今回は四角形でグラデーションを表現した背景をつくります。色の編集も容易ですし、3分くらいでできるので、時間がないけどどうにかしたい!という時にどうぞ。
Step 0 準備
・以下のパネルを表示させておいてください。
【アピアランスパネル】(Shift + F6)
【線パネル】(Ctrl + F10/Command + F10)
【グラデーションパネル】(Ctrl + F9/Command + F9)
・チュートリアルで使用しているIllustratorはCC2015、ツールの名称などはCC2015にあわせています。
・カラーモードはRGB、基本単位はpx、Web上での使用を想定しています。
・今回のチュートリアルはCS5以前のバージョンには対応していません。
Step 1 破線をひく
このステップでは直線ツールと線パネルで、すべての元となる破線をつくっていきます。
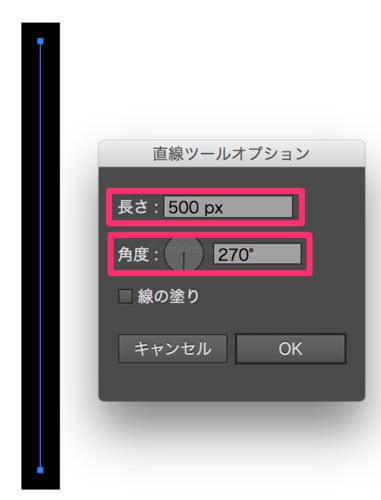
直線ツールで長さ500px、角度270°の直線を描きます。

直線ツール/Line Segment
長さ/Length:500px
角度/Angle:270°
線幅/Weight:45pt
塗り/Fill:なし/none
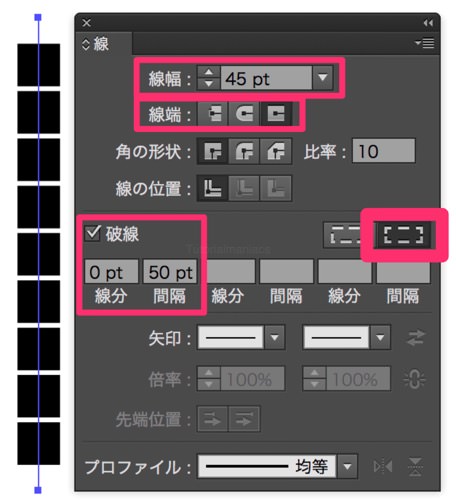
次に、線パネルで線端・破線の設定を変更します。

線端/Cap
突出線端/Projecting cap
破線/Dashed Line
線分/dash:0pt
間隔/gap:50pt
長さを調整しながら、線分をコーナーやパス線端に合わせて整列/Aligned dashes to corners and path ends, adjusting lengths to fit
Step 2 ジグザグ効果をかける
このステップではできあがった破線に、ジグザグ効果をかけて、四角形を斜めにします。
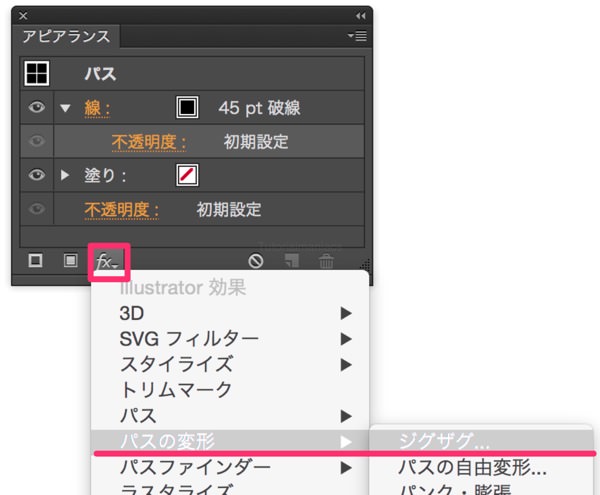
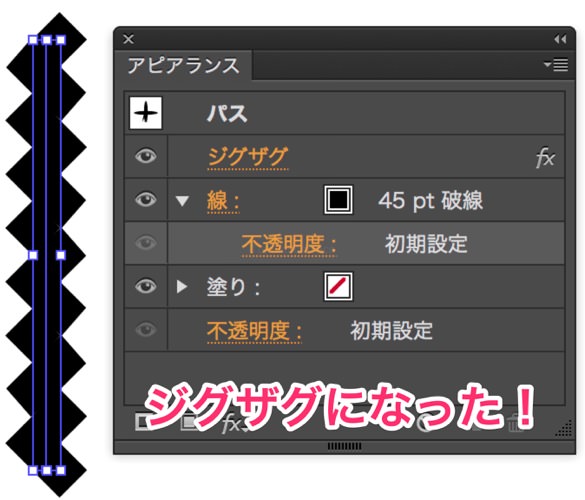
アピアランスパネルの左下、新規効果を追加【fx】>パスの変形>ジグザグを選択。

