今回はプリセットブラシを使った、バリエーション豊かな飾り円を作るチュートリアルです。ブラシによっては天然石っぽくもなりますよ!
ブラシを切り替えるだけで様々な見た目に変化しますので、ぜひいろいろいじって遊んでみてください!

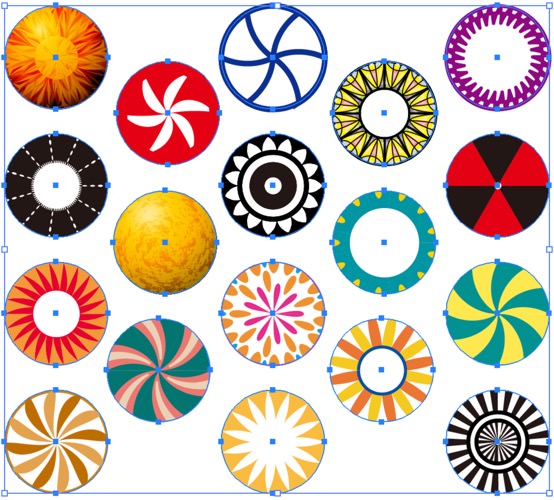
完成予定図 使用ソフト:Illustrator 18.1.1(CC2014)
(CS5からできると思います)
Step0 準備
・以下のパネルを表示させておいてください。
【アピアランスパネル】(Shift + F6)
【ブラシパネル】(F5)
【線パネル】(Ctrl + F10/Command + F10)
【グラデーションパネル】(Ctrl + F9/Command + F9)
・チュートリアルで使用しているIllustratorはCC2014、ツールの名称などはCC2014にあわせています。
・カラーモードはRGB、基本単位はpxを使用しています。
Step1 線プロファイルをつくる
まずは準備として、線の位置を調整するための線プロファイルを作っていきます。
※このステップは以前ご紹介した 『【Illustrator】オープンパスで線の位置を変更する(内側・外側)方法』 とほぼ同じ内容のものです。
すでに線プロファイルを作っている場合は、このステップを飛ばしてください。
線プロファイルをつくる
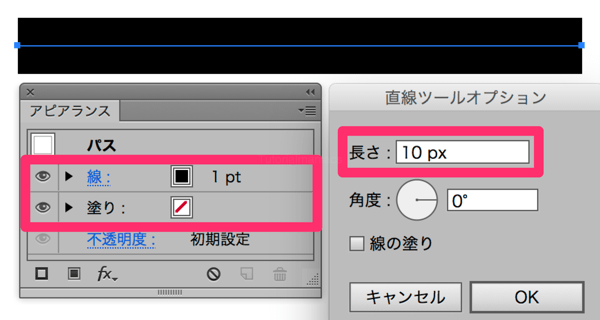
まずは、直線ツールで直線をひきます。

