんですよ、知ってました?
線を追加する
再び「新規線を追加ボタン」をクリックして線を追加。

新規線を追加
線の属性を変更

線幅/weight:3pt
丸型線端/Round Cap
ラウンド結合/Round Join
破線/dashed lines
0pt 5.5pt
描画モードをスクリーンへ
今回も不透明度という文字をクリックして描画モードを変更します。

スクリーン/Screen
不透明度/Opacity:100%
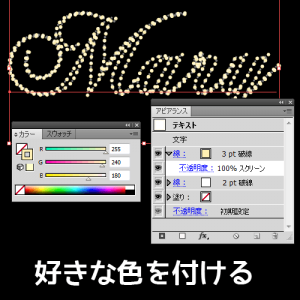
色をつける
ま、別に付けなくてもいいんですけど。やっぱり作ったからには色とか付けたいですよね。

好きな色をつける
例)R:255 G:240 B:180
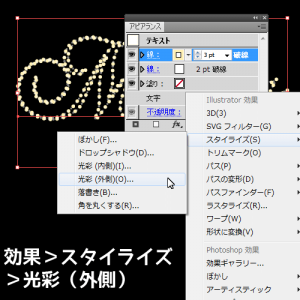
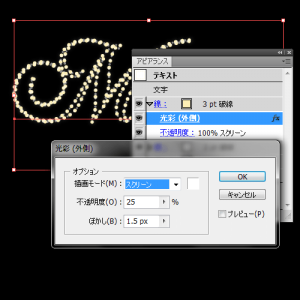
効果を追加(光彩(外側)その1)
効果をつけて光ってる感を出していきます。この効果だけだと変化が見られませんが、後でちゃんと見えるようになるので、数値の通り入力して下さいね。

新規効果を追加>スタイライズ>光彩(外側)
Add Effect > Stylize > Outer Glow

描画モード(M):スクリーン/Screen
不透明度(O):25%
ぼかし(B):1.5px
私は面倒なので白で効果をかけていますが、メインの色味に合わせて、適宜変更するようにして下さい。
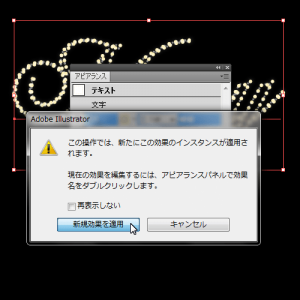
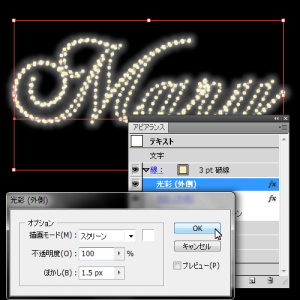
効果を追加(光彩(外側)その2)
再び効果をつけて光ってる感を出していきます。
先ほどと同じように「新規効果を追加」ボタンをクリック。
設定によっては以下の様な画面が出るので「新規効果を適用」をクリック。

ちなみに「同じ名前の効果をかけるみたいだけど、いいの?新しいの作っちゃうよ?元のを編集するには効果名をダブルクリックするんだからね?まったく、もうっ!」といった内容です。

新規効果を追加>スタイライズ>光彩(外側)
Add Effect > Stylize > Outer Glow
描画モード(M):スクリーン/Screen
不透明度(O):100%
ぼかし(B):1.5px
先ほどと同様に、効果の色はメインの色味に合わせて、適宜変更するようにして下さい。
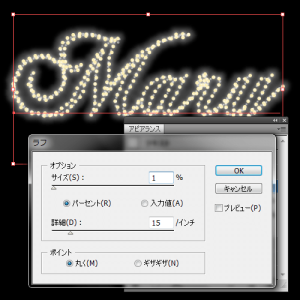
効果を追加(ラフ)
このままでもいいのですが、ほんの少しだけラフをかけて電球っぽさを出していきます。

新規効果を追加>パスの変形>ラフ
Add Effect > Distort & Transform > Roughen

サイズ(S):1%
詳細(D):15/inch
ポイント:丸く(M)
で、一通り完成です。
Step4 応用と解説
今回、めんどわかりやすさを優先して光彩(外側)は全て白にしています。メインの色が明るめな場合、光彩(外側)の色は白でもまぁまぁ使えます。

柔らかい雰囲気が出ますね。雪が降っている時なんかはこちらの方がいいかもしれません。
はっきりした色を使いたいとき、リアルに見せたい時は光彩(外側)の色をメインに合わせて変えてみてください。

ちょっとリアルっぽさが増しましたかね?手間がかかるのが難点。色別ごとにグラフィックスタイルにぶち込んでおくといいかも。
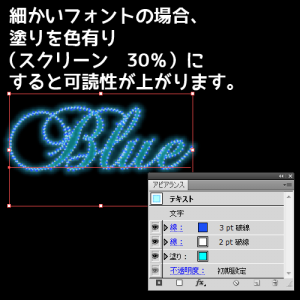
今回のように細かったり、細かい部分があるフォントは塗りを有り(スクリーン/Screen 30%)にすると、読みやすくなります。

この辺はお好みでどうぞ。
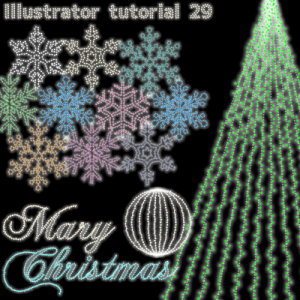
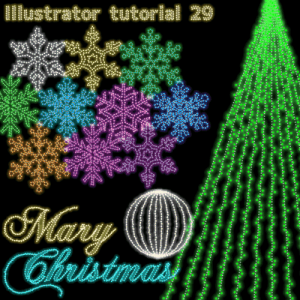
どれくらい雰囲気が異なるか、このチュートリアルのアイキャッチで試してみます。

光彩(外側)を全て白で作った場合

光彩(外側)をそれぞれの色に合わせた場合
結構雰囲気が変わりますね。色々いじって遊んで下さい。おつかれさまでした。