新規効果を追加>パスの変形>ジグザグ
Add Effect > Distort & Transform > Zig Zag

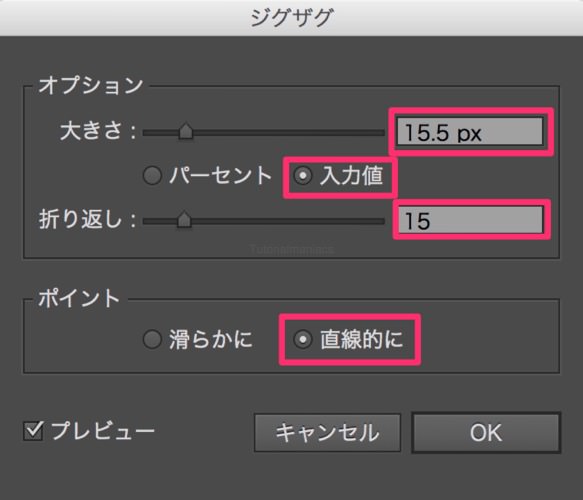
大きさ/Size:15.5px
入力値/Absolute
折り返し/Ridges per segment:15
ポイント/Points:直線的に/Corner
破線が、ジグザグの線になりました。

Step 3 線にグラデーションをかける
このステップでは、線グラデーションの仕様を使い、グラデーションの色を分けていきます。
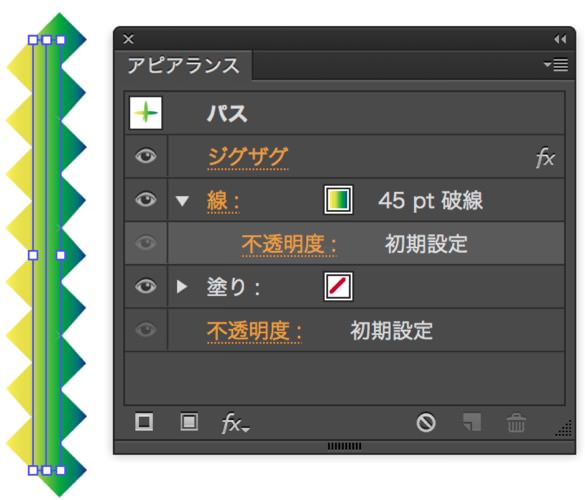
スウォッチライブラリ>グラデーション の中から好きなグラデーションを選択して、線に適用。
例)カラーコンビネーション グリーン、イエロー

ジグザグの線に、色がつきました!
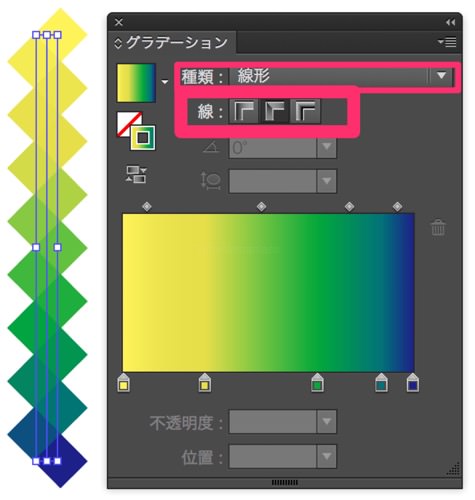
次に、グラデーションパネルを開き、線グラデーションの設定を、中央の「パスに沿って〜」に変更します。

グラデーション/Gradient
種類/Type:線形/Linear
線/Stroke
パスに沿ってグラデーションを適用/Apply gradient along stroke
四角形の色を、グラデーションに合わせて変更することができました。