直線ツール/Line Segment
長さ/Length:10px
角度/Angle:0°
塗り/Fill :なし
線幅/Weight:1px
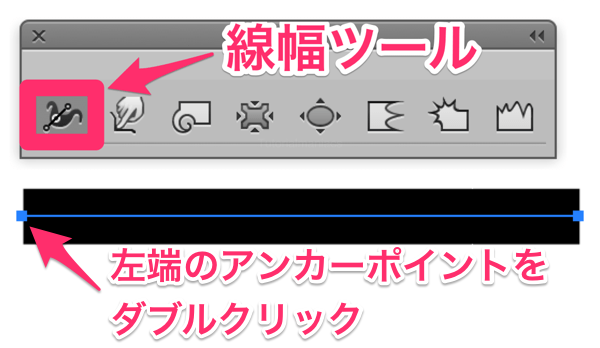
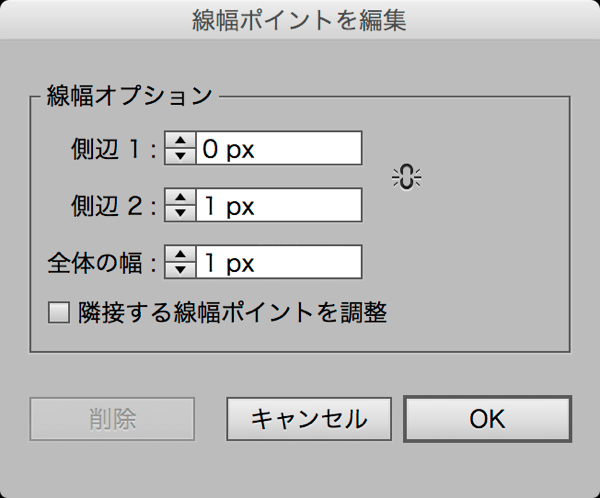
線幅ツールを選択し、左端のアンカーポイントをダブルクリック。
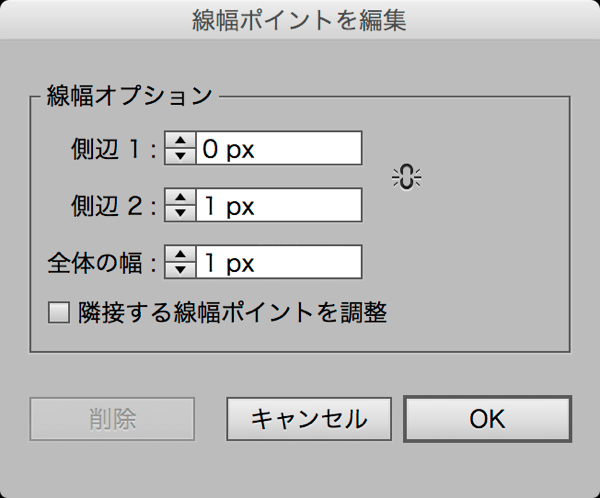
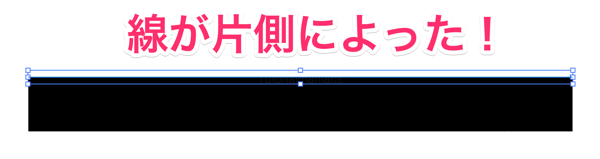
線を片側によせていきます。

線幅ツール/Width tool

側辺1/Side1:0px
側辺2/Side2:1px
全体の幅/Total Width:1px

斜めの線が出来ました。
右端も同様に。

側辺1/Side1:0px
側辺2/Side2:1px
全体の幅/Total Width:1px

オープンパスでも線の位置を調整するプロファイルのできあがり!
線幅プロファイルに登録する
作ったカスタムプロファイルを、いつでも使えるように登録していきましょう。
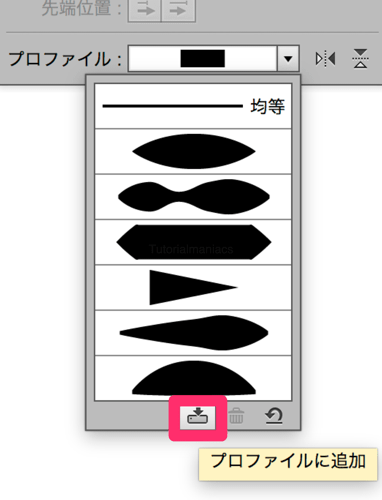
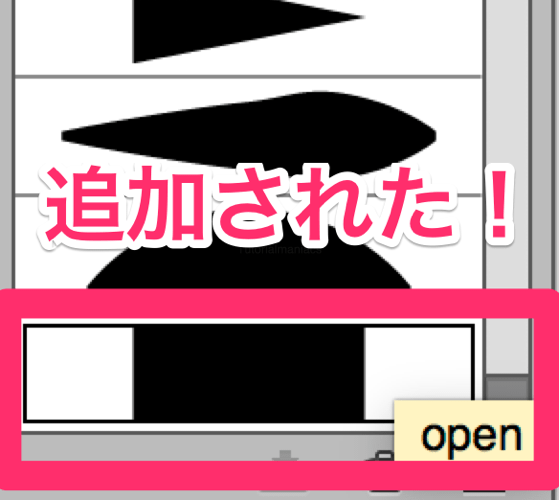
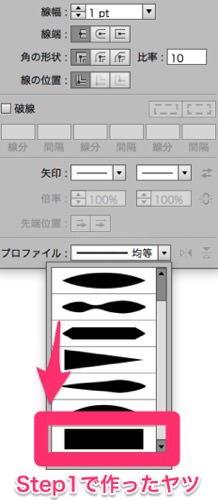
線パネル一番下、プロファイルの右側▼をクリック、ポップアップメニューを表示し、先ほど作った線プロファイルをリストに追加します。

プロファイルに追加/Add to Profiles
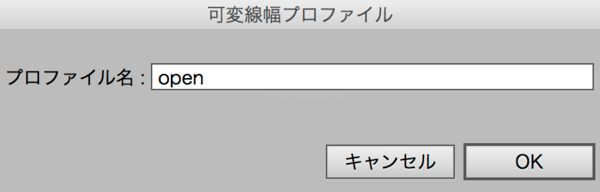
わかりやすいように名前を付けてOK。(今回はOpenと名づけました)

これで、いつでもカスタムプロファイルを適用することができるようになりました。

線を片側に寄せる線プロファイルの完成!次のステップでは、このプロファイルを使って天然石を描いていきます。
Step2 円を描いて模様をつける
このステップでは楕円形ツールで元となる円を描き、ブラシ&線プロファイルで模様をつけていきます。
円を描く
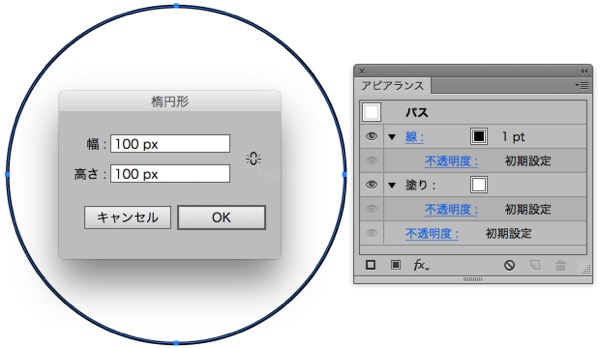
楕円形ツール(L)を選択し、アートボードの上でクリック。数値を入力し、元となる円を描きます。

楕円形ツール/Ellipse
幅/Width:100px
高さ/Height:100px
ブラシを適用
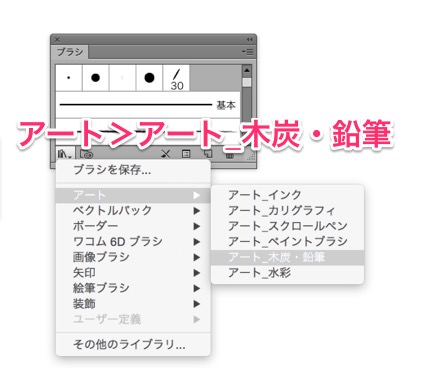
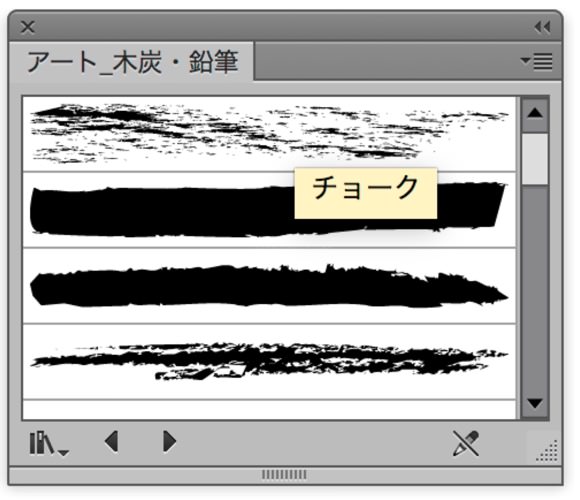
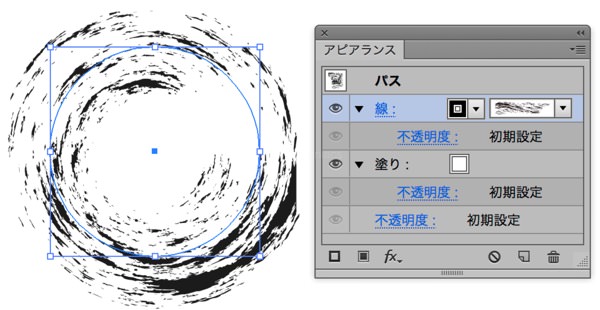
できあがった円を選択した状態で、[チョーク]ブラシを適用します。


ブラシ>アート>アート_木炭・鉛筆>チョーク
Brushes > Artistic > Artistic_ChalkCharcoalPencil > Chalk
こんな感じ。