Step 4 変形効果で複製する
このステップでは、できあがったジグザグ状のグラデーションに変形効果をかけ、それっぽい背景にしていきます。
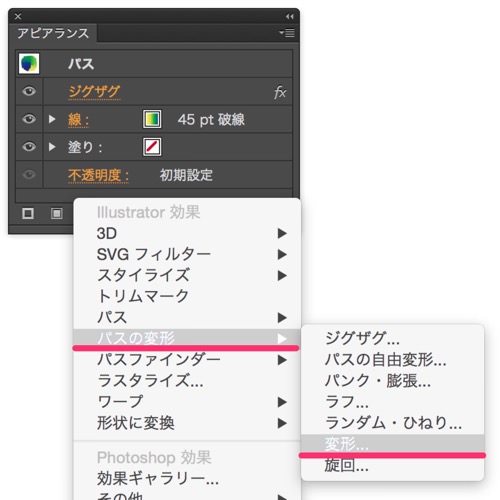
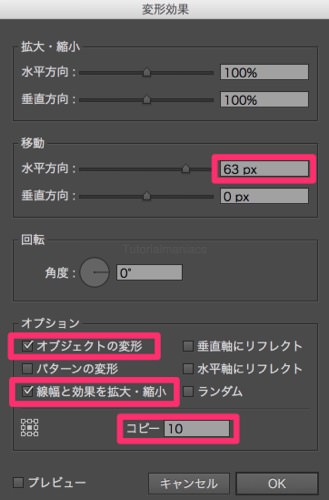
アピアランスパネルの左下、新規効果を追加【fx】>パスの変形>変形を選択、コピー機能を使い、横に好きなだけコピーします。

新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform

移動/Move
水平方向/Horizontal:63px
オプション Options
オブジェクトの変形/Transform Objects
線幅と効果を拡大・縮小/Scale Strokes & Effects
コピー/Copies:10
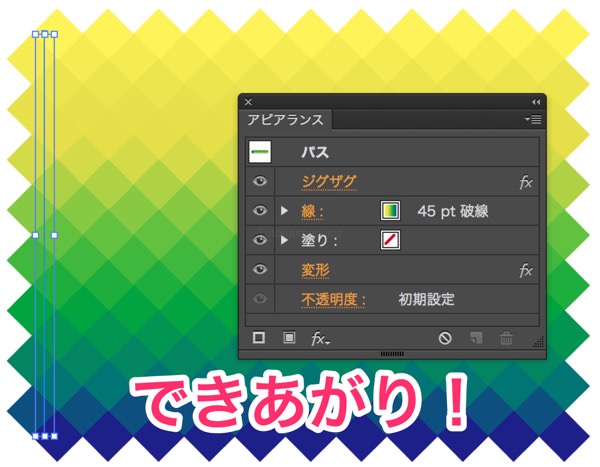
できあがりました。