線プロファイルを適用
続いて、Step1でつくった線プロファイルを適用します。
線パネルの一番下の[プロファイル]から、Step1で作った線プロファイル「open」を選択。

線パネル>プロファイル>「open(Step1で作ったもの)」
Stroke Panel > Profile > 「open」
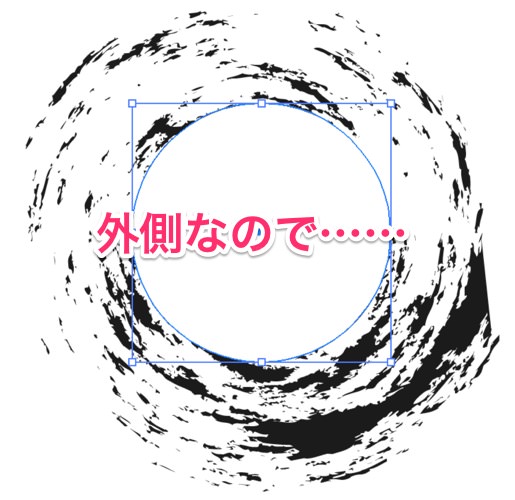
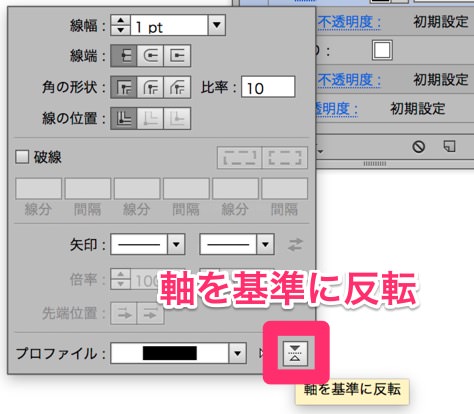
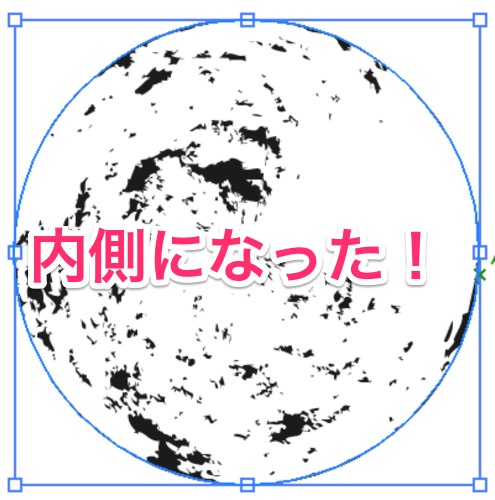
[軸を基準に反転]をクリックして、柄が円の内側になるようにしてください。


軸を基準に反転/Flip Across

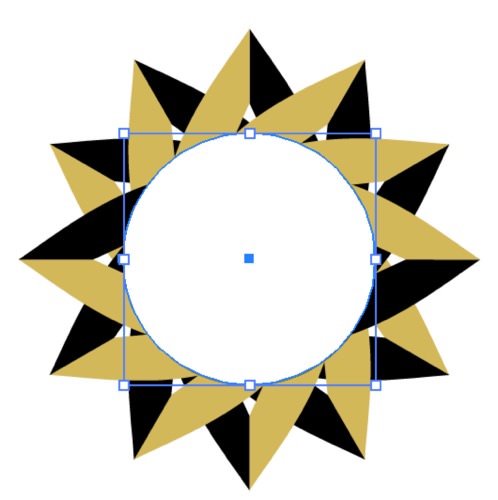
変形効果をかける
このままだと、模様がスケスケなので、変形効果をかけて、いい感じに模様を広げていきましょう。

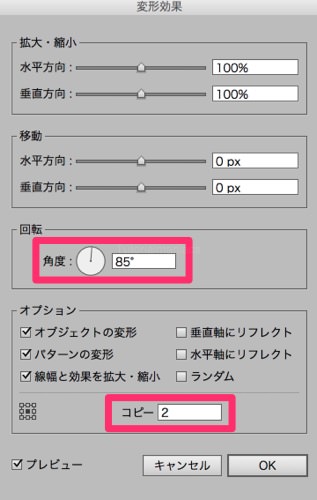
新規効果を追加>パスの変形>変形
Add Effect > Distort & Transform > Transform

角度/Angle:85°
コピー/Copies:2

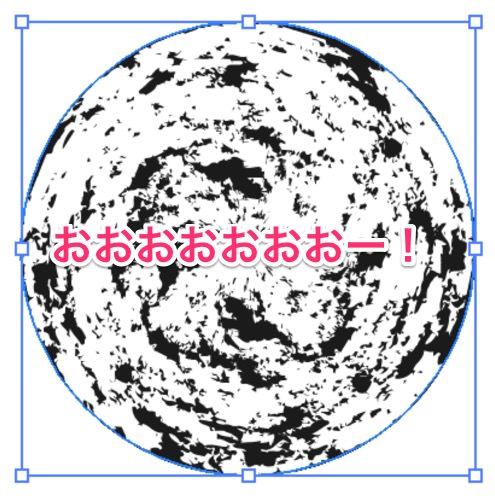
いい感じになりましたね〜
Step3 色をつける
このステップでは、いい感じになってきた円をさらにいい感じにするため、色を付けていきます。
塗りに色を付ける
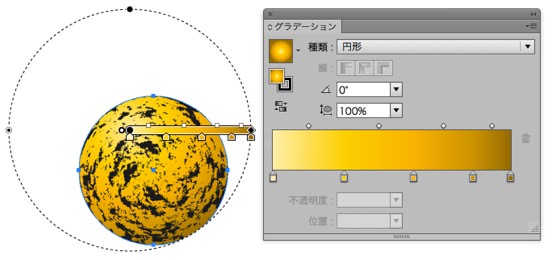
塗りにグラデーションを適用して、円を立体的に。

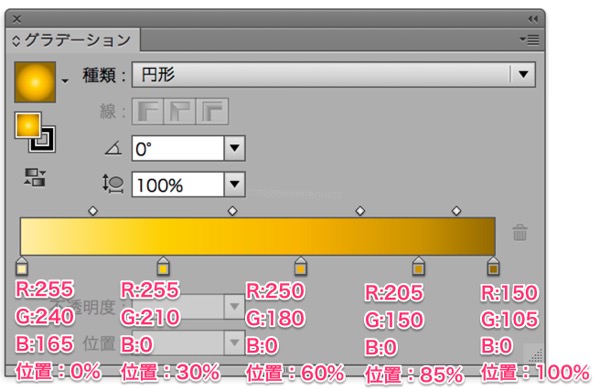
グラデーション/Gradient
種類/Type:円形/Radial

R:255 G:240 B:165 位置/Location:0%
R:255 G:210 B:0 位置/Location:30%
R:250 G:180 B:0 位置/Location:60%
R:205 G:150 B:0 位置/Location:85%
R:150 G:105 B:0 位置/Location:100%
線(模様)に描画モードを適用する
色もいい感じについてきた所で、最後に描画モードを適用し、仕上げましょう。
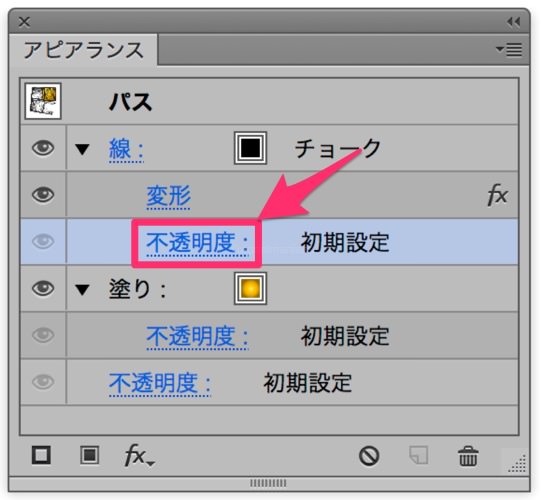
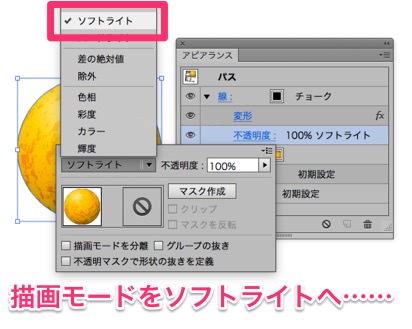
アピアランスパネル、線の[不透明度:]をクリック、線の透明パネルを開き、描画モードを[ソフトライト]に変更して完成です!