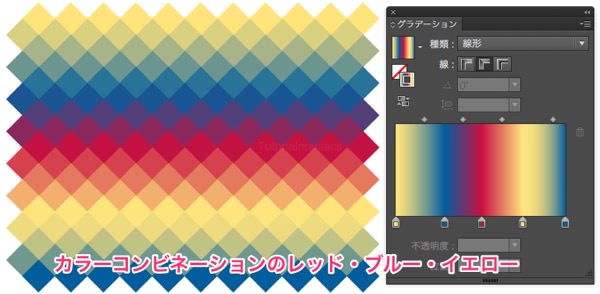
線にかかっているグラデーションを変更すると、簡単に色を変更することができます。


応用・補足
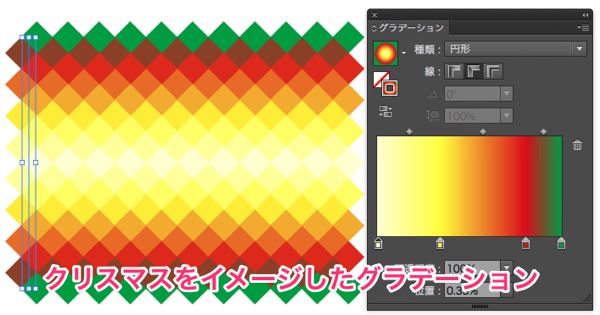
応用・上下対称のグラデーションにする

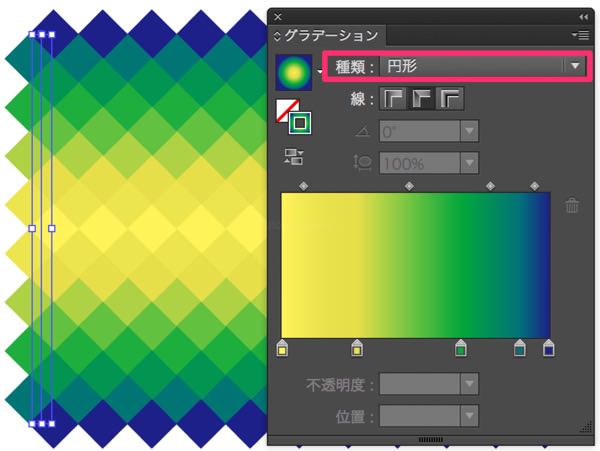
グラデーションの種類を【線形】から 【円形】に変更してください。簡単に枠のような色使いにすることができます。
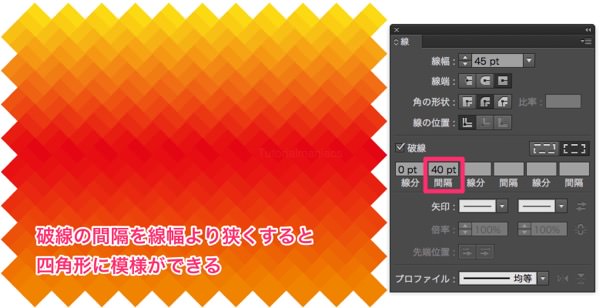
応用・四角形に模様をつける

破線の【間隔】の数値を線幅より小さくしてください。数値によって模様ができます。
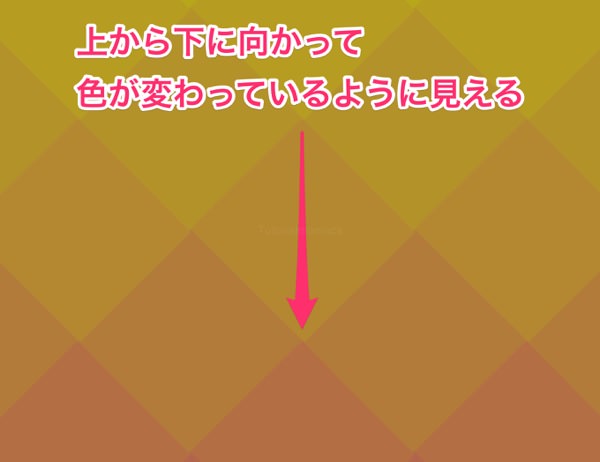
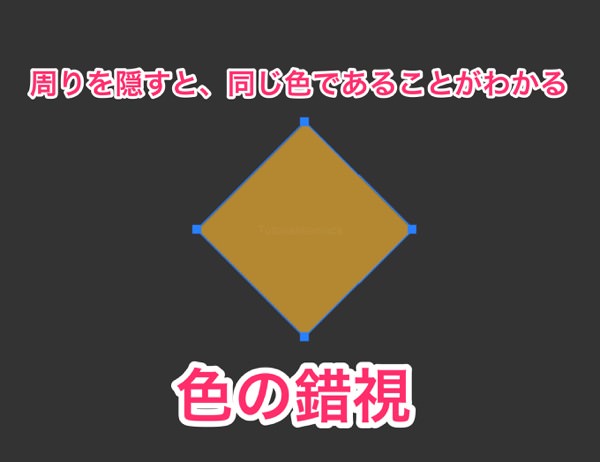
補足・色の錯視
今回のチュートリアル、色を分けた四角形をただ斜めにしているだけですが、四角形そのものにもグラデーションかかっているように見えます。

これは隣り合った色に影響され、色が変わった様に見えているだけ。周りを隠すと、グラデーションがかかっていないことがわかります。

ただ斜めにしただけなのに、それっぽく見えるなんて、お得ですね!ラッキー!
注意!!!
よくみると、ガタガタです

ご覧のように、よくみると四角形は正方形ではなく、また、綺麗に並んでいるわけではありません。数値を調整して、それっぽく見せているだけです。お使いになる際は、その辺のことをわかったうえで、使うようにしてください。
少しでも数値が狂うと崩れます
チュートリアルに登場した数字はすべて、決め打ちです。拡大縮小などの変更は可能ですが、四角形の数などを変更したい!などの変更はできません。そんなときは、自分でいい感じの見た目になる数値を探すか、ブレンドなどを使ってちゃんと作ってください。
分割・拡張すると……

線グラデーションを使っているので、分割・拡張するとグラデーションメッシュのかかったオブジェクトになってしまいます。不便ですし、美しくないです。
とまぁ、いろいろ注意することはありますが、ちょこっとした背景には便利だと思うのでぜひ使ってみてくださいね!以上、再編集も簡単!四角形グラデーション背景をつくるチュートリアルでした!お疲れ様でした!