描画モード/blending modes
ソフトライト/Soft Light

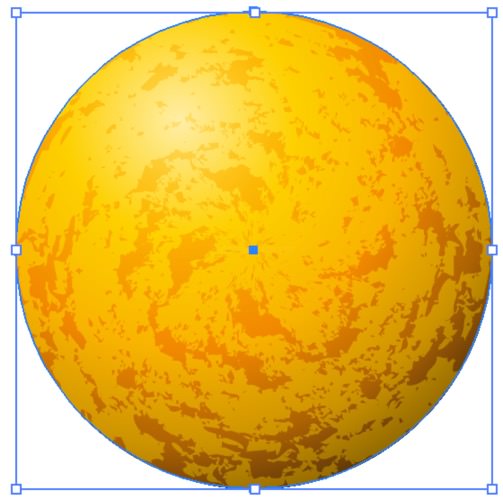
完成!
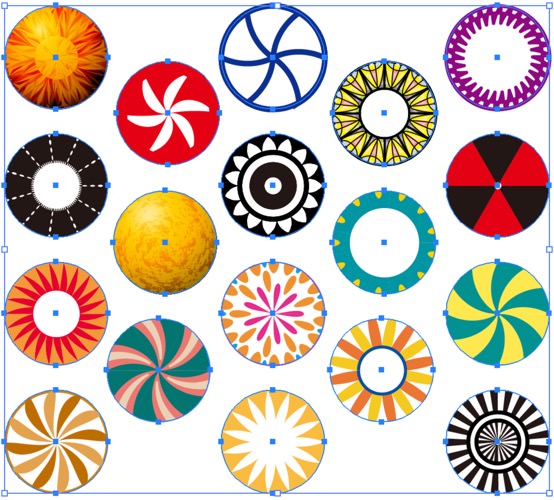
バリエーションつくり
ブラシの種類を変えれば、さまざまなバリエーションが作れます。
基本的な作り方は同じ。通常のパターンブラシは、変形効果や色付けが不要のものも多いです。
宝石ブラシで宝石っぽく!

これらはすべてプリセットブラシを使っています。どれがどのブラシだか、わかりますか?

線を外側にしてあげても、面白い結果に。

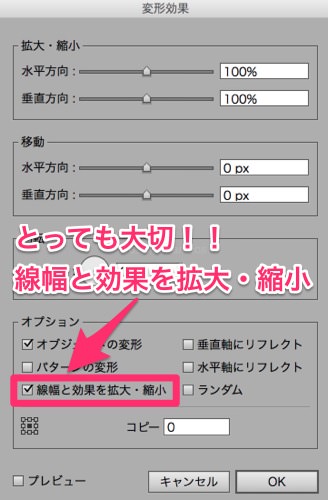
補足・注意
今回、柄をつけているのは「線」です。拡大縮小する際は必ず[線幅と効果を拡大・縮小]にチェックを入れてください。

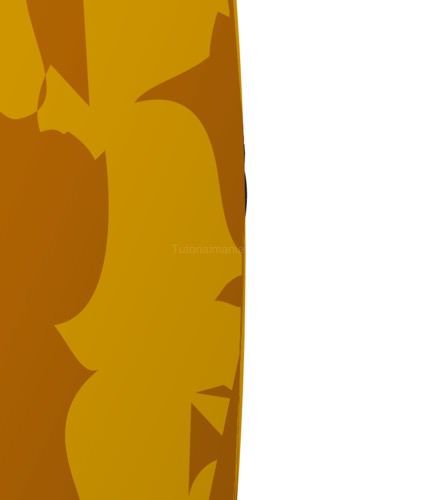
利用する際はご注意を!
今回もやっぱり拡大すると、ギザギザなどが目立ちます。キレイにしたい場合は別途クリッピングパスなどで抜いてください。

※6000倍したもの
まとめ
さて、いつもに増して使いドコロがわからないチュートリアル、いかがでしたでしょうかッ!
プリセットにも楽しいブラシが結構いっぱい入っているんですよ。
普段はなかなか目を向けないプリセット。ぜひこれを機に、いろいろ試してみてくださいね。AdobeBrushも出ましたし!ぜひお試しあれ!

以上、sakimitamaでした!おつかれさまでした!


